This was a very fun post to read because I felt like it was a great “wiki” page for Interactive Media undergraduate projects. I think that this provides me with a very good starting point for brainstorming possible projects in the future, especially for me final project. The author also gives helpful tips for “optimizing” the projects, and making them as interactive and effective as possible. I also found the author’s second paragraph to be interesting and inspiring. I encountered this problem of originality early on in the course, when I would see project ideas online or from former classes. Not that I ever copied them, but taking inspiration from technical or creative elements from these projects would inevitably result in my own personal twists to the project, allowing me to create my own original output. This is why the author’s point on originality truly resonated with me, and I think I will be less afraid to seek inspiration from others’ work.
Author: Steven Wyks
Reading Response: Making Interactive Art
I really enjoyed reading this article, and throughout reading it my mind could not help but think about this in the context of other arts forms, like paintings, or especially music, my favorite art form that is such a huge part of my life. Music is often something that promotes self-reflection for me and I try to find meaning in whatever I listen to. I constantly wonder about why musicians sometimes decide not to comment on the meanings of their songs, and how my interpretation of the song might change if I know the artist’s intended meaning for the music they created, rather than just my own interpretations of the music.
Linking this back to interactive art, I have a hard time commenting on this, mostly because I think of interactive art as something that is playful, rather than something that conveys a deeper meaning. Because of this, I am not really sure what to think about this text. For instance, websites and video games are examples of interactive art, and I think that these can and do convey a deeper meaning, but this must be spelled out by the creators of the product. As for interactive art installations I have seen, I think it would be beneficial for the people interacting with the project to not know the true intentions of the artists so that they are able to freely interact with the product (if the artist wanted genuine interactions).
Reading Response: Author’s Response to Comments
I think that this article allows for the author to go more in-depth into what he wanted to explain in the original article. In the first article, there is a large build-up to his main argument that touchscreens should not be the future because of its restrictive nature. While he does not provide any absolute solutions to the problem he proposes, I found his analysis of different pathways that interactive technology might take in the coming years to be extremely interesting, and more interesting than the first because of his tackling of tangible examples of this technology he refers to.
I agree with all the major points the author makes, specifically about voice technology and “waving” technology, but he uses this article to reinforce his point in the previous: user interfaces, or the ones we believe the ones of the future will be like, do not provide an immersive experience for the user. It would be very interesting to read about his beliefs in research on user experience, because he merely states that he hopes his rant to inspire more interest in this research, not specific ways in which this research can take place to promote the creation of effective experiences.
Response: A Brief Rant on the Future of Interaction Design
I think that Victor makes some really good points in his article. Although this might seem odd, but it was not until he mentioned that humans desire some feedback from the tools and objects they are manipulating that I realized how important this was. Specifically with his mention of the iPad keyboard being not nearly as fun to play or immersive as playing an actual keyboard or piano, I realized just how important feedback is in the experience of using a product. Feedback not necessarily in the form of getting the desired outcome(s), but other things that make the product immersive, creating a “genuine” experience for the user.
As we start doing more and more things with our phones, tablets, laptops, Victor makes an extremely good point that there may be something lost from losing feedback and an immersive process as these tasks become “computerized.” As an aside, I really find the discussion of how humans will react to technological advancement thought-provoking. How will everything becoming computerized influence the human condition, when tasks that humans have been doing for millennia become reduced to something that can be done in a matter of seconds with a machine?
Midterm Proposal
For my midterm project, I hope to create a toy car that, when it detects objects in front of it that are extremely close by, will go into reverse, rotate a little bit and continue on its path forward. I was inspired by a remote controlled car I saw at Yas Mall a few weeks ago that would spin its wheels when it would come into contact with a ramp or slanted surface and continue in the opposite direction.
This project will require the two wheels that come with the Sparkfun Inventor’s Kit, a distance sensor as well as the Arduino itself. I also plan on adding a sound library that would play a noise when the car comes close to a surface. I am also thinking of adding a servo motor that would have pictures of faces attached, that would switch depending on the car’s currents state (for example: a happy face for when the car is running unobstructed, and an angry face for when it is close to an object).
I am still trying to think of ways to make the project more interactive, specifically with how a person might interact with the car besides from blocking its path and forcing it to go into reverse.
Musical Instrument
For this week’s assignment, Steven and I created a machine that plays the drum and the piano.
To create the drum, we attached pairs of chopsticks on each servo motor and super-glued it together. We used a potentiometer to control the speed of the drumming; one hit the Pringles can and another was attached to a paper ball that made noise.
Some of the problems we came across was trying to make the piezo buzzer louder and also being able to control the speed of the servo motor based on the analog input of the potentiometer. We are still unsure about how to make the piezo buzzer louder, but we think it might be because there isn’t enough voltage going through to the buzzer.
The Tone library and Servo library were also not allowed to be in the same program, which we did not know about in the beginning, so we had one Arduino program for controlling the servo and another to control the piezo buzzer.
Intruder Detector
For this project, I was especially interested in using a light sensitive resistor as well as the force sensor we briefly discussed during class on Wednesday. My initial thoughts about analog inputs was that they would be extremely useful in detecting changes in the environment around the device, and how they could be used to manipulate outputs once they reached a certain value, or decreased to a certain value. Specifically I thought about how this could be used in a context of a home, how things could be activated without having to flip a switch, but by less explicit actions that would make things much more convenient.
