For our first week of classes, we were given the task of making a self portrait using processing. In order to tackle this problem, I had to first understand the resources at my disposal and then figure out a way to use them in the best way possible in order to render my vision of the self portrait.
Apart from the functions we learnt in class, the circle( ), arc( ) and ellipse( ), I found the beginShape( ) – endShape( ) and curve( ) functions to be extremely helpful. However during my use of them I had run into some difficulties and then had resolved them thanks to the suggestion given by Professor Aaron. The following is a list of some of those difficulties followed by their resolution.
Difficulties:
- The curve functions work on the principle of a bezeir curve which involves the use of control points and anchor points. The curve function comprises of the coordinates of four points in which the second and third points depict the beginning and end points of the curve and the first and fourth refer the control points. It was thus difficult to predict the location of the curve point in order to get the right curve and this was highly tiresome since the structure of the portrait involved the use of a lot of curves.
- Even after getting the curves done, figuring out how to fill them was a task in itself. Since I had initially made shapes using a combination of curves and lines, using the fill function simply did not solve the task. An example of this is if i would make a shape like → )__| then the fill function would fill up the curve and the line joining its beginning and end points, instead of filling up the shape.
Resolution:
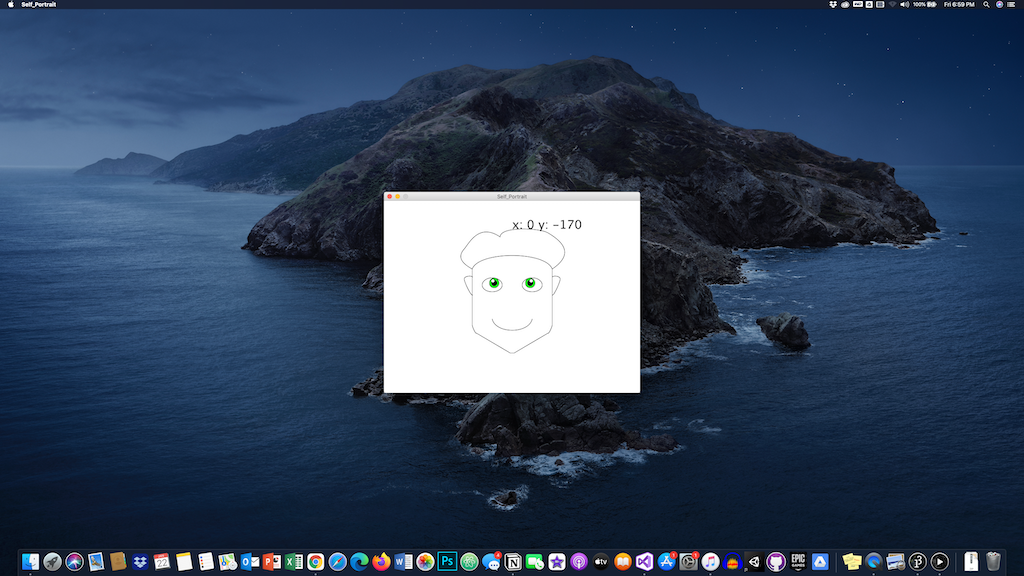
- The resolution to the first problem was actually suggested by Professor Aaron, in which I used mouseX and mouseY as arguments in the curve function. This allowed me to see how the curve would change according to the mouse coordinates. I would then keep a track of the mouse coordinates using the following line of code.
text("x: "+(mouseX-faceCenterX)+" y: "+(mouseY-faceCenterY), mouseX, mouseY);After finding the appropriate coordinate, I would then write it in the curve function.
- In order to tackle the fill problem, I learnt to implement the beginShape() and endShape() functions. Using my preliminary figures of curves and lines, I would get an estimate of the vertices needed to create the shape and then I would jot them down and put it in between the beginShape() and endShape() functions. This way I would generate a shape of my own and then the fill process would be easier.
Workflow:
- My workflow for this task primarily involved the following:
- Ideation
- Creation
- Addition
Ideation:
- For the Ideation, process., I had actually started browsing through some of my portraits in order to find a picture that does not emphasis a lot on the details and would be simple to represent through arcs and lines.
