This week I finished my first assignment of this class – making a self-portrait using Processing. During the class, we played with shapes and even tried to draw the simplest version of the face using geometrical figures such as circles, rectangles, and ellipses. For this assignment, I’ve decided to take it to the next level and attempted to make a cartoon version of myself.
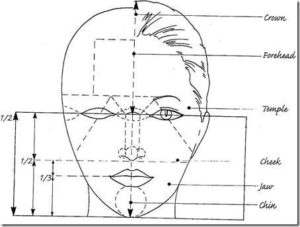
I started by researching the proportions of a human’s face so the drawing would look like me.
Then, I made few sketches of the portrait and decided on the color scheme. [I won’t put them here because they are messy]
The final version is here. I added blush to my cheeks, and the color changes to more intense when the mouse points to it. Also, the hairstyle and eye shape resemble me. For the background, I asked my friends to choose the color they associate with me, and they chose this shade of purple.
Most of the time I used beginShape() and endShape() to draw any shape I needed and to be able to color it with fill(). bezierVertex() and bezier() helped to draw curves with appropriate parameters. I used strokeWeight() to change the width of some lines and emphasize my eyes.
Code:
void setup() {
size(640, 460); //width, height
}
void draw() { //looping
int faceCenterX=width/2;
int faceCenterY=height/2-50;
background(204, 153, 255);
stroke(51, 25, 0);
//line(width/2, 0, width/2, height); //main axis
//line(0, faceCenterY, width, faceCenterY);
//hair
fill(51, 25, 0); //hair color
beginShape();
vertex(faceCenterX-140, faceCenterY+150);
bezierVertex(faceCenterX-170, faceCenterY-270, faceCenterX+170, faceCenterY-270, faceCenterX+140, faceCenterY+150);
endShape();
//neck
fill(255, 229, 204);
beginShape();
vertex(faceCenterX-60, faceCenterY+40);
bezierVertex(faceCenterX-50, faceCenterY+140, faceCenterX-50, faceCenterY+180, faceCenterX-120, faceCenterY+180);
bezierVertex(faceCenterX-100, faceCenterY+200, faceCenterX+80, faceCenterY+200, faceCenterX+120, faceCenterY+180);
bezierVertex(faceCenterX+50, faceCenterY+180, faceCenterX+50, faceCenterY+140, faceCenterX+60, faceCenterY+40);
endShape();
//longsleeve
fill(153, 255, 229);
beginShape();
vertex(80, height);
bezierVertex(100, height-50,100, height-50,faceCenterX-120, faceCenterY+180);
bezierVertex(faceCenterX-100, faceCenterY+200,faceCenterX+80, faceCenterY+200, faceCenterX+120, faceCenterY+180);
bezierVertex(width-100, height-50, width-100, height-50, width-80, height);
endShape();
//face
fill(255, 229, 204); //skin tone
beginShape();
vertex(faceCenterX-100, faceCenterY-10);
bezierVertex(faceCenterX-100, faceCenterY-200, faceCenterX+100, faceCenterY-200, faceCenterX+100, faceCenterY-10);
bezierVertex(faceCenterX+140, faceCenterY-50, faceCenterX+140, faceCenterY+30, faceCenterX+100, faceCenterY+40);
bezierVertex( faceCenterX+30, faceCenterY+170, faceCenterX-30, faceCenterY+170, faceCenterX-100, faceCenterY+40);
bezierVertex(faceCenterX-140, faceCenterY+30, faceCenterX-140, faceCenterY-50, faceCenterX-100, faceCenterY-10);
endShape();
//bangs
fill(51, 25, 0); //hair color
beginShape();
vertex(faceCenterX-100, faceCenterY-10);
bezierVertex(faceCenterX-40, faceCenterY-30, faceCenterX, faceCenterY-70, faceCenterX, 40);
bezierVertex(faceCenterX, faceCenterY-70, faceCenterX+40, faceCenterY-30, faceCenterX+100, faceCenterY-10);
