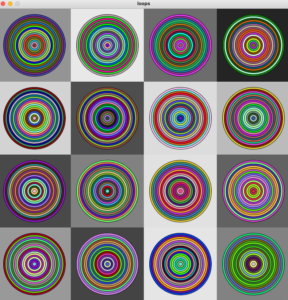
This week, we were supposed to create some form of art (although mine looks like art no one would see) through the use of loops learned in class. The more difficult part for me was to come up with an idea which I could then expand on. I ended up taking inspiration from “Random Squares” by Bill Kolomyjec, and played with it a little to draw circles instead of squares.
Initially, I created a grid by dividing the canvas into rows and columns. This was pretty simple.
Next, I used a nested for-loop which first went over all the rows in the grid, and for each row, it went over all the columns in that row.
For each cell in this grid, my main goal was to create circles with decreasing radius. Initially I wrote a lot of code to do this (which I then took a screenshot of to realize how dumb my approach was), but then I realized that it was very repetitive. I simply used another for loop for each cell, which could draw for me as many circles as I wanted. This resulted in the use of a triple nested for-loop (a for-loop in a for-loop in a for-loop), something I was very proud of.
The dumb approach (before I used loops to draw circles)

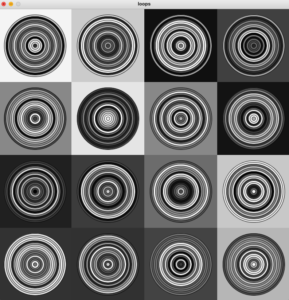
Finally, I decided to play with colours. This took a long time trying to get the right combination (and I was never able to find it). I ended up using random colors for each of the circles which would change every time the draw function was called. I also used random greyscale shades for the background of each cell. I created two versions of the final work, one where the circles were in greyscale and the other where I used RGB colors.
Trigger Warning: Bright Flashing Lights
Lastly, I have changed the frameRate for this program. After experimenting, I set it to 5 where it gives the best effect. Last week, I also promised to try my best to make my code as dynamic as I could, and so I did.
float rows;
float cols;
float sqwidth = 200;
void setup() {
size(800, 800);
frameRate(5);
}
void draw() {
rows = height/sqwidth;
cols = width/sqwidth;
//going over each row
for (int i = 0; i < rows; i++)
{
//going over each column
for (int j = 0; j < cols; j++)
{
fill(random(0, 255));
noStroke();
rect(i*sqwidth, j*sqwidth, sqwidth, sqwidth);
//making multiple circles in each cell of the grid
for (int k = 30; k < 200; k+=10)
{
stroke(0);
//fill(random(0, 255), random(0, 255), random(0, 255));
fill(random(0,255));
circle(i*sqwidth + sqwidth/2, j*sqwidth + sqwidth/2, sqwidth - k);
}
}
}
//random greyscale backgrounds to give a different effect
if (frameCount % 10 == 0)
{
background(random(0, 255));
}
}