- After finding a picture like that, I drew a simple sketch of it on my iPad. During sketching my portrait, I made sure to identify components that could be made by curves and lines so that I could recreate them in processing.
Creation:
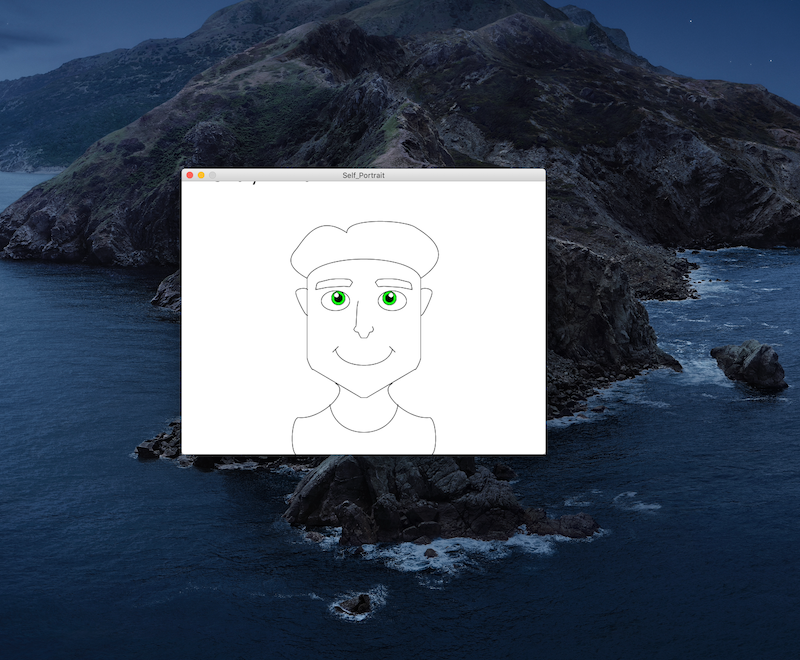
- After reviewing the sections of the portrait, I started implementing them in processing. The first step was to get a basic structure done which comprised of the hair, face, eyes, ear and smile. After that details such as the eyebrows, nostrils, neck and shirt were added. These were then filled with the appropriate colors

Basic Structure

Addition:
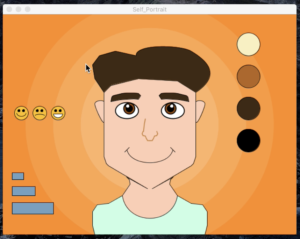
- After the portrait was done, I felt the project required some amount of interactivity and I added three interactive features.
- An emoticon option which provides you with three ways to change your characters smile – he can grin, he can be sad, he can smile with his teeth. I implemented this by assigning an if function which would display the correct emoticon when clicked.
- Size change buttons which could alter the size of the portrait among small, medium and large. This was easy to implement as I had kept the faceSize a variable and had not hard coded the project.
- A hair color palette which could toggle the portrait’s hair color from blond to light brown to dark brown and to black. In order to do this I had kept the rgb values of the fill function as variables.
- A dynamic background of expanding circles. I actually got this idea from a previous post in the IM Website (Sarah Al-Yahya, 13 September 2020) and found it really cool. Hence, I implemented this in my own project.
Concepts Learned:
- This project taught me how to play with shapes and how one can use the crazy amount of possibilities to experiment with them.
- It taught me to think out of the box in order to find creative solutions to problems.
Project Video:
Thought of doing something that would connect IM to another passion of mine, Film!
So, this is the first episode of 3 minutes or less! A short vlog series in which I describe my experiences with IM Projects in 3 minutes or less.
I really hope I can carry this throughout the semester, although midterm and final weeks can be a bit scary 🙁
PS: Will try fixing the background audio next time!