bezierVertex(faceCenterX+100, faceCenterY-200, faceCenterX-100, faceCenterY-200, faceCenterX-100, faceCenterY-10);
endShape();
//eyes
//left eye
beginShape();
fill(255);
vertex(faceCenterX-30, faceCenterY);
bezierVertex(faceCenterX-40, faceCenterY+12, faceCenterX-60, faceCenterY+12, faceCenterX-75, faceCenterY);
bezierVertex(faceCenterX-50, faceCenterY-12, faceCenterX-40, faceCenterY-12, faceCenterX-30, faceCenterY);
endShape();
fill(128, 94, 94);
strokeWeight(1);
circle(faceCenterX-50, faceCenterY, 16);
fill(1, 1, 0);
circle(faceCenterX-50, faceCenterY, 9);
//eye makeup
noFill();
strokeWeight(3);
bezier(faceCenterX-30, faceCenterY, faceCenterX-40, faceCenterY-12, faceCenterX-50, faceCenterY-12, faceCenterX-75, faceCenterY);
strokeWeight(1);
//right eye
beginShape();
fill(255);
vertex(faceCenterX+30, faceCenterY);
bezierVertex(faceCenterX+40, faceCenterY+12, faceCenterX+60, faceCenterY+12, faceCenterX+75, faceCenterY);
bezierVertex(faceCenterX+50, faceCenterY-12, faceCenterX+40, faceCenterY-12, faceCenterX+30, faceCenterY);
endShape();
fill(128, 94, 94);
circle(faceCenterX+50, faceCenterY, 16);
fill(1, 1, 0);
circle(faceCenterX+50, faceCenterY, 9);
//eye makeup
noFill();
strokeWeight(3);
bezier(faceCenterX+30, faceCenterY, faceCenterX+40, faceCenterY-12, faceCenterX+50, faceCenterY-12, faceCenterX+75, faceCenterY);
strokeWeight(1);
//eye brows
beginShape();
fill(51, 25, 0);
vertex(faceCenterX-30, faceCenterY-20);
bezierVertex(faceCenterX-35, faceCenterY-30, faceCenterX-60, faceCenterY-35, faceCenterX-80, faceCenterY-20);
endShape();
beginShape();
fill(51, 25, 0);
vertex(faceCenterX+30, faceCenterY-20);
bezierVertex(faceCenterX+35, faceCenterY-30, faceCenterX+60, faceCenterY-35, faceCenterX+80, faceCenterY-20);
endShape();
//nose
noFill();
stroke(51, 25, 0);
bezier(faceCenterX-15, faceCenterY+40, faceCenterX-5, faceCenterY+50, faceCenterX+5, faceCenterY+50, faceCenterX+15, faceCenterY+40);
//mouth
fill(255, 153, 153);
stroke(255, 102, 102);
beginShape();
vertex(faceCenterX-30, faceCenterY+80);
bezierVertex(faceCenterX-15, faceCenterY+70, faceCenterX-10, faceCenterY+70, faceCenterX, faceCenterY+75);
bezierVertex(faceCenterX+10, faceCenterY+70, faceCenterX+15, faceCenterY+70, faceCenterX+30, faceCenterY+80);
endShape();
beginShape();
vertex(faceCenterX+30, faceCenterY+80);
bezierVertex(faceCenterX+20, faceCenterY+90, faceCenterX-20, faceCenterY+90, faceCenterX-30, faceCenterY+80);
endShape();
//blush
noStroke();
fill(255, 185, 185);
circle(faceCenterX-70, faceCenterY+50, 40);
circle(faceCenterX+70, faceCenterY+50, 40);
//extra blush
if (mouseX > faceCenterX-110 && mouseX < faceCenterX-30){
if (mouseY > faceCenterY+10 && mouseY < faceCenterY+90){
fill(255, 102, 102);
circle(faceCenterX-70, faceCenterY+50, 40);
circle(faceCenterX+70, faceCenterY+50, 40);
}
}
if (mouseX > faceCenterX+30 && mouseX < faceCenterX+110){
if (mouseY > faceCenterY+10 && mouseY < faceCenterY+90){
fill(255, 102, 102);
circle(faceCenterX-70, faceCenterY+50, 40);
circle(faceCenterX+70, faceCenterY+50, 40);
}
}
}
Even though I hard-coded numbers, I did it based on my faceCenter X and Y coordinates. In future work, I will avoid hard-coding. This assignment has shown me how useful https://processing.org/ site is and that there are many interesting things available in processing. Now I’m inspired to know how to use them!