Concept
Melody Masters is a fun and interactive project that helps people explore and learn about music. It uses Arduino to let users interact with physical buttons and p5.js to show visual and audio feedback on a screen. By pressing buttons, users can play sounds and see how melodies are made. The idea is to make learning music simple and enjoyable for everyone, whether they are just starting or love experimenting with music. Melody Masters makes learning about music feel like a fun and creative experience. Melody Masters challenges the user by collecting as much points as they can in a minute which helps them with coordinating the location of the note with the note itself. The game has a tutorial that explains where each letter is located so that the user can learn where each note is located. There is also an option for free play where the user can play whatever music they want.
How does it work?
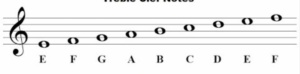
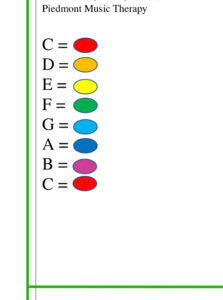
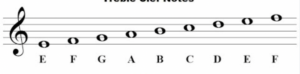
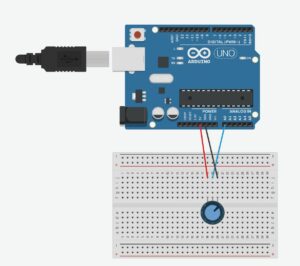
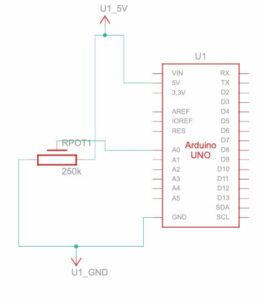
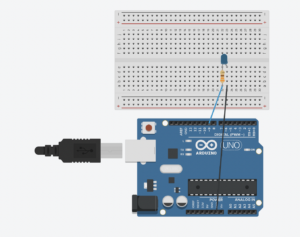
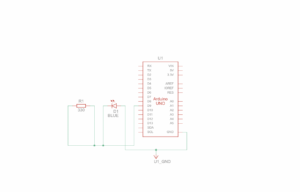
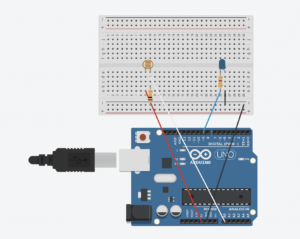
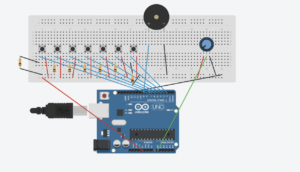
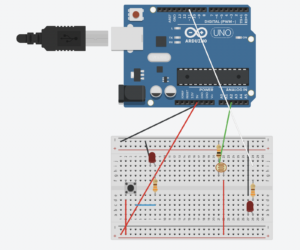
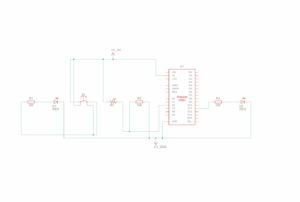
The interaction design of Melody Masters is simple and engaging. Users interact with physical buttons connected to an Arduino board. Each button corresponds to a different musical note, and pressing a button triggers a sound, and lights up the button, the sound is also visualized through animations on the screen using p5.js. The design focuses on making the experience intuitive, so users of all ages can easily play and create melodies. The interaction bridges the gap between touch, sound, and visuals, making it a multisensory experience.
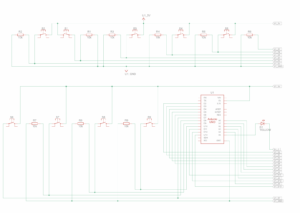
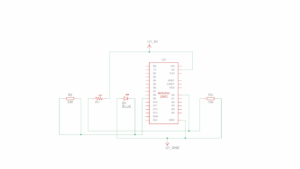
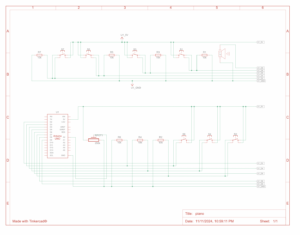
The Arduino code is written to detect button presses and send corresponding signals to the computer via serial communication. Each button is assigned a unique musical note, and when pressed, the Arduino sends a specific code to indicate the note. The code also includes debouncing logic to ensure smooth and reliable input.
The p5.js code takes input from the Arduino through serial communication and creates visual and audio feedback. The P5 code has the tutorial, game and free play logic. Each logic is different than the other and each component gives the user a different experience.
The Arduino and p5.js communicate via serial communication. When a button is pressed on the Arduino, it sends a unique character (like ‘C’ or ‘D’) over the serial port. The p5.js sketch reads this data, processes it, and triggers the appropriate sound and visual response. The communication ensures a real-time connection, creating an immediate response to user interactions, which makes the experience dynamic and engaging.
What I am proud of?
The way physical button presses translate into both sound and visuals feels intuitive and satisfying. It’s rewarding to see how users can engage with music in such an accessible way.
What can I improve?
What I think I want to improve is that when the audio visualization is being drawn, I can change the colors of the visualization depending on what note is being played for example if it was an E it will become yellow and so on. I want to include this so that the aesthetics of the game matches the aesthetics of the board more.
IM Showcase Interactions