Concept and Design:
For my final project, I will be creating a table piano using the ultra sonic sensor and would be connecting it to the P5js interface. The start screen will allow users to choose between three modes: free mode, game mode, and record mode.
In free mode, users can play the piano for as long as they want and try to figure out a tune on their own. Record mode will be an extension of free mode, where each key played by the user will be stored within P5.js and can be played back by pressing a button.
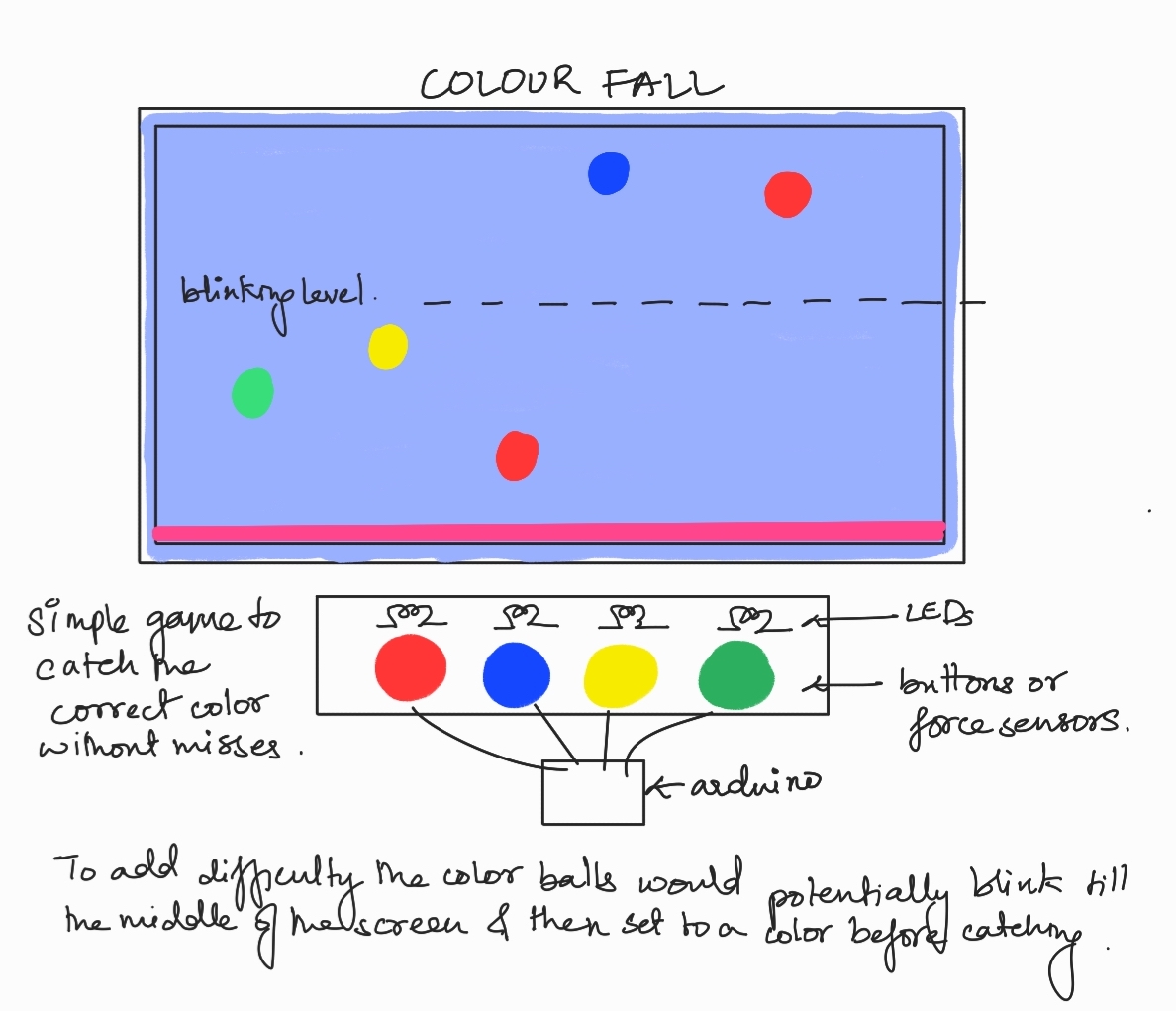
In game mode, notes will fall from the sky, and the user would have to press the appropriate note on the table piano. The game will eventually keep getting harder as more and more notes fall. Every un-pressed note will result in losing a life and after a certain number of lives lost, the game will end.
[optional] If I get enough time, I might add another feature to the game where users will be presented with a pre-set tune, including its sound, the keys to be played, and the order in which they should be played. The goal will be for the user to memorize the tune/keys and then play it on the piano. Correctly played tunes will earn points, while pressing the wrong key will result in a buzzer sound and the need to start over. Users will have the option to replay the tune or skip to a new one.
Arduino:
The Arduino will mainly have the ultrasonic sensor, LEDs, buttons, and a buzzer. First, Arduino will receive which mode the program is in right now i.e. free mode, record mode, or game mode. This will light up the appropriate LED in the physical setup. After that the ultrasonic sensor will allow the user to “press keys” on the table piano. Varying distance would correspond to different keys on the table. Arduino would send the values of the ultrasonic sensor (distance) to the P5js interface. These values will then be processed by the P5js program and appropriate action will be taken. Furthermore, in the free and record mode, every time a key will be pressed, Arduino would send that specific key to the P5 program to be displayed on the screen. In record mode, when the play button would be hit, the P5 program would send signals to the Arduino program to play the notes stored in the array.
P5 Program:
The P5js program will mainly have the user interface. This program will allow the user to choose between different modes and would act as the screen for the communication done by Arduino. Once the user decides the game mode, the P5 program would send in this information to the Arduino program so that the ultrasonic sensor and buzzer can be switched on or off appropriately. This program will then receive the notes/distances from Arduino and will process it in a way to recognize the notes and then display the appropriate picture/note on the screen. The program will match the notes received from Arduino during the game mode with the ones it is displaying in order to award the user with scores. Finally when the user will exhaust all of their lives, P5js would send a signal to Arduino, that will in turn play a “game ended” themed sound.