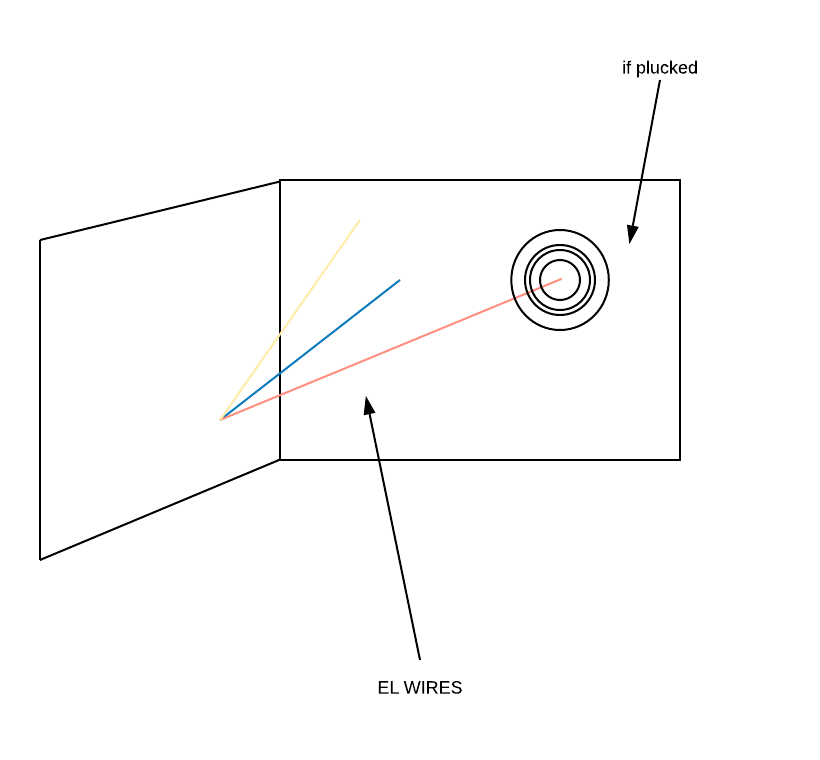
For my final project, I wanted to create an interactive piece where users can tap El wires that light up and map animations onto the wall depending on where that El wire is installed on the wall. When tapped, a tilt sensor sends a signal to Processing, the sound attached to that wire will play, and the animation for that wire will show up.
I worked with Serial communication between Arduino and Processing in this project and playing with El wires, and projection mapping.
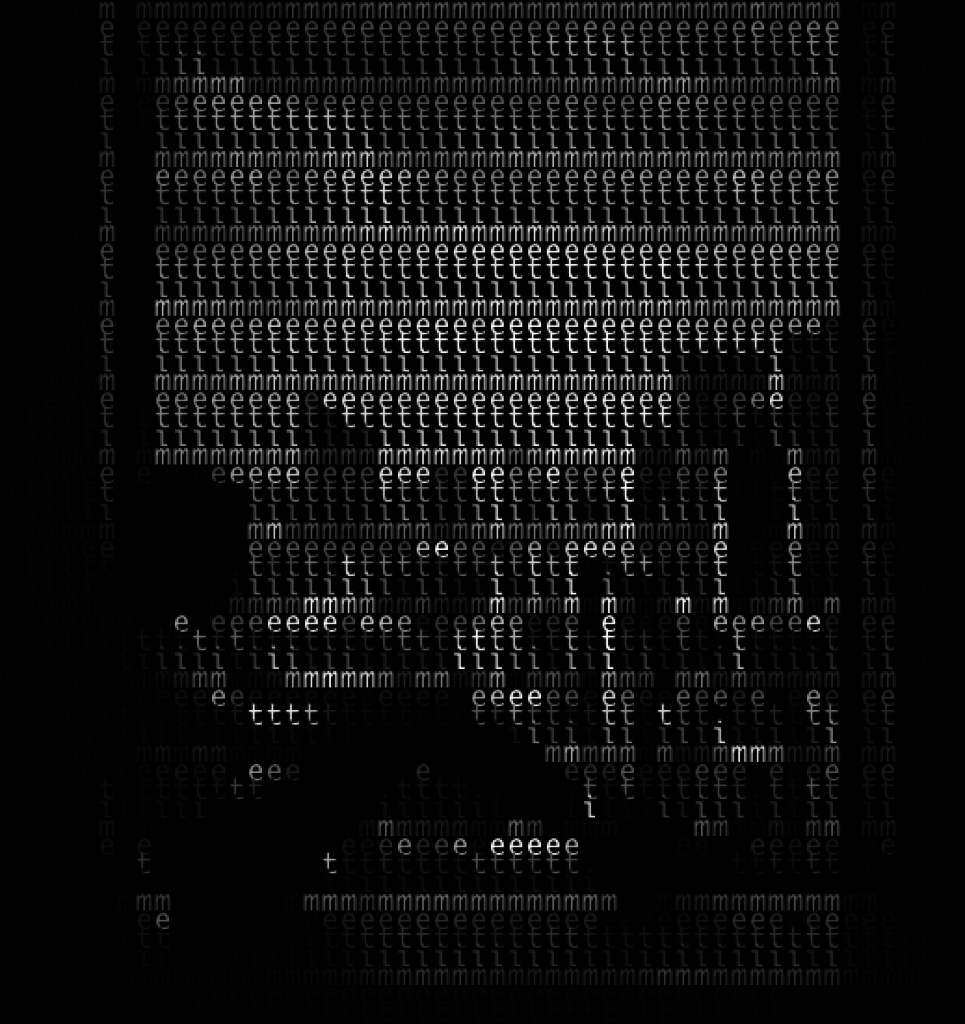
Here is the basic animation:
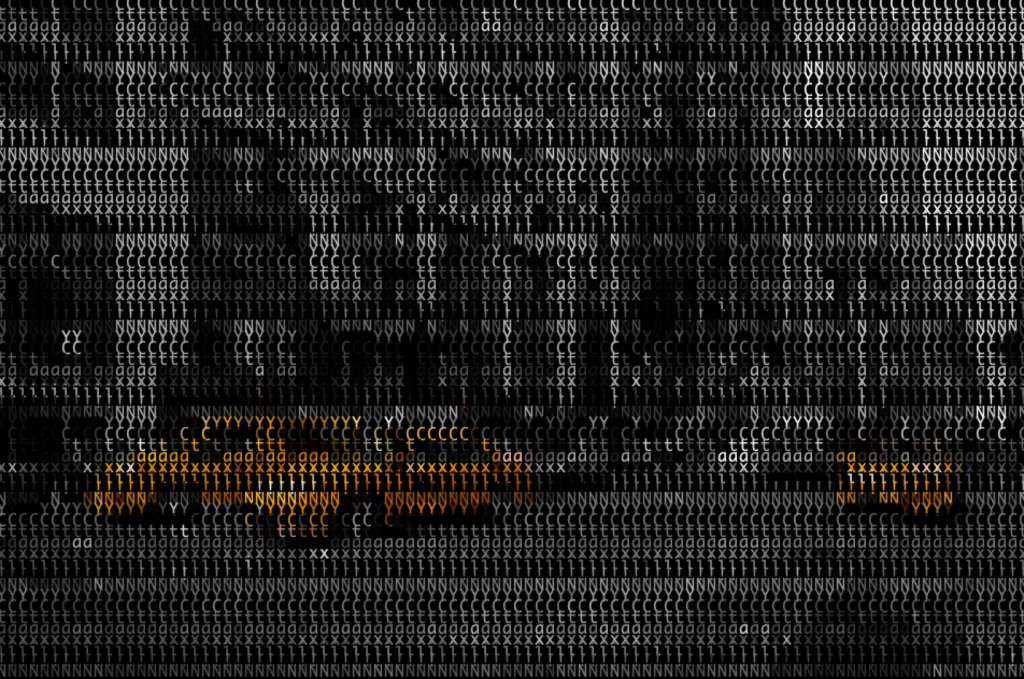
Here is the prototype:
Problems I ran into:
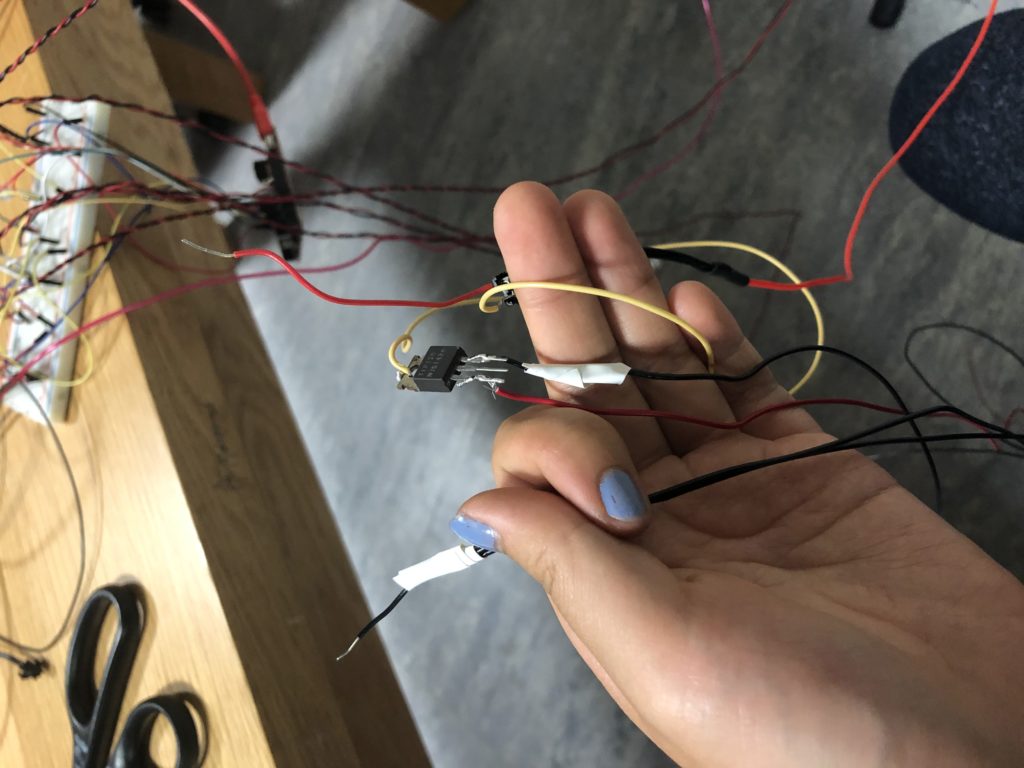
- The main problem I had throughout this project was with the El wires. I spent an entire day or two trying to figure out how to get the el wires wired up so that it would run. At first, I tested it out with just AA batteries and plugging that in with the wires, which worked. I then looked up many videos on how to get the wires to work with Arduino. Many of them told me to hook them up to a relay and other tutorials required Sparkfun sequencers to program the El wires, so I spent a lot of my time trying different methods, but all to no avail. I then found a video on YouTube that went through how to wire up a 12V inverter power, which was very helpful. With that, I was finally able to wire them up correctly.
- After wiring them up, I had a problem where one of the lights would not turn on whatsoever, which required me to work on it overnight, but I still couldn’t find out why. After debugging with Aaron, we found out one of the power did not work at all for any of the wires. Luckily I had extra one so that I could still work with three wires.
- On the day of the show, another battery was acting up. It kept blinking on and off so when people tapped the orange El wire, the light wouldn’t go off. At this point, I couldn’t change anything, but if I had known the inverters wouldn’t be so reliable, I could have looked for another 12V power source to light the El wires.