Project Code:
int faceCenterX;
int faceCenterY;
float faceSize; //face variables
int hair_color_r = 63; //initializing hair color
int hair_color_g = 42;
int hair_color_b = 20;
int smileValue = 1; // initializing smile
color first_Ringcolor = color(255, 153, 51);//255,179,102);
color second_Ringcolor = color(255, 166, 77);//255,191,128);
color third_Ringcolor = color(255, 179, 102);//255,204,153);
color fourth_Ringcolor = color(255, 191, 128);
color fifth_Ringcolor = color(255, 204, 153);
int x;
int y;
int circle_width_1;
int circle_width_2;
int circle_width_3;
int circle_width_4;
int circle_width_5;
int expand = 1; //for dynamic background
void eyebrow() {
strokeWeight(1);
fill(63, 42, 20);
beginShape();
vertex(faceCenterX-int(faceSize*0.425), faceCenterY-int(faceSize*0.250));
vertex(faceCenterX-int(faceSize*0.415), faceCenterY-int(faceSize*0.300));
vertex(faceCenterX-int(faceSize*0.400), faceCenterY-int(faceSize*0.315));
vertex(faceCenterX-int(faceSize*0.300), faceCenterY-int(faceSize*0.340));
vertex(faceCenterX-int(faceSize*0.250), faceCenterY-int(faceSize*0.345));
vertex(faceCenterX-int(faceSize*0.175), faceCenterY-int(faceSize*0.345));
vertex(faceCenterX-int(faceSize*0.125), faceCenterY-int(faceSize*0.340));
vertex(faceCenterX-int(faceSize*0.100), faceCenterY-int(faceSize*0.315));
vertex(faceCenterX-int(faceSize*0.125), faceCenterY-int(faceSize*0.275));
vertex(faceCenterX-int(faceSize*0.175), faceCenterY-int(faceSize*0.280));
vertex(faceCenterX-int(faceSize*0.250), faceCenterY-int(faceSize*0.275));
vertex(faceCenterX-int(faceSize*0.325), faceCenterY-int(faceSize*0.270));
endShape(CLOSE); //left eyebrow
beginShape();
vertex(faceCenterX+int(faceSize*0.425), faceCenterY-int(faceSize*0.250));
vertex(faceCenterX+int(faceSize*0.415), faceCenterY-int(faceSize*0.300));
vertex(faceCenterX+int(faceSize*0.400), faceCenterY-int(faceSize*0.315));
vertex(faceCenterX+int(faceSize*0.300), faceCenterY-int(faceSize*0.340));
vertex(faceCenterX+int(faceSize*0.250), faceCenterY-int(faceSize*0.345));
vertex(faceCenterX+int(faceSize*0.175), faceCenterY-int(faceSize*0.345));
vertex(faceCenterX+int(faceSize*0.125), faceCenterY-int(faceSize*0.340));
vertex(faceCenterX+int(faceSize*0.100), faceCenterY-int(faceSize*0.315));
vertex(faceCenterX+int(faceSize*0.125), faceCenterY-int(faceSize*0.275));
vertex(faceCenterX+int(faceSize*0.175), faceCenterY-int(faceSize*0.280));
vertex(faceCenterX+int(faceSize*0.250), faceCenterY-int(faceSize*0.275));
vertex(faceCenterX+int(faceSize*0.325), faceCenterY-int(faceSize*0.270));
endShape(CLOSE); //right eyebrow
}
void face() {
fill(255, 206, 180);
stroke(0);
beginShape();
vertex(faceCenterX-int(faceSize*0.500), faceCenterY-int(faceSize*0.350));
vertex(faceCenterX-int(faceSize*0.500), faceCenterY+int(faceSize*0.350));
vertex(faceCenterX-int(faceSize*0.475), faceCenterY+int(faceSize*0.425));
vertex(faceCenterX-int(faceSize*0.450), faceCenterY+int(faceSize*0.450));
vertex(faceCenterX-int(faceSize*0.025), faceCenterY+int(faceSize*0.700));
vertex(faceCenterX+int(faceSize*0.025), faceCenterY+int(faceSize*0.700));
