I am very happy with how the showcase went for what I created! I thought that it was a very interesting user testing session as well. I previously thought that the instructions and flow of the game were intuitive and easily flowed together. However, when people who had zero context of the game or what it was and the physical interface, they sometimes struggled in knowing what to do.
I think that this project really forced me to reflect on what makes an interactive media project, or any entertaining product successful, and I think I realized that people don’t necessarily find the most complex of interactions entertaining, but sometimes these are just simple things with a clear feedback loop. The part of the game that had the most success was probably just people walking up to it and petting the stuffed toy’s head and seeing hearts coming out of the horse or hitting the padded force sensor with a hammer. People understood the deeper meaning of the game that I was attempting to convey, and I got responses like “oh yeah that’s cool,” but they were nowhere near as excited after petting the animal. It now seems so obvious that that interaction would evoke such a strong reaction because of how intuitive and personal it felt.
There were four stages to the game: a forested level, a desert area, an ice area and a wooded area. The idea is that the objective of each other remains the same: the player is able to interact with the animals and harvest resources in order to build a piece of technology. As the player progresses through the game, the animals become increasingly scared of the player and the amount of available resources begins to dwindle, the environment changes and the music becomes more dramatic and tense. The whole idea is that the human’s requests from nature for things to improve their livelihoods are initially meager, like the train and the airplane necessary for movement and communication, but as the human creates these things, their requests become more elaborate and arguably more unnecessary.
All of the assets that I took for the game were from: itch.io and some of the other assets were taken from Minecraft.
I also spent a lot of time on the sound and music used during the game and since this style of the character and assets was reminiscent of older 2D games like Pokemon, I used music from Harvest Moon and Pokemon, as well as sound effects from Minecraft.
Here is a link to the github repository with all of the assets and code:
https://github.com/slw515/introToIM/tree/master/finalIntro%20copy%203/finalIntro
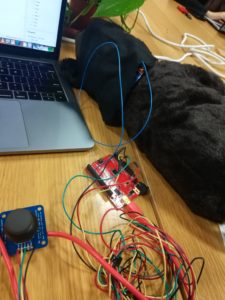
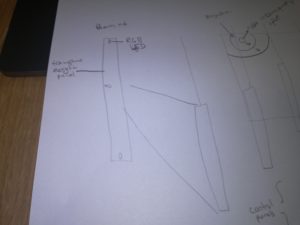
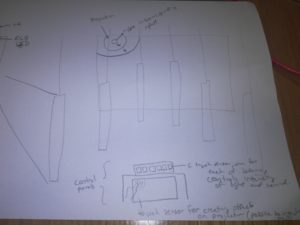
A few pictures and a video of my project’s setup and someone playing it during the showcase:
It was super awesome to see this all come to life even though it did not turn out like how I envisioned it! Thank you to Aaron and everyone who helped, supported or just simply saw my project, it has been an awesome semester!