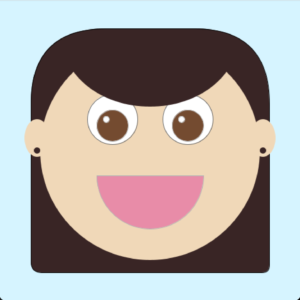
This week’s assignment was to make a self portrait on processing. For my self portrait, I went with an emoji-type of style. (It’s more of a smiley face than a portrait, honestly)
I started by making a circle for the face , with a skin color fill. Then, I made the eyes , irises and highlights with circle().
I used a rectangle with rounded edges and an arc for the hair. (I was confused with the arc and would’ve liked it to look differently, but it’s okay)
I used ellipse() for the ears and earrings, and I made a variable (space) for the ear spacing.
I made the smile with arc().
I used different fill colors using the color selector, and I tried different strokes.
I wanted to add triangles or lines for eyelashes, but I couldn’t figure out how to place them so I scrapped that idea.

not a super accurate representation of me, but it’ll work.
CODE:
(ill just paste it here)
size(480, 480);
background(214, 244, 255);
int space = 180;
fill(57, 37, 37);
rectMode(CENTER);
rect(width/2, height/2, 380, 390, 120, 120, 12, 18);
//arc(width/2, 60, 100, 75, 0, PI, PIE);
//hair (long part)
fill(240, 216, 184);
noStroke();
circle(width/2, height/2, 350);
//face
ellipse(width/2-space, height/2-20, 40,60);
ellipse(width/2+space, height/2-20, 40,60);
//ears
fill(57,37,37);
ellipse(width/2-space, height/2, 10,10);
ellipse(width/2+space, height/2, 10,10);
//earrings
stroke(100);
fill(255);
circle(width/2-60, height/2-50, 80);
circle(width/2+60, height/2-50, 80);
//eyes
stroke(180);
fill(116, 75, 48);
circle(width/2-60, height/2-40, 50);
circle(width/2+60, height/2-40, 50);
//eye color
fill(255);
circle(width/2-70, height/2-50, 10);
circle(width/2+50, height/2-50, 10);
//eye highlight
fill(232, 140, 168);
arc(240, 280, width/4+50, height/4+50, 0, PI, CHORD);
//smile
fill(57, 37, 37);
noStroke();
arc(width/2, 60, 280, 220, 0, PI, PIE);
//bangs
stroke(0);
fill(57, 37, 37);
//hair