vertex(faceCenterX+int(faceSize*0.450), faceCenterY+int(faceSize*0.450));
vertex(faceCenterX+int(faceSize*0.475), faceCenterY+int(faceSize*0.425));
vertex(faceCenterX+int(faceSize*0.500), faceCenterY+int(faceSize*0.350));
vertex(faceCenterX+int(faceSize*0.500), faceCenterY-int(faceSize*0.350));
vertex(faceCenterX+int(faceSize*0.300), faceCenterY-int(faceSize*0.475));
vertex(faceCenterX-int(faceSize*0.125), faceCenterY-int(faceSize*0.500));
vertex(faceCenterX-int(faceSize*0.425), faceCenterY-int(faceSize*0.425));
endShape(CLOSE); //a face structure involving two lines and two slant lines along with a chin and a big face arch
}
void ear() {
fill(255, 206, 180);
beginShape(); //left ear
curveVertex(faceCenterX-int(faceSize*0.500), faceCenterY-int(faceSize*0.100));
curveVertex(faceCenterX-int(faceSize*0.500), faceCenterY-int(faceSize*0.250));
curveVertex(faceCenterX-int(faceSize*0.600), faceCenterY-int(faceSize*0.225));
curveVertex(faceCenterX-int(faceSize*0.500), faceCenterY-int(faceSize*0.025));
curveVertex(faceCenterX-int(faceSize*0.500), faceCenterY-int(faceSize*0.350));
endShape();
fill(255, 206, 180);
beginShape(); //right ear
curveVertex(faceCenterX+int(faceSize*0.500), faceCenterY-int(faceSize*0.100));
curveVertex(faceCenterX+int(faceSize*0.505), faceCenterY-int(faceSize*0.250));
curveVertex(faceCenterX+int(faceSize*0.600), faceCenterY-int(faceSize*0.225));
curveVertex(faceCenterX+int(faceSize*0.505), faceCenterY-int(faceSize*0.025));
curveVertex(faceCenterX+int(faceSize*0.500), faceCenterY-int(faceSize*0.350));
endShape();
}
void hair() {
stroke(0);
fill(hair_color_r, hair_color_g, hair_color_b); //variable hair color values
beginShape(); //left hair
vertex(faceCenterX-int(faceSize*0.500), faceCenterY-int(faceSize*0.350));
vertex(faceCenterX-int(faceSize*0.600), faceCenterY-int(faceSize*0.500));
vertex(faceCenterX-int(faceSize*0.625), faceCenterY-int(faceSize*0.650));
vertex(faceCenterX-int(faceSize*0.550), faceCenterY-int(faceSize*0.750));
vertex(faceCenterX-int(faceSize*0.375), faceCenterY-int(faceSize*0.800));
vertex(faceCenterX-int(faceSize*0.150), faceCenterY-int(faceSize*0.750));
vertex(faceCenterX-int(faceSize*0.150), faceCenterY-int(faceSize*0.700));
endShape();
stroke(hair_color_r, hair_color_g, hair_color_b); ////variable hair color values so that the middle stroke is not seen
fill(hair_color_r, hair_color_g, hair_color_b); //variable color values
beginShape(); //middle hair
vertex(faceCenterX-int(faceSize*0.075), faceCenterY-int(faceSize*0.750));
vertex(faceCenterX-int(faceSize*0.150), faceCenterY-int(faceSize*0.750));
vertex(faceCenterX-int(faceSize*0.450), faceCenterY-int(faceSize*0.425));
vertex(faceCenterX-int(faceSize*0.125), faceCenterY-int(faceSize*0.500));
vertex(faceCenterX+int(faceSize*0.325), faceCenterY-int(faceSize*0.475));
endShape();
stroke(0);
fill(hair_color_r, hair_color_g, hair_color_b); //variable hair color values
beginShape(); //right hair
curveVertex(faceCenterX+int(faceSize*0.500), faceCenterY);
