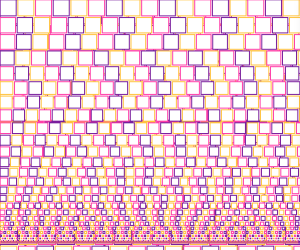
I felt inspired by some visual artists that used simple animations to create interesting effects in otherwise still art pieces. It’s sort of like the idea of a snow globe, changing around a still scenery. I decided to make an art piece that essentially replicated this.
I created a class that loops 100 times to create snow falling at different speeds down the screen, with an umbrella girl I drew from another drawing program I made. The user’s cursor is a snowflake. It’s like a simple interactive desktop image. I’m hoping to add to this by having snowflakes fall out of the cursor as it moves across the screen.

PImage Umbrella;
class Snow {
float ySpeed;
float diam;
float xsky;
float yPos;
float opacity;
float snowflake;
Snow() {
ySpeed = 0;
diam = 0;
xsky = 0;
yPos = 0;
}
void drawing(){
fill(35,1);
strokeJoin(BEVEL);
rect(600,330,100,200);
fill(35,2);
rect(600+10,330+10,100-20,200-20);
fill(35,3);
rect(600+20,330+20,100-40,200-40);
fill(190,180);
}
void snowball() {
fill(210, opacity);
xsky = random(1, width);
ellipse(xsky, yPos, diam, diam);
}
void falling() {
ySpeed = random(-1, 12);
yPos += ySpeed;
if (yPos >= height) {
yPos = 0;
}
}
void snowsize() {
diam = random(1, 25);
}
void opacity(){
opacity = map(yPos,0, height*0.87,210,0);
}
void cursory(){
fill(225);
pushMatrix();
stroke(225,opacity);
snowflake = 30;
line(mouseX,mouseY,mouseX+snowflake,mouseY-snowflake);
line(mouseX,mouseY-snowflake,mouseX+snowflake,mouseY);
line(mouseX+snowflake/2,mouseY-snowflake,mouseX+snowflake/2,mouseY);
line(mouseX,mouseY-snowflake/2,mouseX+snowflake,mouseY-snowflake/2);
popMatrix();
if(mousePressed == true){
line(pmouseX,pmouseY,pmouseX+snowflake*2,pmouseY-snowflake*2);
line(pmouseX,pmouseY-snowflake*2,pmouseX+snowflake*2,pmouseY);
line(pmouseX+snowflake*2/2,pmouseY-snowflake*2,pmouseX+snowflake*2/2,pmouseY);
line(mouseX,pmouseY-snowflake*2/2,pmouseX+snowflake*2,pmouseY-snowflake*2/2);
}
noStroke();
}
}
Snow[] unicorn;
void setup() {
size(800, 600);
background(35);
noStroke();
fill(250);
Umbrella = loadImage("Umbrella.png");
unicorn = new Snow[100];
for(int q = 0;q<unicorn.length; q++){
unicorn[q] = new Snow();
}
}
void draw() {
image(Umbrella,600,330);
noCursor();
for(int q = 0;q<unicorn.length; q++){
unicorn[q].snowball();
unicorn[q].snowsize();
unicorn[q].falling();
unicorn[q].opacity();
unicorn[q].cursory();
//unicorn[q].drawing();
}
fill(35,10);
rect(0,0,width,height);
}