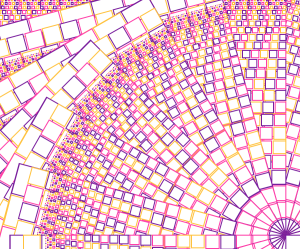
I went on to the site: http://www.creativeapplications.net/processing/100-abandoned-artworks-processing/ to start finding interesting repetition patterns in animations. The videos on that page feature these subtle movements using the same shape over and over again, so I took my Snow code and essentially reworked it so that it made a simple distortion pattern across the screen. It looks like diagonal lines of dots moving around randomly, but it’s actually several columns of dots aligned together, and they move around in a synced way to give the illusion of these flowing lines. Then, I added some word art, because I thought this would be an interesting way to show a characteristic of the word “DISTORT”. By using animation and visualization, this word is kind of expressed through the piece.

class Snow {
float ySpeed;
float xPos;
float yPos;
float opacity;
float snowflake;
Snow() {
ySpeed = 0;
xPos = 1;
yPos = 1;
}
void snowball() {
fill(240, opacity);
for(float a = 0; a<=width;a=a+1){
ellipse(xPos+a, yPos+a, 2, 2);
ySpeed = random(-3,3);
yPos += ySpeed;
}
}
void bounds() {
if (yPos >= height || yPos <= 0) {
ySpeed = ySpeed * -1;
}
}
void opacity(){
opacity = map(yPos,0, height,255,0);
}
}
Snow[] unicorn;
String distort = "DISTORT";
void setup() {
size(800, 600);
background(35);
noStroke();
fill(250);
unicorn = new Snow[20];
for(int q = 0;q<unicorn.length; q++){
unicorn[q] = new Snow();
}
}
void draw() {
text(distort,200,height/2);
textSize(100);
PFont font = createFont("AppleSDGothicNeo-Thin-48",64);
for(int q = 0;q<unicorn.length; q++){
unicorn[q].snowball();
unicorn[q].opacity();
}
fill(35,10);
rect(0,0,width,height);
}