I was trying to work on this example:
-
Take an image and draw it with rectangles with the proper colors
-
Make those rects explode along the Z-axis based on the brightness of each pixel ( you need to set P3D in the size statement at the beginning of the sketch, i.e. size(512,512,P3D) )
-
Make it interactive with the mouse, the further you move the mouse in one direction the more it explodes, or goes back to it’s original position.
-
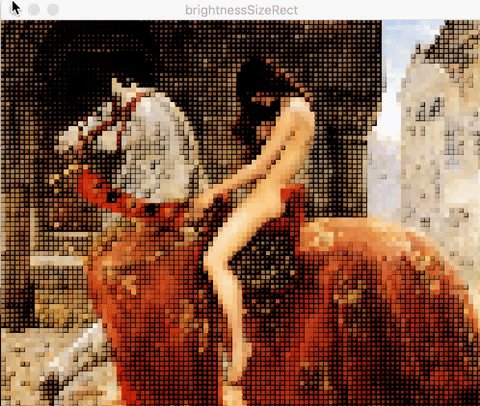
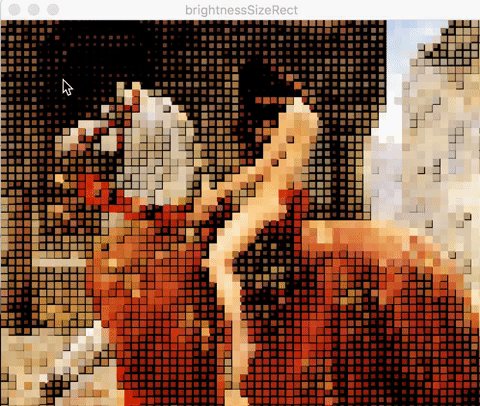
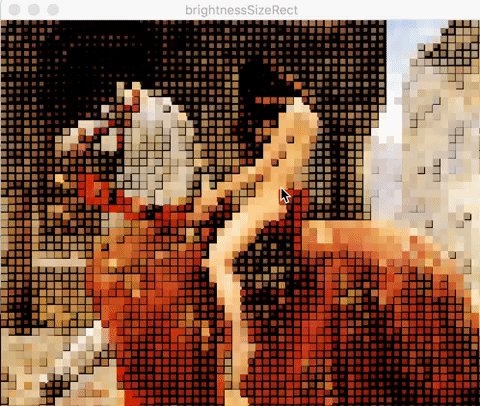
Here’s an attempt:
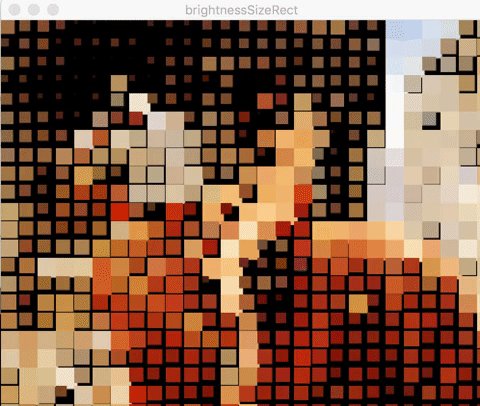
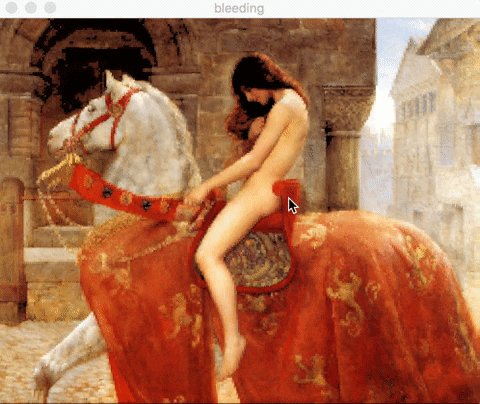
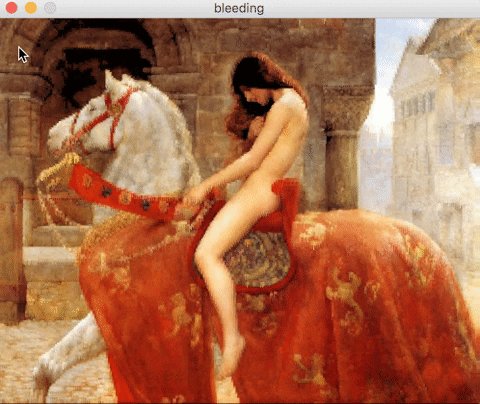
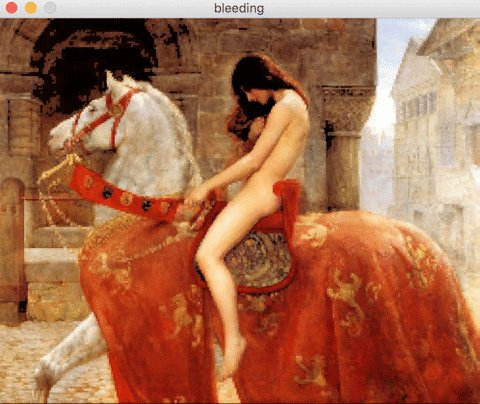
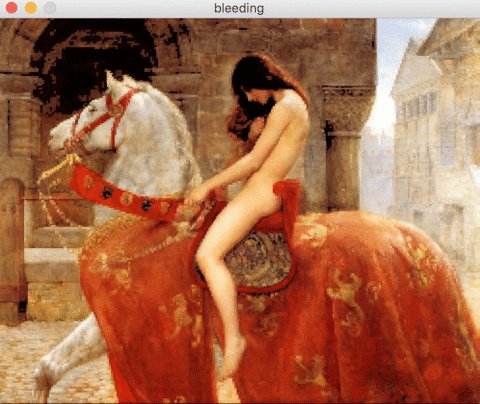
And here’s a little “bleeding effect” I made by tweaking the explode3d example:
Here’s the code:
PImage source;
int increment=10;
void setup() {
size(500, 402);
source = loadImage("godiva.jpg");
noStroke();
}
void draw() {
background(0);
source.loadPixels();
for (int y=0; y<height; y+=increment) {
for (int x=0; x<width; x+=increment) {
int loc = x+(y*width);
color pix=source.pixels[loc];
float dims=brightness(pix);
dims=increment*(dims/205);
fill(pix);
rect(x,y,dims,dims);
}
}
source.updatePixels();
increment=(int)map(mouseX,0,width,5, 20);
}
PImage source;
int cellSize=2;
int columns, rows;
int inrement=10;
//int mouseX= 0;
//int mouseY= 0;
//boolean makeBW = true;
void setup() {
size(500, 402, P3D);
source = loadImage("godiva.jpg");
noStroke();
columns=width/cellSize;
rows=height/cellSize;
}
void draw() {
background(0);
source.loadPixels();
for (int i=0; i<columns; i++) {
for (int j=0; j<rows; j++) {
int x= i*cellSize+cellSize/2;
int y= j*cellSize+cellSize/2;
int loc = x+(y*width);
color pix=source.pixels[loc];
//float z=map(brightness(pix), 0, 255, 0, mouseX);
pushMatrix();
//translate(x,y,z);
fill(pix);
rectMode(CENTER);
float dims=brightness(pix);
dims=increment*(dims/255);
rect(x, y,dims,dims);
popMatrix();
}
}
source.updatePixels();
increment=(int)map(mouseX,0,width,5,50);
}
//void mousePressed(){
// for (int i =0; i<columns.length();i++){
// pixels[i].mouseX = random(-5,5);
// pixels[i].mouseY = random(-5,5);
// }
//}