curveVertex(faceCenterX-int(faceSize*0.150), faceCenterY-int(faceSize*0.750));
curveVertex(faceCenterX+int(faceSize*0.450), faceCenterY-int(faceSize*0.800));
curveVertex(faceCenterX+int(faceSize*0.500), faceCenterY-int(faceSize*0.350));
curveVertex(faceCenterX-int(faceSize*1.500), faceCenterY+int(faceSize*0.500));
endShape();
}
void eye() {
stroke(0);
fill(255);
ellipse(faceCenterX-int(faceSize*0.250), faceCenterY-int(faceSize*0.150), int(faceSize)*0.250, int(faceSize*0.700)*0.25); //left eye
ellipse(faceCenterX+int(faceSize*0.250), faceCenterY-int(faceSize*0.150), int(faceSize)*0.250, int(faceSize*0.700)*0.25); //right eye
fill(153, 77, 0);
circle(faceCenterX-int(faceSize*0.225), faceCenterY-int(faceSize*0.175), int(faceSize)*0.12); //left iris
circle(faceCenterX+int(faceSize*0.225), faceCenterY-int(faceSize*0.175), int(faceSize)*0.12); //rught iris
fill(0);
circle(faceCenterX-int(faceSize*0.225), faceCenterY-int(faceSize*0.175), int(faceSize)*0.07); //left pupil
circle(faceCenterX+int(faceSize*0.225), faceCenterY-int(faceSize*0.175), int(faceSize)*0.07); //right pupil
fill(255);
circle(faceCenterX-int(faceSize*0.240), faceCenterY-int(faceSize*0.200), int(faceSize)*0.045); //left white spot
circle(faceCenterX+int(faceSize*0.240), faceCenterY-int(faceSize*0.200), int(faceSize)*0.045); //right whote spot
}
void smile() {
if (smileValue == 1)
{
noFill();
curve(faceCenterX, faceCenterY-int(faceSize*0.850),
faceCenterX-int(faceSize*0.250), faceCenterY+int(faceSize*0.275),
faceCenterX+int(faceSize*0.250), faceCenterY+int(faceSize*0.275),
faceCenterX, faceCenterY-int(faceSize*0.850)); // happy smile
line(faceCenterX-int(faceSize*0.225), faceCenterY+int(faceSize*0.250),
faceCenterX-int(faceSize*0.275), faceCenterY+int(faceSize*0.300)); //small face line left
line(faceCenterX+int(faceSize*0.225), faceCenterY+int(faceSize*0.250),
faceCenterX+int(faceSize*0.275), faceCenterY+int(faceSize*0.300)); //small face line right
}
if (smileValue == 2)
{
noFill();
curve(faceCenterX, faceCenterY+int(faceSize),
faceCenterX-int(faceSize*0.250), faceCenterY+int(faceSize*0.375),
faceCenterX+int(faceSize*0.250), faceCenterY+int(faceSize*0.375),
faceCenterX, faceCenterY+int(faceSize)); // sad face
}
if (smileValue == 3)
{
noFill();
beginShape();
curveVertex(faceCenterX, faceCenterY-int(faceSize*0.725));
curveVertex(faceCenterX-int(faceSize*0.300), faceCenterY+int(faceSize*0.200));
curveVertex(faceCenterX, faceCenterY+int(faceSize*0.500));
curveVertex(faceCenterX+int(faceSize*0.300), faceCenterY+int(faceSize*0.200));
curveVertex(faceCenterX, faceCenterY-int(faceSize*0.725));
endShape(); //big smile curve
beginShape();
curve(faceCenterX, faceCenterY-int(faceSize*0.300),
faceCenterX-int(faceSize*0.300), faceCenterY+int(faceSize*0.200),
faceCenterX+int(faceSize*0.300), faceCenterY+int(faceSize*0.200),
faceCenterX, faceCenterY-int(faceSize*0.300)); // small smile curve
fill(255);
curve(faceCenterX, faceCenterY-int(faceSize*0.325),
faceCenterX-int(faceSize*0.285), faceCenterY+int(faceSize*0.275),
faceCenterX+int(faceSize*0.285), faceCenterY+int(faceSize*0.275),
