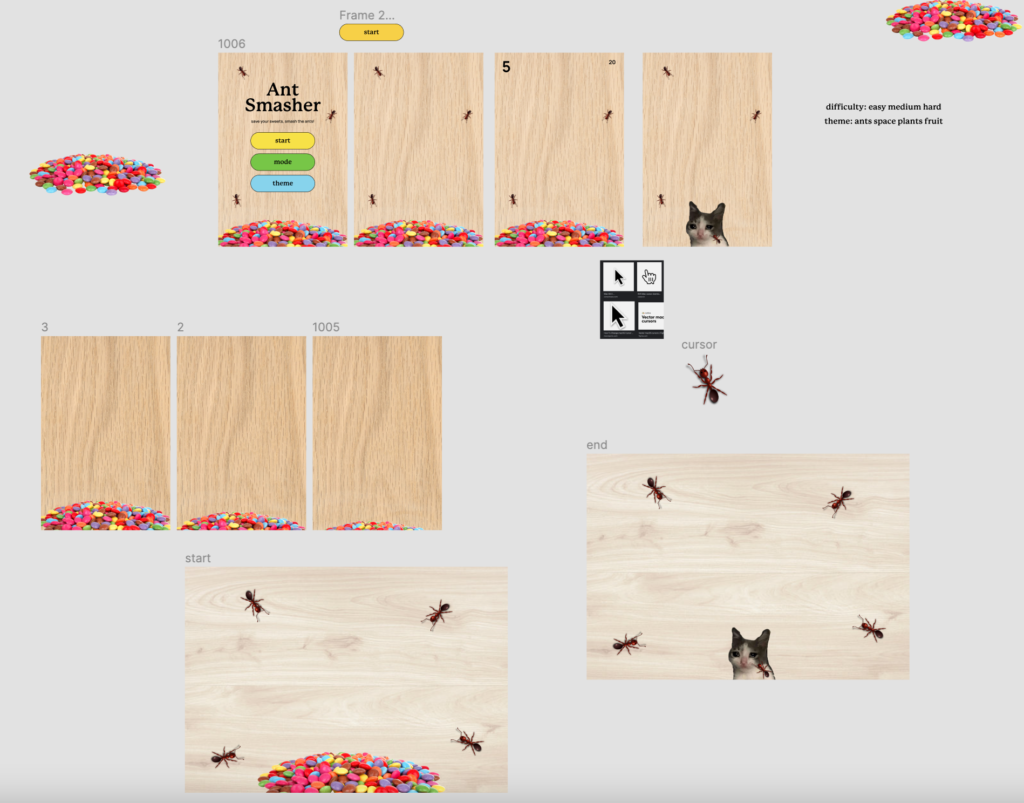
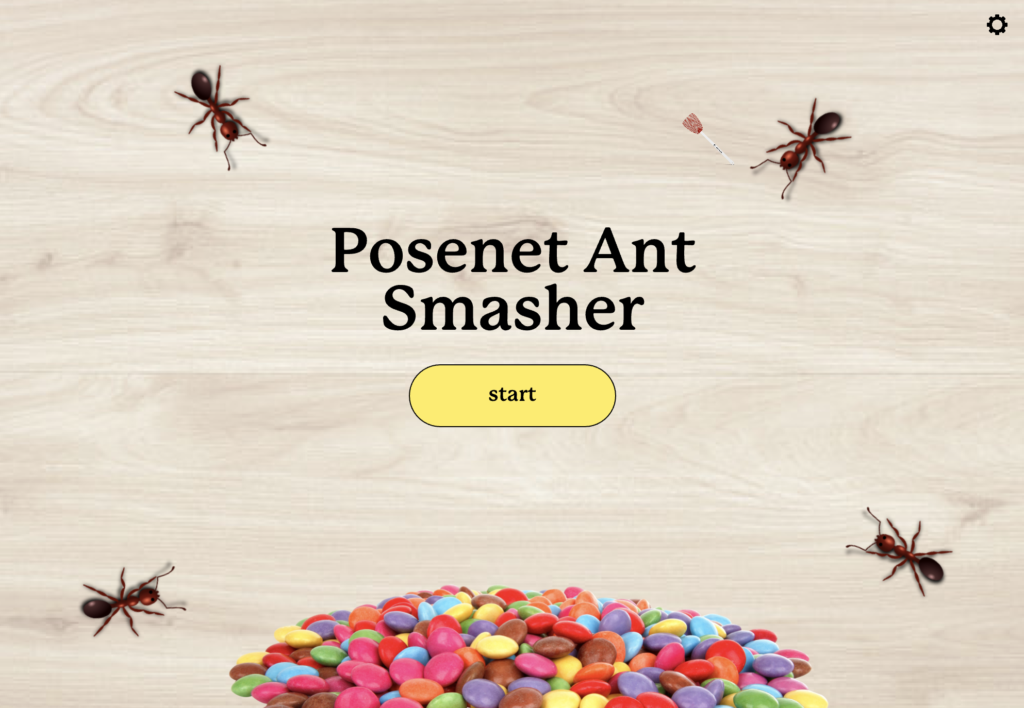
For my midterm project, I created Ant Smasher, one of my favorite childhood games.
