Loop-based Digital Art
This time, the assignment was to create a digital art based on loops. We learned the basics of the loop, and for the example we were shown multiple houses across a canvas. That may be why; while vaguely thinking about how I should work on this assignment, out of nowhere, an image occupied my mind:
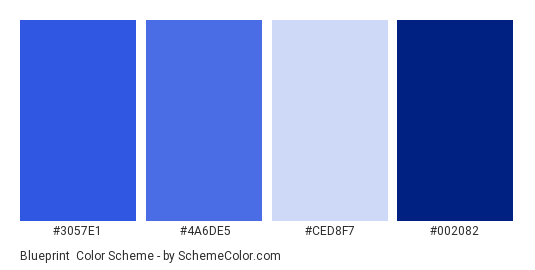
 “blueprint” from your favorite search engine
“blueprint” from your favorite search engine
It was blueprint. Not the idea of blueprint, but the image of it: a combination of varying shapes on a blue board. I was not completely sure about the composition of colors, so I looked it up from a webpage called SchemeColor.com.
Seeing these colors, I asked myself whether I had a specific image that I wanted to make. The answer was no. I had a vague image, and this image yielded only a handful of words such as blue background, white drawings, varying shapes, eye-catching, and so on. Because I did not have a specific image in mind, I decided to give my computer a chance. It was time for the chaotic randomness.
Controlling the Chaos
Random can be almost anything. But I did not want anything. I wanted a specific color scheme, specific positions for shapes (they should at least on the canvas so I can see), number of shapes, and other details that make the result look good. The below is a list of fixed values and controlled chaos.
- Fixed Canvas Size
- Fixed Frame Rate (if too fast, dizzy)
- Fixed Background Color
- Fixed Number of Shapes
- Fixed Number of Scenes (total number of frames shown)
- Controlled Shape Border Color
- Controlled Shape Border Thickness
- Controlled Shape Position
- Controlled Shape Rotation (improvement since the last assignment)
- Controlled Shape Type
- Controlled Shape Size
- Controlled Random Seed (So that other people can see the exact thing I saw)
And here is the code that does the above:
function setRandomStroke() { // sets border color and thickness
// Color credit to SchemeColor.com
let colorSet = ['#CED8F7','#4A6DE5','#002082'];
stroke(random(colorSet));
strokeWeight(random(1,5)); // 1 to 4
}
function setRandomPosAngle() { // sets position and rotation
resetMatrix();
translate(random(width),random(height));
rotate(radians(360));
}
// Name is not so descriptive, but it will be used a lot
// It is to limit coordinates(and thus size of the shape)
// 1/downscaleFactor of either width or height (whichever is smaller).
function p() {return random(min(width,height)/downscaleFactor);}
function drawRandomShape() {
// randomly(based on seed) choose from 1 to 5
switch (int(random(1,6))) {
case 1: // rectangle
rect(0,0,p(),p());
break;
case 2: // triangle
triangle(0,0,p(),p(),p(),p());
break;
case 3: // circle
circle(0,0,p()/2);
break;
case 4: // line
line(0,0,p(),p());
break;
case 5: // arc
arc(0,0,p(),p(),0,radians(random(360)));
break;
}
}
function draw() {
randomSeed((frameCount)%sceneCnt); // shows only sceneCnt # of frames
for (i=0;i<(width*height/1400);i++) {
setRandomStroke();
setRandomPosAngle();
drawRandomShape();
}
}
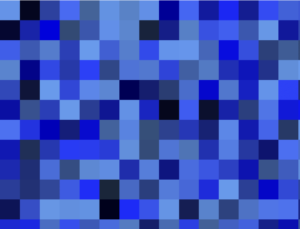
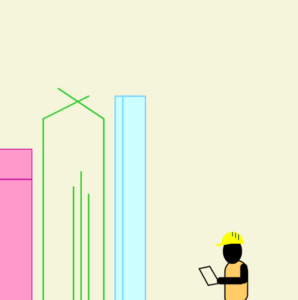
And here is the result. If you look at it for a while, you may start seeing patterns from these random generations.
It is interesting how our minds work. Out of these randomly generated images, our minds start to detect motions. Again, they are (pseudo)randomly generated and thus lack continuity to form a motion. But, if you look at them long enough, you may see them as a tornado of objects, bubbles floating toward you, objects falling down, and so on. I like this randomness. It took a bit of time to refine the details, but I want to use this controlled chaos on later projects.
The below is a variant where only size of the shape is different. Shape, position, rotation, and all the other details are the same as the above (same seed for the random function). After seeing this for a while, you may be able to see a wind blowing.