faceCenterX, faceCenterY-int(faceSize*0.325)); // teeth
endShape();
fill(255);
noStroke();
beginShape();
vertex(faceCenterX-int(faceSize*0.300), faceCenterY+int(faceSize*0.200));
vertex(faceCenterX-int(faceSize*0.295), faceCenterY+int(faceSize*0.260));
vertex(faceCenterX-int(faceSize*0.285), faceCenterY+int(faceSize*0.275));
vertex(faceCenterX, faceCenterY+int(faceSize*0.275));
vertex(faceCenterX-int(faceSize*0.125), faceCenterY+int(faceSize*0.270));
vertex(faceCenterX-int(faceSize*0.250), faceCenterY+int(faceSize*0.250));
endShape(CLOSE); //teeth filler
fill(255);
noStroke();
beginShape();
vertex(faceCenterX+int(faceSize*0.300), faceCenterY+int(faceSize*0.200));
vertex(faceCenterX+int(faceSize*0.295), faceCenterY+int(faceSize*0.260));
vertex(faceCenterX+int(faceSize*0.285), faceCenterY+int(faceSize*0.275));
vertex(faceCenterX, faceCenterY+int(faceSize*0.275));
vertex(faceCenterX+int(faceSize*0.125), faceCenterY+int(faceSize*0.270));
vertex(faceCenterX+int(faceSize*0.250), faceCenterY+int(faceSize*0.250));
endShape(CLOSE); //teeth filler
}
}
void nose() {
noFill();
strokeWeight(2);
stroke(205, 133, 63);
beginShape();
vertex(faceCenterX, faceCenterY+int(faceSize*0.175));
vertex(faceCenterX-int(faceSize*0.025), faceCenterY+int(faceSize*0.175));
vertex(faceCenterX-int(faceSize*0.040), faceCenterY+int(faceSize*0.150));
vertex(faceCenterX-int(faceSize*0.050), faceCenterY+int(faceSize*0.125));
vertex(faceCenterX-int(faceSize*0.075), faceCenterY+int(faceSize*0.120));
vertex(faceCenterX-int(faceSize*0.088), faceCenterY+int(faceSize*0.100));
vertex(faceCenterX-int(faceSize*0.075), faceCenterY+int(faceSize*0.075));
endShape(); // left nose
noFill();
strokeWeight(2);
stroke(205, 133, 63);
beginShape();
vertex(faceCenterX, faceCenterY+int(faceSize*0.175));
vertex(faceCenterX+int(faceSize*0.025), faceCenterY+int(faceSize*0.175));
vertex(faceCenterX+int(faceSize*0.040), faceCenterY+int(faceSize*0.150));
vertex(faceCenterX+int(faceSize*0.050), faceCenterY+int(faceSize*0.125));
vertex(faceCenterX+int(faceSize*0.075), faceCenterY+int(faceSize*0.120));
vertex(faceCenterX+int(faceSize*0.088), faceCenterY+int(faceSize*0.100));
vertex(faceCenterX+int(faceSize*0.075), faceCenterY+int(faceSize*0.075));
endShape(); // right nose
noFill();
strokeWeight(2);
stroke(205, 133, 63);
beginShape();
vertex(faceCenterX-int(faceSize*0.070), faceCenterY+int(faceSize*0.075));
vertex(faceCenterX-int(faceSize*0.060), faceCenterY-int(faceSize*0.010));
vertex(faceCenterX-int(faceSize*0.050), faceCenterY-int(faceSize*0.060));
endShape(); // nose line
}
void body_shoulder() {
strokeWeight(1);
stroke(0);
fill(201, 255, 229);
beginShape();
vertex(faceCenterX-int(faceSize*0.300), faceCenterY+int(faceSize*0.775));
vertex(faceCenterX-int(faceSize*0.450), faceCenterY+int(faceSize*0.860));
vertex(faceCenterX-int(faceSize*0.575), faceCenterY+int(faceSize*0.875));
vertex(faceCenterX-int(faceSize*0.625), faceCenterY+int(faceSize*0.950));
vertex(faceCenterX-int(faceSize*0.625), faceCenterY+int(faceSize*1.025));