- I tried to hook up the sound right before the show and for some reason, it wasn’t connecting to my speaker, so there was no sound. I wanted it to play the guitar notes with each wire, but that didn’t happen. There were a few people who suggested me to add some sound to it to make it more interesting and I had to tell them that it was there, but didn’t work right now.
If I had more time:
If I had more time and wire, I would ideally like to have 6 wires displayed and 6 notes playing.
What I would change for next time:
If I had managed my time better, I would ideally have the wires set up on a pole ahead of time (in time for the user testing part of the project), so that I could ask people to test it out. I now see important it is because I didn’t realize that some people might not know what to do with the interactive piece since there are no indicators that it works. The only way to see what the project is doing is by interacting with it, so if no one is touching the El wire, my project is essentially El wires tied onto a pole that does nothing. Next time, I would add some sort of indicator. Maybe when the project is idle, there would be a certain animation, or I could put some text on my Processing sketch to ask the user to play with the wires. I could also make the lights go on and off when no one is interacting with it.
Additionally, I wish I had set up the sound way beforehand to make sure my sound was working. I also wish I had a better projector since it was very light and pixelated.
Overall, I wish I had fixed the small inconsistent bugs and had found a way to get people to come play with the project without me ushering them over since the project looked like nothing if no one interacts with it.
int tiltPin1 = 2;
int tiltPin2 = 3;
int tiltPin3 = 4;
int tiltPin4 = 5;
int tiltPin5 = 6;
int tiltPin6 = 7;
int tiltLED[] = {8, 9, 10, 11, 12, 13};
int tiltLEDState[] = {0, 0, 0, 0, 0, 0};
int interval = 1000;
unsigned long previousMillis = 0;
void setup() {
Serial.begin(9600);
pinMode(tiltPin1, INPUT);
pinMode(tiltPin2, INPUT);
pinMode(tiltPin3, INPUT);
pinMode(tiltPin4, INPUT);
pinMode(tiltPin5, INPUT);
pinMode(tiltPin6, INPUT);
pinMode(8, OUTPUT);
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
pinMode(12, OUTPUT);
pinMode(13, OUTPUT);
}
void loop() {
int tiltState1 = digitalRead(tiltPin1);
int tiltState2 = digitalRead(tiltPin2);
int tiltState3 = digitalRead(tiltPin3);
int tiltState4 = digitalRead(tiltPin4);
int tiltState5 = digitalRead(tiltPin5);
int tiltState6 = digitalRead(tiltPin6);
if (tiltState1 == 1) {
Serial.write("1");
tiltLEDState[0] = HIGH;
} else {
Serial.write("0");
}
Serial.write(",");
if (tiltState2 == 1) {
Serial.write("1");
tiltLEDState[1] = HIGH;
} else {
Serial.write("0");
}
Serial.write(",");
if (tiltState3 == 1) {
Serial.write("1");
tiltLEDState[2] = HIGH;
} else {
Serial.write("0");
}
Serial.write(",");
if (tiltState4 == 1) {
Serial.write("1");
tiltLEDState[3] = HIGH;
} else {
Serial.write("0");
}
Serial.write(",");
if (tiltState5 == 1) {
Serial.write("1");
tiltLEDState[4] = HIGH;
} else {
Serial.write("0");
}
Serial.write(",");
if (tiltState6 == 1) {
Serial.write("1");
tiltLEDState[5] = HIGH;
} else {
Serial.write("0");
}
Serial.write("\n");
checkLEDDelay();
}
void checkLEDDelay() {
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
previousMillis = currentMillis;
for (int i = 0; i < 6; i++) {
if (tiltLEDState[i] == HIGH) {
tiltLEDState[i] = LOW;
}
}
}
for (int i = 0; i < 6; i++) {
digitalWrite(tiltLED[i], tiltLEDState[i]);
}
}
Unfortunately, I forgot to record/take a picture of the final piece :/