Documentation:
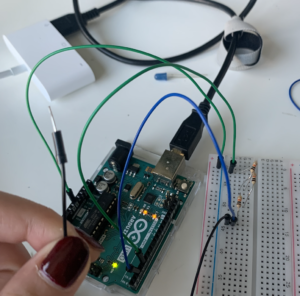
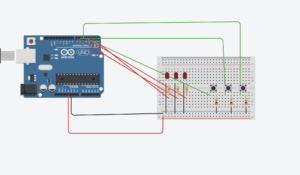
Idea: To create motion graphics that respond to sound frequency and amplitude and have input from Arduino to change the appearance of the visuals.
Artistic concept: Using geometry , 3D boxes specifically.
What was done well:
I think the composition of the 3D shapes is aesthetically pleasing.
I successfully mapped potentiometer values to color change in the visuals.
What could I have done better:
Maybe included more input from the user side, like more sensors , but I was short on time.
Tidier code – as this was a learning process for me the code might be harder to follow.
What I learned:
How to use the minim and sound library, the project taught me a-lot about motion graphics and 3D design in processing.
//I used inspiration from this persons work
//https://github.com/KartikShrivastava/3d-Audio-Visualizer-P3D/commit/d811270ff38dff160a2bf211b38068cab54f1b50
//Song from :https://www.youtube.com/watch?v=MtbzPhj0biE
import ddf.minim.*;
import ddf.minim.analysis.*;
import ddf.minim.effects.*;
import ddf.minim.signals.*;
import ddf.minim.spi.*;
import ddf.minim.ugens.*;
import processing.serial.*;
Serial myPort;
int xColor=0;
int xColor1=0;
FFT fft;
AudioPlayer player;
Minim minim;
float rotateAll = 0;
int depth, flashTimer = 0;
boolean flash=false;
float x;
int spacing = 100;
int border = spacing*2;
int amplification = 50;
int y = spacing;
void setup() {
stroke(0, 239, 135);
strokeWeight(5);
printArray(Serial.list());
String portname=Serial.list()[4];
println(portname);
myPort = new Serial(this, portname, 9600);
size(900, 900, P3D);
background(0);
minim = new Minim(this);
player = minim.loadFile("jingle.mp3");
player.play();
fft = new FFT(player.bufferSize(), player.sampleRate());
}
void draw() {
background(0, 20, 20);
lights();
//colorchange();
drawback(); //background
fft.forward(player.mix);
pushMatrix();
translate(width/2, height/2, -120);
for (int i=0; i<24; i++) {
pushMatrix();
rotateY(180);
x=x+1*0.01;
translate(x, 200, 0);
if (fft.getBand(i)*1 > 300) {
if (i==4 && fft.getBand(i)*1 > 1000) {
flash = true;
}
} else {
//stroke(0, 239, 135);
float r=0 ;
float b=255 ;
r = map(xColor, 0, 600, 0, 100);
b = map(xColor, 0, 600, 100, 0);
//fill(0, 254, 179, 33);
fill(r, 300, b, r);
stroke(r, 0, b);
}
//box 1
box(50, (-fft.getBand(i)*5) - 80, 50);
rotateY(270);
popMatrix();
pushMatrix();
translate(width/2+x, height/2, 0);
//box 2
box(50, (-fft.getBand(i)*5) - 80, 50);
popMatrix();
pushMatrix();
translate(width/2, height/2+x, -200);
//box3
box(50, (-fft.getBand(i)*5) - 80, 50);
popMatrix();
pushMatrix();
translate(width/3, height/3+x, -200);
//box4
box(150, (-fft.getBand(i)*5) - 80, 50);
popMatrix();
pushMatrix();
translate(-100+x, 100, -400);
//box5
rotateX(180);
box(150, (-fft.getBand(i)*5) - 80, 50);
popMatrix();
rotateX(180);
box(150, (-fft.getBand(i)*5) - 80, 50);
}
popMatrix();
}
void drawback() {
strokeWeight(4);
rectMode(CENTER);
stroke(#ff6ec7);
player.play();
float amplitude = player.mix.level();
fill(random(0), amplitude*155);
int x = int(map(player.position(), 0, player.length(), 0, width/2));
float frequency = player.mix.get(int(x))*spacing*amplification;
rect(width/2, height/2, frequency, frequency);
stroke(#1b03a3);
ellipse(width/2, height/2, frequency*100, frequency*100);
filter( BLUR, 0.5 );
}
void serialEvent(Serial myPort) {
xColor=myPort.read();
}
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
int sensor = analogRead(A0);
delay(1); //avoid getting noisy values.
sensor /= 4; //why is it incrementally devided by 4? maybe slow it down
//also 2^8 is 256 or 1024/4 sends one byte at a time to the serial,
Serial.write(sensor);
}