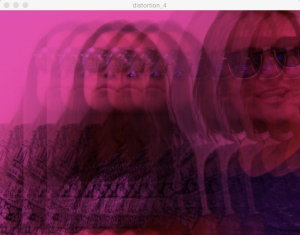
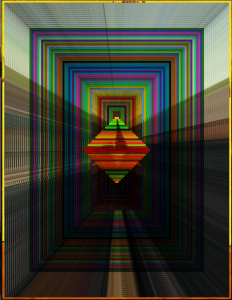
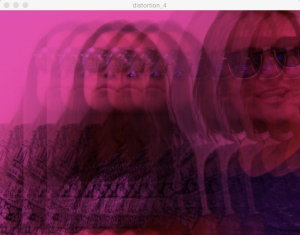
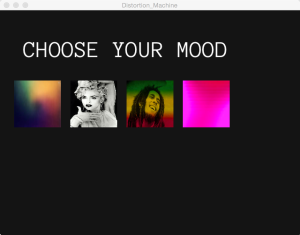
I wrote a program that has the user choose a certain theme, and then the output is a distortion using tints and image overlays for some interesting effects. I liked the idea of having a choice in switching between themes and creating distortions; it’s something I want to include in my final project, perhaps as a heavily distorted background to the interactive designs.
import processing.video.*;
PImage gradient;
PImage madonna;
PImage marley;
PImage merica;
PImage new_media;
int home = 0;
Capture video;
void setup(){
size(640,480);
gradient = loadImage("GRADIENT.jpg");
madonna = loadImage("MADONNA.jpg");
marley = loadImage("MARLEY.jpg");
new_media = loadImage("NEW_MEDIA.jpg");
video = new Capture(this, width,height);
video.start();
}
void draw(){
if (video.available()){
video.read();
}
if(home == 0){
main_screen();
}
hover();
}
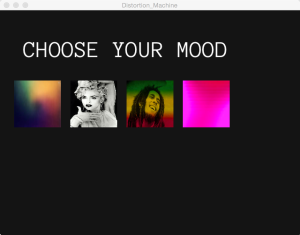
void main_screen(){
background(20);
textSize(20);
PFont myFont = createFont("AnonymousPro",50);
textFont(myFont);
text("CHOOSE YOUR MOOD",50,100);
image(gradient,30,150,100,100);
image(madonna,150,150,100,100);
image(marley,270,150,100,100);
image(new_media,390,150,100,100);
}
void hover(){
if((mouseX >= 30 )&&(mouseX <= 130) && (mouseY >= 150 )&&(mouseY <= 250 )){
home = 1;
gradient();
}
if((mouseX >= 150 )&&(mouseX <= 250) && (mouseY >= 150)&&(mouseY <= 250 )){
home = 1;
madonna();
}
if((mouseX >= 270)&&(mouseX <= 370) &&(mouseY >= 150 )&&(mouseY <= 250 )){
home = 1;
bob_marley();
}
if((mouseX >= 390)&& (mouseX <= 490) &&(mouseY >= 150 )&&(mouseY <= 250)){
home = 1;
new_media_pink();
}
if(mousePressed == true){
home = 0;
}
}
void gradient(){
video.loadPixels();
tint(255,127, 0, 127);
for(int i = -150;i<width;i+=100){
tint(255+i,127+i,0,127);
image(video,i,0);
}
}
void new_media_pink(){
video.loadPixels();
tint(255,150, 0, 225);
image(video,-100,0);
tint(255,127, 0, 225);
image(video,-50,0);
tint(255,100, 50, 175);
image(video,100,0);
tint(255,50, 100, 125);
image(video,50,0);
tint(255,25, 150, 75);
image(video,0,0);
}
void bob_marley(){
video.loadPixels();
for(int i = 0;i<width;i+=30){
for(int j=0;j<height;j+=40){
tint(i,j, 0, 127);
image(video,i,j,30,40);
}
}
}
void madonna(){
video.loadPixels();
for(int i = 0;i<width;i+=30){
tint(255,127, 50, 127);
image(video,i-30,0,i,60);
tint(210,127, 100, 127);
image(video,i-30,60,i,90);
tint(170,127, 150, 127);
image(video,i-60,150,i-30,130);
tint(130,127, 200, 127);
image(video,i-60,280,i-30,200);
}
}