Concept
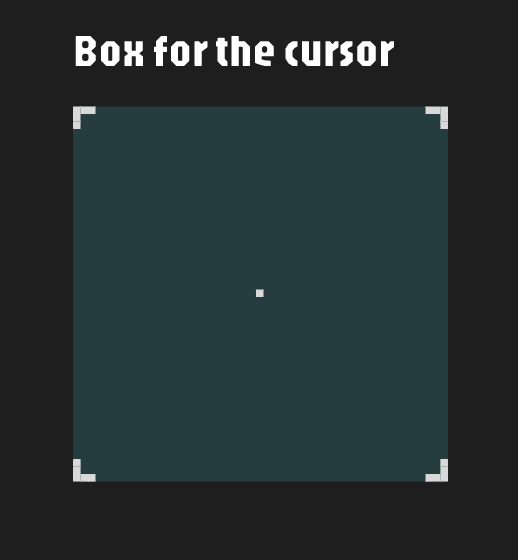
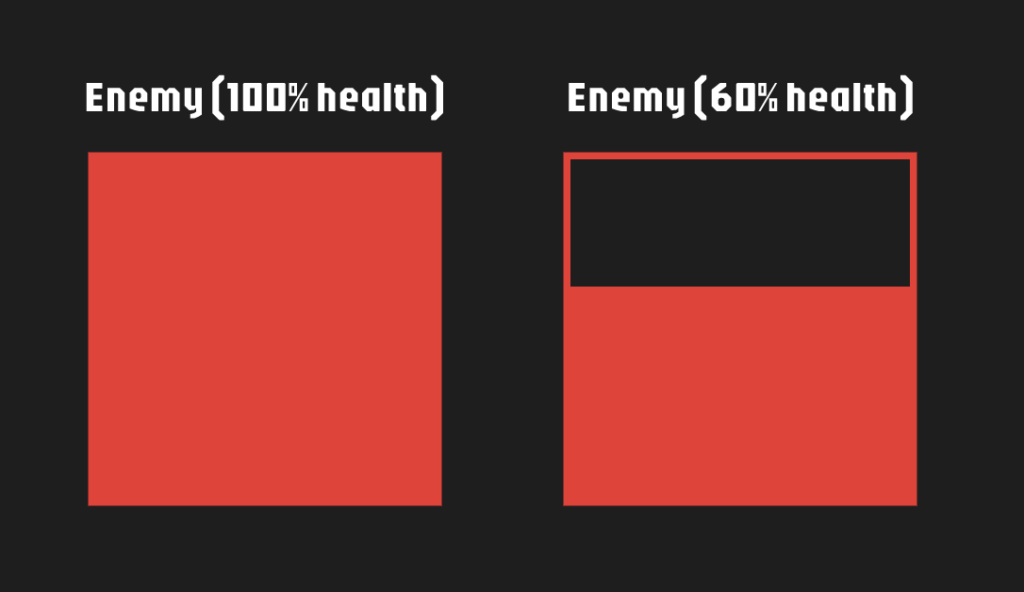
I decided to implement a clicker/incremental game with a twist. Instead of just clicking buttons, you’ll be hunting down flying shapes, upgrade your abilities and much more. Cursor will have a box (scope/aim) attached to it, and when an enemy shape is inside this box, clicking will damage it. As you defeat enemies, you’ll earn different types of resources to upgrade your skills in a skill tree. The game will also have prestige rounds (levels), letting you to progress over the game with some bonuses. This idea didn’t come out of nowhere – it’s inspired by a bunch of incremental and clicker games I’ve played, like To The Core, Cookie Clicker, Adventure Capitalist, and others. I’m trying to take the parts I liked best from these games and mix them up into something new and fun.
