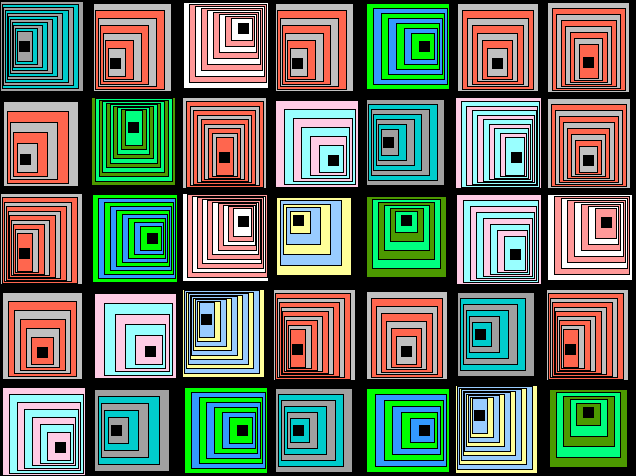
The assignment this week was to recreate an old computer art. The art that I decided to recreate it is called Random Squares by Bill Kolomyjec. The art is a 7×6 matrix of main squares, where each square contains a random number of smaller squares that create a certain deepness in each main square, simulating pyramids from my perspective.
My strategy to recreate this art was to create a double loop that allows me to simulate the matrix and using the random functions generate random smaller squares by changing the area and the initial points of each square. And then to simulate the orientation of the smaller squares, I used the random function to choose the orientation and I increase the area of all small squares and proportionally move the initial points toward the side chosen by the random function.
float square_width = 91.42;
float square_height = 96;
float start_pointX,start_pointX_2, start_pointY,start_pointY_2, middle_pointX, middle_pointY;
float coresquare_height, coresquare_width;
float increasingX, increasingY,max_width,max_height;
float increasingX2, increasingY2;
float increasingX3, increasingY3, increasingX4, increasingY4;
int rand, num_squares;
void setup(){
size(640,480);
noLoop();
}
void draw(){
background(255);
for (int i = 0; i<width; i+=square_width){
for(int j = 0; j<height; j+=square_height){
fill(0);
rect(i,j,square_width,square_height);
num_squares = int(random(6,13));
middle_pointX = i + square_width/2;
middle_pointY = j +square_height/2;
increasingX = 40.71/num_squares;
increasingY = 43/num_squares;
increasingX2 = increasingX;
increasingY2 = increasingY;
increasingX3 = increasingX/2;
increasingY3 = increasingY/2;
increasingX4 = 0;
increasingY4 = 0;
rand = int(random(8));
if (rand == 0){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(0,255,0);
}
else {
fill(51,153,255);
}
rect(i+increasingX2 +increasingX4,j+increasingY2, square_width -(increasingX2*2)+increasingX3, square_height - (increasingY2*2));
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5+increasingX4,-5,10, 10);
popMatrix();
}
else if (rand == 1){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(160,160,160);
}
else {
fill(0,204,204);
}
rect(i+increasingX2 -increasingX4,j+increasingY2, square_width -(increasingX2*2)-increasingX3, square_height - (increasingY2*2));
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5-increasingX4,-5,10, 10);
popMatrix();
}
else if (rand ==2){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(192,192,192);
}
else {
fill(255,102,78);
}
rect(i+increasingX2,j+increasingY2+increasingY4, square_width -(increasingX2*2), square_height - (increasingY2*2)+increasingY3);
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5,-5+increasingY4,10, 10);
popMatrix();
}
else if (rand ==3){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(76,153,0);
}
else {
fill(0,255,128);
}
rect(i+increasingX2,j+increasingY2-increasingY4, square_width -(increasingX2*2), square_height - (increasingY2*2)-increasingY3);
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5,-5-increasingY4,10, 10);
popMatrix();
}
else if(rand == 4){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(255,204,229);
}
else {
fill(153,255,255);
}
rect(i+increasingX2+increasingX4,j+increasingY2+increasingY4, square_width -(increasingX2*2)+increasingX3, square_height - (increasingY2*2)+increasingY3);
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5+increasingX4,-5+increasingY4,10, 10);
popMatrix();
}
else if (rand == 5){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(192,192,192);
}
else {
fill(255,102,78);
}
rect(i+increasingX2-increasingX4,j+increasingY2+increasingY4, square_width -(increasingX2*2)-increasingX3, square_height - (increasingY2*2)+increasingY3);
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5-increasingX4,-5+increasingY4,10, 10);
popMatrix();
}
else if (rand == 6){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(255,255,255);
}
else {
fill(255,153,153);
}
rect(i+increasingX2+increasingX4,j+increasingY2-increasingY4, square_width -(increasingX2*2)+increasingX3, square_height - (increasingY2*2)-increasingY3);
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5+increasingX4,-5-increasingY4,10, 10);
popMatrix();
}
else if (rand == 7){
for(int k = 0; k<num_squares -1; k++)
{
if (k%2 ==0){
fill(255,255,153);
}
else {
fill(153,204,255);
}
rect(i+increasingX2-increasingX4,j+increasingY2-increasingY4, square_width -(increasingX2*2)-increasingX3, square_height - (increasingY2*2)-increasingY3);
increasingX2 = increasingX2 + increasingX;
increasingY2 = increasingY2 + increasingY;
increasingX4 = increasingX4 + increasingX3;
increasingY4 = increasingY4 + increasingY3;
}
pushMatrix();
translate(middle_pointX, middle_pointY);
fill(0);
rect(-5-increasingX4,-5-increasingY4,10, 10);
popMatrix();
}
}
}
}