As an analogy to mixing different colors when painting, I created a circuit that allows the user to use the buttons to “paint” the attached LED light. Continue reading “Colors”
Tag: Fall 2015
Holiday Lights
For this project, I used yellow, red, and green lights that would turn on to their designated colored switches, and programmed them all to blink in a coordinated pattern with each other. Mostly, when making this project, I just kept thinking about Christmas. And while I couldn’t have snow or presents, I could at least program a tiny version of Christmas lights, while listening to carols during the project for a partial effect.
Apart from the finickiness of the switches and getting the wires to line up on the breadboard, the project was relatively easy to execute.
Initially, I tried to remember everything we learned from Wednesday’s class on programming and switches using photos I took from the class. Once I figured out how to turn on one yellow light with three switches, it became smooth sailing from there on what my errors were and how to fix them.
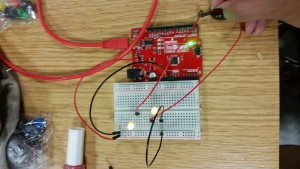
For this project, I used two red, two green, and two yellow lights, and the pairs were wired in parallel with each other so that they’d both turn on to the same switch input.
When you press the green button, the two green lights will light up at a specific pattern shown below in my coding. Likewise, when pressing the red button, the red lights would light up at a slightly faster speed, to light up whenever the green lights were off. And finally, when pressing the yellow button, the yellow lights will turn on when the other two lights are off. When pressing all three switches, the lights essentially light up in the sequence: green, then red, then yellow.
In order to make the lights work in parallel, the long ends are stuck in the same pin hole, and the short ends are put in the same row as 330 ohm resistors connected to ground. The switches are connected to the ground with a wire, and then a 10K ohmm resister in the row connected to the RedBoard.
When programming, I basically had three sections, with each switch connected to the designated color lights. Below is the chart I used to identify which switch went to which pin since it got confusing after a while with the wiring.
Switch in pin 3 turns on pin 7 green lights
Switch in pin 5 turns on pin 6 red lights
Switch in pin 4 turns on pin 2 yellow lights
Below is a video of how it works, and a copy of my coding:
CODING:
void setup() {
// put your setup code here, to run once:
//SWITCH Green
pinMode(3,INPUT);
// SWITCH Yellow
pinMode(4,INPUT);
// SWITCH Red
pinMode(5,INPUT);
//Red
pinMode(6,OUTPUT);
//Green
pinMode(7,OUTPUT);
//Yellow
pinMode(2,OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
if(digitalRead(3) == HIGH){
digitalWrite(7,HIGH);
delay(250);
digitalWrite(7,LOW);
delay(750);
} else {
digitalWrite(7,LOW);
}
if(digitalRead(5) == HIGH){
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6,LOW);
delay(500);
} else {
digitalWrite(6, LOW);
}
if(digitalRead(4) == HIGH){
digitalWrite(2,HIGH);
delay(50);
digitalWrite(2,LOW);
delay(250);
}else{
digitalWrite(2,LOW);
}
}
Please close the door behind you
My roommate is a very considerate person, yet he has a habit of leaving our room door open when he goes to the common room. To be frank, I don’t mind open doors in the daytime. But since I am a light sleeper and get awaken by the slightest rise in light or sound intensity, my roommate’s trips to the common area in the nighttime disrupt my sleep. This is why my first class assignment for Intro to IM features a switch that turns on the LED when the door gets open.
Status Indicator
This week, I made a combination of multiple switches and LED lights into a status indicator. The basic idea is to tell the user if they have successfully pressed a button by looking at the blinking lights. I got inspired to create this device while I was playing a game called Limbo. In Limbo, our protagonist is allowed to do three kinds of moves: forward move, backward move, and jump. Since I was playing on iPad, a touchscreen device, I had to move my fingers rightward, leftward or upward to make the moves. Sometimes, I failed to jump over a barrier because I swept across the screen so softly that the screen did not detect my finger movement. I wish there were signals telling me that I did not trigger the jump move. I thought that a physical button would be much easier to control than to sweep across the screen. Therefore, I created this device to tell the users if they have successfully pressed the button by the status of the LED lights. Continue reading “Status Indicator”
Games!
Disclaimer: things in bold are little nuggets of knowledge that might come in useful. And notes to self, so I don’t make dumb mistakes again.
I love videogames. And colorful blinking lights, obviously. Given that I can’t make a full-blown videogame just yet, I decided to start with something simpler (but challenging given that this is just my second project). The goal: build and program a memory game (Simon).
Step 1 was making the LEDs actually turn on. Four buttons acted as inputs, and the LEDs were connected as four outputs. I could have as well made the LEDs turn on via the physical switches, but that would have defeated the purpose of the asignment. Nothing too different from what we did in class. It was simple enough to code, but it didn’t work out at the first go. My brain forgot to plug the outputs to ground (way to go – brain-five!). You can see the result here: https://youtu.be/yzMvNNp7sp4
And then the fun part started. Continue reading “Games!”
FTDI drivers
Universal Everything
While you’ve successfully managed to leave the lights on, you’ve so far been limited in that you have only been able to do one thing at a time. With software, we can do multiple things (or at least have the appearance of multiple things) happening.
Software is the realization of Alan Turing’s universal machine. In short, this is a computational machine that can replicate any other computational machine after being fed a set of instructions that indicate the computation to go through and how the machine is set up to do this. Through software, we can reconfigure a machine to do anything we darn well please, including teaching the machine to behave like a different machine (see also, emulators).
The shoes I mentioned in class today
Cheers!
With the task of turning on LED lights without physically pushing the switch with my finger, I chose to extend out the two wires that connect the two LED lights. When the two ends of the wires touch, both of the LEDs light up, like seen in the picture above.
I applied this very simple concept to the act of “cheering” of two people bumping their glasses together. I connected the two ends of the wires to conductive tape and covered two plastic cups with it. Thus electricity flows all around the surface of the two cups and when the tow cups are in contact, the two LEDs light up.

One challenge I faced was figuring out how to connect the LEDs in parallel so that they light up brighter than they do when they are connected in serial. I haven’t been able to figure out how to do so, thus the lights are half as bright as it could be when they are connected in parallel.
Little bit interactive drum
You might not understand what I made (oh but look at the title of this post!) from the video and the photo, but that’s because it’s a model of the real product. So imagine the pen is a wood stick and the copper sheet is the main body of a drum, there we have a little bit interactive drum that lights up when a player beats the drum!
Alright, thank you for watching and/or reading.