Design
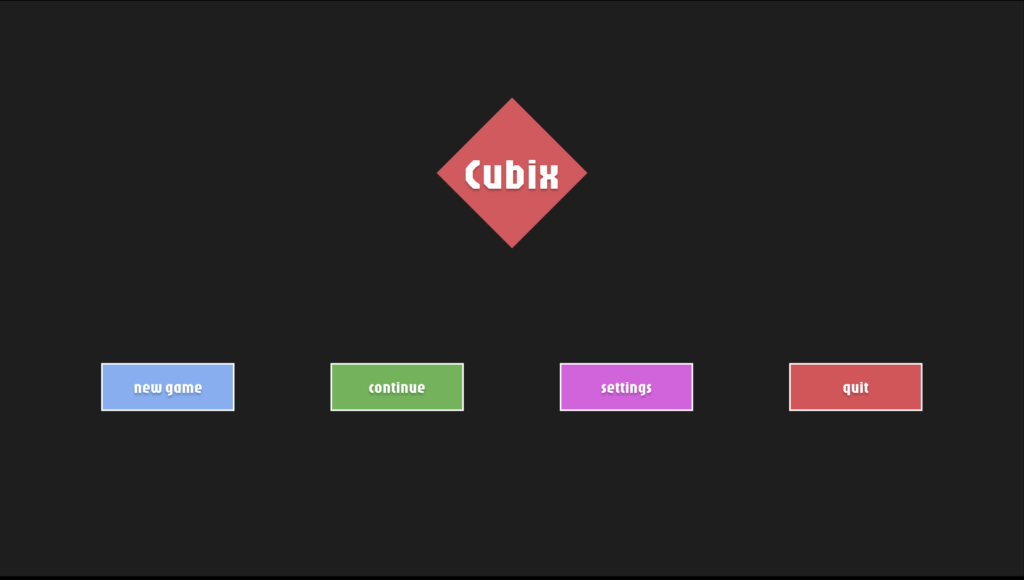
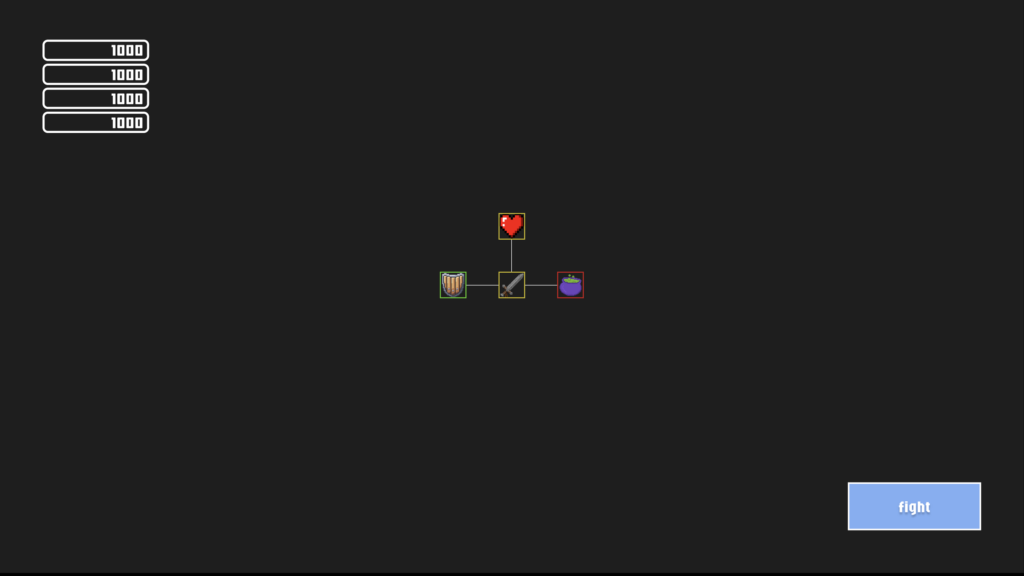
I’ve been sketching out ideas in Figma. So far, I’ve got designs for the skill tree and the main page. I’m still working on the game screen, but I’ve got the enemy shapes and cursor box figured out.

I decided to keep the design simple and stick to a pixel art style. This choice not only fits the retro vibe of many clicker games but also helps keep the visuals clean and easy to understand. Plus, pixel art is pretty forgiving when you’re not an art pro, which is perfect for me. The simple style should also help with performance, which is a bonus given my worries about how smoothly everything will run.
Challenges
One big worry is how well the game will run. P5.js is great, but I’m not sure if it can handle lots of moving shapes and calculations without slowing down. I might need to cut back on some features or find ways to make the code run faster. Especially when there are many enemies on screen, or when the skill tree gets complex, the game might start to lag.
Another tricky part is balancing the difficulty. I want the game to get harder as you play, but not so hard that it’s frustrating. Finding that sweet spot will take some trial and error. It’s not just about making enemies tougher – I need to balance how fast you earn resources, how much upgrades cost, and how much stronger they make you. If I mess this up, the game could end up boring or impossible.
Designing the skill tree is also proving to be a challenge. I want it to be interesting and give players meaningful choices, but not so complicated that it’s overwhelming. Each skill needs to feel useful, and there should be different strategies players can try. But I also don’t want to end up with a situation where there’s one “best” path that makes all other choices pointless.
Risk Prevention
- To tackle the performance issue, I’m going to start by making a simple version with just a few moving shapes. I’ll test how many I can add before the game starts to lag. This will help me figure out if I need to change my plans or look for ways to optimize the code. I’ve also started looking into ways to optimize p5.js, like using object pooling for enemies instead of creating new ones all the time.
- For the difficulty balance, I’m planning to create a basic difficulty curve and then play-test it a bunch. I’ll probably need to tweak the numbers a lot, but starting with something I can actually play will help me see what works and what doesn’t.
- To handle the skill tree challenge, I am planning to implement main skill class. This basic structure will let me experiment with different skills and costs without committing to a full implementation. I’ll gradually expand this as I figure out what works and what doesn’t.
- Also I want to implement progress save functionality, I’m going to start by just saving the bare minimum – maybe just the resources and which skills are unlocked. I will probably use browser’s local storage to store this data, which should be simple to implement.
By tackling these challenges one by one, I’m hoping to reduce the risks and make steady progress on the game. It might not be perfect right away, but having something playable will make it much easier to improve over time.