I spent a lot of time on it and am very proud of how it turned out. There’s:
-
- multiple game settings
- music and sound effects for squishing ants and losing
- a swatter cursor
- hover effects on the buttons
- different types and speeds of generated ants
- a timer
- 3 lives that you can visually deplete
- a visual effect as the ants eat the candy
- custom designed start and end pages
- a settings page to choose settings from
The ants splice off the list when they die or go offscreen, and everything resets (though your high score is stored) so you can keep playing again and again.
I also think I did a good job of writing OOP for the ants and more modular code so that I could easily reuse functions for buttons and text styles. The code is quite readable and makes more sense. I can definitely feel that I’ve improved, though in the future, I’d invest even more effort into planning upfront so that the code can be even more efficient.
//creates an ant object
class Ant {
constructor(img, size, speed, n) {
this.x = random(100, width)-100; //x position
this.y = 0; //y position
this.size = size;
this.speed = speed;
this.img = img;
this.n = n; //noise
this.dead = false;
this.timeDied = 100000;
}
display() {
image(this.img, this.x, this.y, this.size, this.size)
}
move() {
//if thing pressed
if (noseX>this.x && noseX<this.x+this.size && noseY>this.y &&noseY<this.y+this.size) {
this.speed = 0; //stop moving
image(blood, this.x, this.y, this.size, this.size) //blood splat
this.dead=true; //mark dead
squish.play(); // audio
score++
} else {
let randList = [-this.n, this.n];
this.x+=random(randList);
this.y += this.speed + random(randList);
}
}
}
The only thing I would add, and I honestly might do this if I just finish my other midterms first, are other themes: e.g. Spaceship Smasher, Rat Smasher, Campus Cat Smasher, Worm On A string Smasher, etc. Same concept, different sprites, and a way to change them in the settings, probably by using global variables. I just have to fix the settings page to make space for them.
Random other thoughts about what to add: multiple soundtracks, psychedelic video backgrounds, animated sprites, notification banners for when you reach certain milestones, a leaderboard, etc. I would have done these, but I didn’t think they would add much to the final product, and might just be a lot of work for slightly more distraction.
The final sketch is here. Play it with love.
Just for fun (and to procrastinate my other midterms), I made a version you can play with ML Pose Net on fullscreen. I fixed the scaling of the design elements and adjusted the gameplay settings so that they match this style of play, which is slower but so much more fun. Your nose plays the swatter. If you can play this on hard mode, you’re the GOAT.
Play on fullscreen only here. Best on 11 or 13 inch screens.
(I would have set it to innerWidth and innerHeight, but the proportions of the designs get wonky, and the ants go wild.)
All in all, I’m incredibly happy with how this turned out. The only thing I would add or change is that I wish I had invested more time and effort to learn about particle systems and vectors, which might have added even more complexity and cool stuff to my work. There’s always more that I can think of to be ambitious about, but given my constraints, I’m thrilled with what I’ve made.