I did a simple example of getting data from the pulse sensor and then using the value of the heartbeat value as the size of the radius of the ellipses. The color is also determined using the heartbeat value. I thought it was a little funny when I jokingly put the pulse sensor against my speakers. It was creating a visual representation of the beat of the music.
All Posts
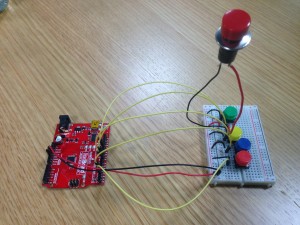
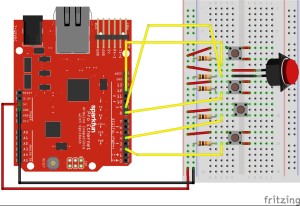
Physical Controller
I made a physical controller for my maze game. There are four momentary switches and one push button connected to the breadboard. The four momentary switches are used to control the direction of the dot moves, and the push button controls the fight mode. If I had a large breadboard, I would connect more buttons so that two players can play at the same time.
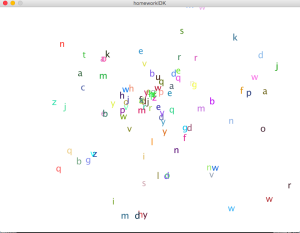
Alphabets Fountain
Here I used the code from the class where we made lots of colourful spheres coming out, and I replaced the spheres to alphabets. The result looks like below.
Serial Communication is the greatest thing ever
And here’s the code from class to prove it
INTER rotated
For this week’s assignment, I originally wanted to spell ” INTERACTIVE MEDIA” and have all the letters rotate and move within the sketch frame. I ended up doing just the first five letters and made them rotate in different( increasing from the centre to the outer space) speed to create some sense of a clockwise sequence of movement.
This is a screenshot of the moving INTER:
Visual Poetry
For this weeks project, I created a visualization tool that turns characters of a text file into circles on the screen. The parameters are based on the ascii code of each characters.
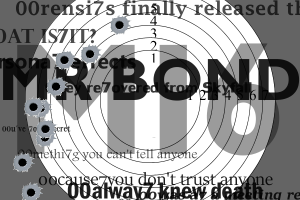
Spectre
I saw the new James Bond movie this weekend and decided to do a simple visualization of the text featured in the official teaser for Spectre.
String Drawing Machine
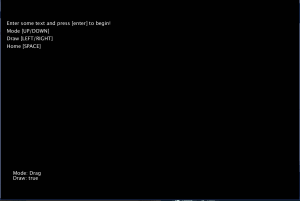
Draw using your words! Innovative new software that allows you to control your letters in the phrase you type in to create a masterpiece!
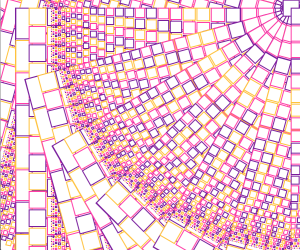
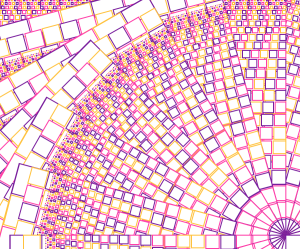
Colorwall Update
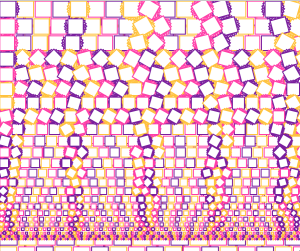
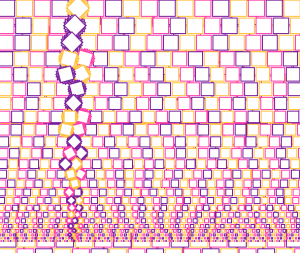
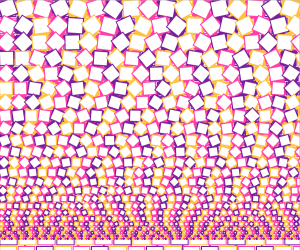
Although I already managed to make my squares move by Wednesday, they still did not do what I initially planned so I went on trying. Eventually I managed to sort of get where I wanted, but I am glad it took me a while as the graphics that were created in the development process are actually more interesting.
Solo Pong – Boss Stage
Solo Pong is now pretty much ready for exhibition at Open Studios! For this week’s assignment I added a boss stage, where I used object arrays and array lists to manage the boss’s attacks and a couple of particle systems.