Description:
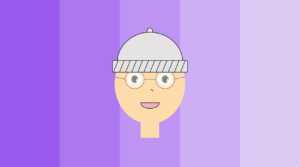
For the first assignment, the prompt was to create a self-portrait in Processing using only basic shapes (ellipses, lines, rectangles, arcs…), which might seem easy at first but gets slowly but surely harder.
Size:
I opted for a basic 1280×720 size (16:9 aspect ratio), also known as the standard HD.
size(1280,720);
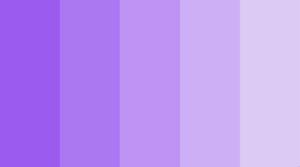
Background:
For the background, I decided to go for a “blocky” left-to-right gradient to match the rest of the portrait, instead of switching between colors gradually. The five shades of purple (for NYUAD) I used were: #9b5bee, #ac78f1, #bd94f3, #ccaff5, #dccaf5 (darker to lighter).
// Background noStroke(); fill(#9b5bee); rect(0,0,256,720); fill(#ac78f1); rect(256,0,512,720); fill(#bd94f3); rect(512,0,768,720); fill(#ccaff5); rect(768,0,1024,720); fill(#dccaf5); rect(1024,0,1280,720);
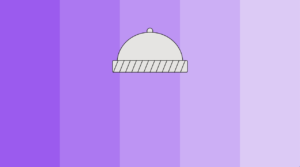
Hat:
In order to draw the Beanie, I mainly used ellipses, arcs, rectangles, and a set of diagonal lines. The color used to fill the hat is platinum (a light shade of yellowish-gray). Its hex code is #e5e4e2. For the diagonal lines, I used a for loop to avoid unnecessary repetition.
// Hat
fill(#e5e4e2);
ellipse(width/2,height/2-225,25,25);
arc(width/2, height/2-90, 280, 260, PI, 2*PI);
rect(width/2-160,height/2-100,320,50,6,6,6,6);
for(int i=0; i<=300; i+=26){
line(width/2-136+i,height/2-100,width/2-156+i,height/2-50);
}
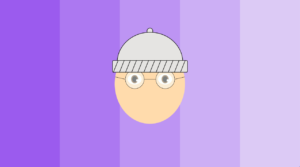
Face & Eyes:
To match my skin tone, I have used the color with the hex code #ffdbac, then #6e4318 for brown eyes. In terms of shapes, ellipses were sufficient to do the iris and the pupils. I used “width/2” and “height/2” variables to center the portrait in the display window.
// Face fill(#ffdbac); ellipse(width/2, height/2, 300, 340); //Eyes fill(255); ellipse(width/2-65, height/2-20, 60, 45); ellipse(width/2+65, height/2-20, 60, 45); fill(#6e4318); ellipse(width/2-65, height/2-20, 30, 35); ellipse(width/2+65, height/2-20, 30, 35); fill(0); ellipse(width/2-65, height/2-20, 20, 25); ellipse(width/2+65, height/2-20, 20, 25); fill(255); ellipse(width/2-65+11, height/2-15, 10, 10); ellipse(width/2+65+11, height/2-15, 10, 10); noFill();
Glasses:
I have set the transparency (alpha) to half (127) to get realistic glass color. The color used is #f6feff. I have used two ellipses, 2 diagonal lines, and one straight line.
// Glasses: fill(#f6feff,127); stroke(1); ellipse(width/2-65, height/2-20, 80, 80); ellipse(width/2+65, height/2-20, 80, 80); line(width/2-65+40,height/2-20,width/2+65-40,height/2-20); line(width/2-65-40,height/2-20,width/2-65-83,height/2-30); line(width/2+65+40,height/2-20,width/2+65+83,height/2-30);
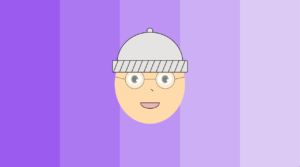
Nose & Mouth:
To draw a clear nose and mouth, I have increased the stroke weight to 2, then used an arc as well as lines to draw them. The color used for the mouth is #ebb5b8.
//Nose noFill(); strokeWeight(2); stroke(10); arc(width/2, height/2+30, 25, 12, 2+PI, 2*PI); // Mouth fill(#EBB5B8); arc(width/2, height/2+80, 80, 50, 0, 3.14); line(width/2-40, height/2+80, width/2+40, height/2+80);
Neck:
A single rectangle was enough!
// Neck fill(#ffdbac); noStroke(); rect(width/2-40,height/2+150,80,80);
Shoulders & Shirt:
I have used a couple of ellipses, an arc, and a rectangle with rounded edges. The colors used were: #a0b2c6 for the shirt, and #e4e6eb for the buttons.
// Shoulders fill(#a0b2c6); rect(width/2-200,height/2+220,400,180,28,28,28,28); fill(#ffdbac); arc(width/2, height/2+220, 80, 50, 0, PI); // Shirt fill(#e4e6eb); ellipse(width/2, height/2+270, 20, 20); ellipse(width/2, height/2+320, 20, 20); stroke(#e4e6eb); strokeWeight(5); line(width/2-120, height/2+320,width/2-120,height); line(width/2+120, height/2+320,width/2+120,height);