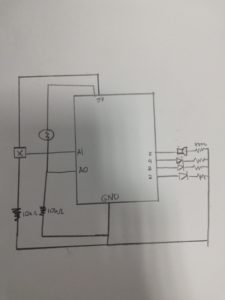
For this assignment, I decided to create an Intruder Detector that would detect changes in light in my model home’s doorway as well as a force sensor discreetly placed below the window of the home. I also decided to incorporate LEDs as well as a piezo buzzer to create different patterns and reactions depending on what was happening in the model home. I soldered the components (except for the buzzer and the force sensor) and taped them onto the house.
Below is a schematic of my model home and how it would be configured with the Arduino
By default, the room of the house is set on “tranquil” mode, and the blue LED is turned on while the piezo buzzer remains on silent and the two red LEDs remain off. If the value of the photoresistor decreases below 440, the alarm goes off and the red light on the floor flashes, indicating that a shadow has passed through the doorway. If the value of the force sensor goes over 60, the red light on the wall turns on. However, the buzzer does not go off until the value of the force is at 500, because the owner’s cat weighs a little less than 500, and any value above that would be a bigger object (a burglar!). If the force value is greater than 500 and the photoresistor is less that 440, this indicates that a gang of burglars has laid siege to the house through the two entrances! The buzzer emits a high pitch noise and the two lights flash rapidly.
const int blueLed = 2;
const int forceLed = 3;
const int lightLed = 4;
const int piezoPin = 5;
int forceVal = 0;
int lightVal = 0;
int forceLight = 0;
int lightLight = 0;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(blueLed, OUTPUT);
pinMode(forceLed, OUTPUT);
pinMode(lightLed, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
forceVal = analogRead(A1); // read the input pin
lightVal = analogRead(A0); // read the input pin
if (lightVal < 440) {
analogWrite(lightLed, lightVal);
digitalWrite(blueLed, false);
Serial.println(lightVal);
tone(piezoPin, 1000, 500);
}
if (forceVal > 60) {
digitalWrite(forceLed, true);
digitalWrite(lightLed, false);
digitalWrite(blueLed, false);
if (forceVal > 500) {
tone(piezoPin, 100);
digitalWrite(forceLed, true);
}
else {
noTone(piezoPin);
digitalWrite(forceLed, true);
}
}
if (forceVal > 500 && lightVal < 440) {
analogWrite(lightLed, lightVal);
digitalWrite(forceLed, true);
tone(piezoPin, 5000, 500);
delay(150);
digitalWrite(lightLed, false);
digitalWrite(forceLed, false);
tone(piezoPin, 100, 500);
delay(150);
analogWrite(lightLed, lightVal);
digitalWrite(forceLed, true);
tone(piezoPin, 5000, 500);
Serial.println(forceVal);
}
if (forceVal < 10 && lightVal > 440) {
digitalWrite(blueLed, true);
digitalWrite(lightLed, false);
digitalWrite(forceLed, false);
}
}
Response: The Psychopathology of Everyday Things
I found that the author of this reading was able to put into very concise and understandable terms the importance of design and some key concepts that define the field. I find that this was able to provide me with a thorough overview of what designers must take into account when designing new products or experiences.
I find it very fascinating how he argues that despite engineers or developers’ thorough understanding of the product they are creating, they are not able to understand the complex emotions and behavior of people that use their product. I am curious how companies might find a perfect middle ground where their designers understand both the complex technology that they are designing, as well as the behaviour of people who use it.
I also found his discussion of feedback very interesting and thorough, as this is something that I often encounter when using products. I find that numbers and labels are arbitrarily placed and assigned on a product or interface, and not only that, there is no way to determine whether or not what you are doing is correct or nor until it is often too late. These are things I have considered, but Norman put it in simple yet effective terms that allow me to think about design in the things I interact with.
Step Switch 2
For this week’s project, I decided to build upon my initial Step Switch by stripping the middle connecting wire (which previously closed the circuit when contacted by a conductor) and creating two inputs that would be TRUE when my metallic sneakers came into contact with them. I also created a configuration of “traffic lights” that would have a different pattern depending on the input booleans.
This created two inputs for the project. When the circuit of my right foot input was closed on the board, the pattern of the traffic was slow, when the circuit of my left foot input was closed, the pattern was at a moderate speed, when both the left foot and right foot input circuits were closed, it would activate Crazy Mode™ where the lights would change at the fastest pace.
It was difficult to code my exit conditions if the state of the buttons changed. This was because the function would have to fully loop through if an input was TRUE, so I added return conditions at nearly every step of the process. I also wrote functions for each of the modes (slow, moderate, Crazy™) so my code was nearly 130 lines long with a few differences between the functions used.
Note: The aluminum sneakers will make a comeback during class today; I forgot them in my room when filming the video above.
Response to “The Art of Interactive Design”
I believe that I had a clear definition of interactivity prior to reading this excerpt, however, Crawford forced me to think about where I draw the line between interaction, which he views as an actual two-way “conversation” between two things, and with passive participation and engagement.
I do agree with Crawford on all his points, especially as he goes through examples to make his points clear. I especially agree on his point that interactivity can be defined as a spectrum, with many products and activities being much more interactive than others. For example, actors subtly changing their performing habits show-to-show based on the audience’s reactions would be an interactive experience for the audience and actor but would not be nearly as interactive as a conversation between two friends.
I also enjoyed his discussion of the difference between graphic design, user interface design and interactivity design. Because I am very interested in these fields, I found his insights into the differences between the three and these roles’ evolution and future to be very interesting as I try to learn about these fields.