So cameras, computer vision and cool stuffs! Yay! For this week, I messed around with the Video and OpenCV libraries. this resulted in two programs: 1) a program that taces the webcam capture and runs an edge-identifying algorithm to re-draw the capture in cool, computer-y ways, and 2) an attempt at a function that is able to identify the inside of a shape drawn with a black marker. Fun times.
Category: [Old] Your Work
Practical Processing
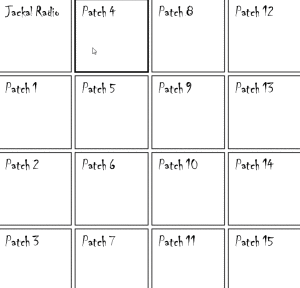
Jackal Radio uses a piece of software called SAM broadcaster to create the radio stream. It has a bunch of built in features which don’t really work. You can only hook up one external input, which means that you have to use an external application to mix input from a variety of sources (mic, line in, turntable) which then gets piped into SAM. One thing we’ve been trying to implement lately is soundbites. You know how radio stations always have their characteristic little soundbite? That’s what we want. Stuff like “Jackal Radio: The galaxy’s only college radio station” or “Jackal Radio: Jackal Radio’s Jackal Radio.” I built a little processing sketch that can play these little bits at the press of a button. I made a GIF to demonstrate this. Check it out! As always, why work on your capstone when you can work on radio stuff?
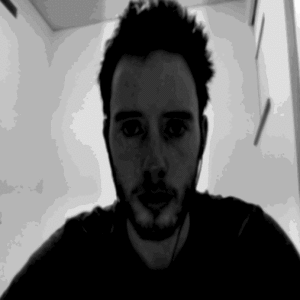
We love Scott and his Cat :)
In this assignment, I made a picture by using processing. The basic idea is to create two layers of images after importing two images. One image is full of words while the other is Scott’s portrait, the gradients of words sketches outline of the portrait. Then I decided to show all of our names on the portrait of Scott, it would be awesome! Here is the work:)
Convolutions
Convolving two functions f and g amounts to dragging one function over another. Computing the convolution of two functions involves computing the integral of the product of the two functions as one is shifted while the other is stationary. There is a cool theorem (the convolution theorem) that states that the convolution of two functions is equal to their product in Fourier space. I leverage this theorem in my processing code to compute the convolution of the webcam feed with a gaussian. The position of the gaussian can be shifted by moving the cursor across the frame. By switching modes, one can increase the standard deviation of the gaussian, which results in less blurring. I made a GIF that demonstrates this functionality.
Tinted Frame
For this week’s assignment, we were asked to do things either video or image on processing. First, I chose four world-famous paintings as building blocks to the effect I wanna create. Then I first tried to make one of them shrink in size. If the mouse is pressed, the whole screen would be tinted with random color. I did not set the background so that as the image moves it leaves colored frames behind. Then I assigned different keys( m for Mona Lisa, g for the American Gothic, c for Scream, and s for Sunflowers) to the corresponding images. And that’s basically what I did.
Here are a couple screenshots I made while running the processing code:
Video manipulation – What is happening?
In my project for this week, the setup function shows the image captured from the camera and asks for a color to search for (the color can be selected by clicking on some point of the image), then the program displays pixels of a pre-recorded video instead of all the pixels of the image captured from the camera that are of that color (and within a threshold), while the rest of the image turns to random noise (colors). I feel like the computer is having a hard time finding the color I want it to look for (and similar ones to that color), and is looking for colors of similar darkness instead. I’ll try working on this but I like what is happening anyway.
Here are the code and the video files I used for my project:
https://drive.google.com/a/nyu.edu/folderview?id=0BwGOKPbccFXuVGV5OWxmR05TODA&usp=sharing
(For testing: I find it best to click on my mouth or some sort of middle-dark, possibly pinkish color, that gives the best results.)
Let It Snow
The Starry Night
For this week’s assignment, I wrote a program to add movement to one of my favourite paintings, the Starry Night. My program enables the moon and the stars to rotate in the sky. The background music is Vincent by Joanna Wang.
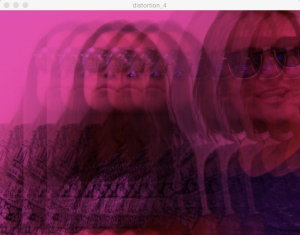
Distortion Machine
I wrote a program that has the user choose a certain theme, and then the output is a distortion using tints and image overlays for some interesting effects. I liked the idea of having a choice in switching between themes and creating distortions; it’s something I want to include in my final project, perhaps as a heavily distorted background to the interactive designs.
import processing.video.*;
PImage gradient;
PImage madonna;
PImage marley;
PImage merica;
PImage new_media;
int home = 0;
Capture video;
void setup(){
size(640,480);
gradient = loadImage("GRADIENT.jpg");
madonna = loadImage("MADONNA.jpg");
marley = loadImage("MARLEY.jpg");
new_media = loadImage("NEW_MEDIA.jpg");
video = new Capture(this, width,height);
video.start();
}
void draw(){
if (video.available()){
video.read();
}
if(home == 0){
main_screen();
}
hover();
}
void main_screen(){
background(20);
textSize(20);
PFont myFont = createFont("AnonymousPro",50);
textFont(myFont);
text("CHOOSE YOUR MOOD",50,100);
image(gradient,30,150,100,100);
image(madonna,150,150,100,100);
image(marley,270,150,100,100);
image(new_media,390,150,100,100);
}
void hover(){
if((mouseX >= 30 )&&(mouseX <= 130) && (mouseY >= 150 )&&(mouseY <= 250 )){
home = 1;
gradient();
}
if((mouseX >= 150 )&&(mouseX <= 250) && (mouseY >= 150)&&(mouseY <= 250 )){
home = 1;
madonna();
}
if((mouseX >= 270)&&(mouseX <= 370) &&(mouseY >= 150 )&&(mouseY <= 250 )){
home = 1;
bob_marley();
}
if((mouseX >= 390)&& (mouseX <= 490) &&(mouseY >= 150 )&&(mouseY <= 250)){
home = 1;
new_media_pink();
}
if(mousePressed == true){
home = 0;
}
}
void gradient(){
video.loadPixels();
tint(255,127, 0, 127);
for(int i = -150;i<width;i+=100){
tint(255+i,127+i,0,127);
image(video,i,0);
}
}
void new_media_pink(){
video.loadPixels();
tint(255,150, 0, 225);
image(video,-100,0);
tint(255,127, 0, 225);
image(video,-50,0);
tint(255,100, 50, 175);
image(video,100,0);
tint(255,50, 100, 125);
image(video,50,0);
tint(255,25, 150, 75);
image(video,0,0);
}
void bob_marley(){
video.loadPixels();
for(int i = 0;i<width;i+=30){
for(int j=0;j<height;j+=40){
tint(i,j, 0, 127);
image(video,i,j,30,40);
}
}
}
void madonna(){
video.loadPixels();
for(int i = 0;i<width;i+=30){
tint(255,127, 50, 127);
image(video,i-30,0,i,60);
tint(210,127, 100, 127);
image(video,i-30,60,i,90);
tint(170,127, 150, 127);
image(video,i-60,150,i-30,130);
tint(130,127, 200, 127);
image(video,i-60,280,i-30,200);
}
}