vertex(faceCenterX-int(faceSize*0.625), faceCenterY+int(faceSize*1.100));
vertex(faceCenterX-int(faceSize*0.600), faceCenterY+int(faceSize*1.200)); //left shoulder and body
vertex(faceCenterX+int(faceSize*0.600), faceCenterY+int(faceSize*1.200));
vertex(faceCenterX+int(faceSize*0.625), faceCenterY+int(faceSize*1.100));
vertex(faceCenterX+int(faceSize*0.625), faceCenterY+int(faceSize*1.025));
vertex(faceCenterX+int(faceSize*0.625), faceCenterY+int(faceSize*0.950));
vertex(faceCenterX+int(faceSize*0.575), faceCenterY+int(faceSize*0.875));
vertex(faceCenterX+int(faceSize*0.450), faceCenterY+int(faceSize*0.860));
vertex(faceCenterX+int(faceSize*0.300), faceCenterY+int(faceSize*0.775)); //right shoulder and body
endShape();
}
void neck() {
strokeWeight(1);
stroke(0);
fill(255, 206, 180);
beginShape();
vertex(faceCenterX-int(faceSize*0.025), faceCenterY+int(faceSize*0.700));
vertex(faceCenterX-int(faceSize*0.250), faceCenterY+int(faceSize*0.575));
vertex(faceCenterX-int(faceSize*0.225), faceCenterY+int(faceSize*0.600));
vertex(faceCenterX-int(faceSize*0.215), faceCenterY+int(faceSize*0.650));
vertex(faceCenterX-int(faceSize*0.300), faceCenterY+int(faceSize*0.775));
vertex(faceCenterX+int(faceSize*0.300), faceCenterY+int(faceSize*0.775));
vertex(faceCenterX+int(faceSize*0.215), faceCenterY+int(faceSize*0.650));
vertex(faceCenterX+int(faceSize*0.225), faceCenterY+int(faceSize*0.600));
vertex(faceCenterX+int(faceSize*0.250), faceCenterY+int(faceSize*0.575));
vertex(faceCenterX+int(faceSize*0.025), faceCenterY+int(faceSize*0.700));
endShape(); //neck outline
fill(255, 206, 180);
curve(faceCenterX, faceCenterY-int(faceSize*1.200),
faceCenterX-int(faceSize*0.300), faceCenterY+int(faceSize*0.775),
faceCenterX+int(faceSize*0.300), faceCenterY+int(faceSize*0.775),
faceCenterX, faceCenterY-int(faceSize*1.200)); //neck curve
}
void sizeControl() {
fill(114, 160, 193);
rect(width/2 - 300, height/2 + 105, 25, 15); //small size portrait
fill(114, 160, 193);
rect(width/2 - 300, height/2 + 135, 50, 20); //medium size portrait
fill(114, 160, 193);
rect(width/2 - 300, height/2 + 170, 90, 25); //dark size portrait
}
void hairControl() {
fill(250, 240, 190);
circle(width/2+215, height/2-175, 50); //blond hair
fill(181, 101, 29);
circle(width/2+215, height/2-105, 50); //light brown hair
fill(63, 42, 20);
circle(width/2+215, height/2-35, 50); //dark brown hair
fill(0);
circle(width/2+215, height/2+35, 50); //black hair
}
void moodCheck() {
fill(255, 191, 0);
circle(width/2-280, height/2-25, 30);
fill(0);
circle(width/2-285, height/2-30, 5);
circle(width/2-275, height/2-30, 5);
fill(255, 191, 0);
arc(width/2-280, height/2-25, 20, 15, 0, PI); //happy mood emoticon
//////////////////
fill(255, 191, 0);
circle(width/2-240, height/2-25, 30);
fill(0);
circle(width/2-245, height/2-30, 5);
circle(width/2-235, height/2-30, 5);
fill(255, 191, 0);
curve(width/2-240, height/2,
width/2-250, height/2-20,
width/2-230, height/2-20,
width/2-240, height/2); //sad mood emoticon
///////////////////
fill(255, 191, 0);
circle(width/2-200, height/2-25, 30);
fill(0);
circle(width/2-205, height/2-30, 5);
circle(width/2-195, height/2-30, 5);
fill(255);
arc(width/2-200, height/2-22.5, 20, 15, 0, PI);
line(width/2-210, height/2-22.5, width/2-190, height/2-22.5); //very happy mood emoticon
}
void sizeActionBox()
{
if ((mouseX >= width/2-300) && (mouseX <= width/2-275))
{
if (mouseY >= height/2+105 && mouseY <= height/2+120)
{
faceSize = 100.0;
}
}
if ((mouseX >= width/2-300) && (mouseX <= width/2-250))
{
if (mouseY >= height/2+135 && mouseY <= height/2+155)
{
faceSize = 150.0;
}
}
if ((mouseX >= width/2-300) && (mouseX <= width/2-210))
{
if (mouseY >= height/2+175 && mouseY <= height/2+200)
{
faceSize = 200.0;
}
}
}
void hairActionBox() //for changing hair color depending on where the mouse is pressed
{
if ((dist(mouseX, mouseY, width/2+215, height/2-175) <= 25))
{
hair_color_r = 250;
hair_color_g = 240;
hair_color_b = 190;
}
if ((dist(mouseX, mouseY, width/2+215, height/2-105) <= 25))
{
hair_color_r = 181;
hair_color_g = 101;
hair_color_b = 29;
}
if ((dist(mouseX, mouseY, width/2+215, height/2-35) <= 25))
{
hair_color_r = 63;
hair_color_g = 42;
hair_color_b = 20;
}
if ((dist(width/2+215, height/2+35, mouseX, mouseY) <= 25))
{
hair_color_r = 0;
hair_color_g = 0;
hair_color_b = 0;
}
}
void smileActionBox() //for changing smile depending on where the mouse is pressed
{
if ((dist(mouseX, mouseY, width/2-280, height/2-25) <= 25))
{
smileValue = 1;
}
if ((dist(mouseX, mouseY, width/2-240, height/2-25) <= 25))
{
smileValue = 2;
}
if ((dist(mouseX, mouseY, width/2-200, height/2-25) <= 25))
{
smileValue = 3;
}
}
void setup()
{
size(640, 480);
faceCenterX = width/2;
faceCenterY = height/2;
float a = 200.0;
faceSize =a;
circle_width_1 = 480;
circle_width_2 = 360;
circle_width_3 = 240;
circle_width_4 = 120;
circle_width_5 = 40;
}
void draw()
{
background(255,140,25);
//dynamic background
x = width/ 2;
y = height / 2;
stroke(first_Ringcolor);
strokeWeight(60);
noFill();
circle(x, y, circle_width_1); //concentric circles
stroke(second_Ringcolor);
circle(x, y, circle_width_2);
stroke(third_Ringcolor);
circle(x, y, circle_width_3);
stroke(fourth_Ringcolor);
circle(x, y, circle_width_4);
stroke(fifth_Ringcolor);
strokeWeight(40);
circle(x, y, circle_width_5);
circle_width_1 = circle_width_1 + expand; //circles expanding for dynamic effect
circle_width_2 = circle_width_2 + expand;
circle_width_3 = circle_width_3 + expand;
circle_width_4 = circle_width_4 + expand;
circle_width_5 = circle_width_5 + expand;
//upper limit
if (circle_width_1 > 640 ) {
circle_width_1 = 480;
}
if (circle_width_2 > 520 ) {
circle_width_2 = 360;
}
if (circle_width_3 > 400 ) {
circle_width_3 = 240;
}
if (circle_width_4 > 280 ) {
circle_width_4 = 120;
}
if (circle_width_5 > 160 ) {
circle_width_5 = 80;
}
stroke(0);
strokeWeight(1);
face();
ear();
nose();
eye();
eyebrow();
smile();
hair();
body_shoulder();
neck();
sizeControl();
hairControl();
moodCheck();
}
void mousePressed()
{
sizeActionBox();
/////////////////////////////////////////////
hairActionBox();
////////////////////////////////
smileActionBox();
}