Concept
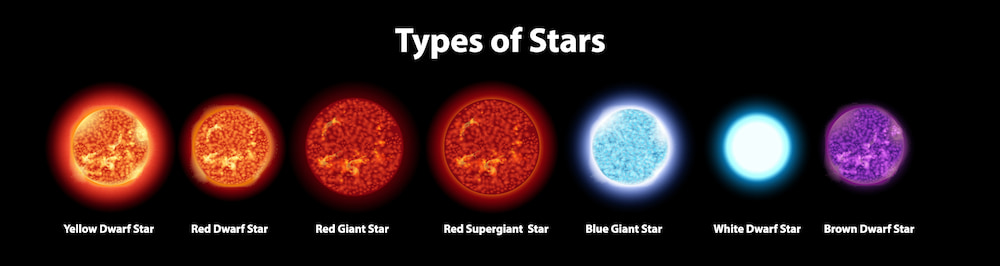
For this assignment, I want to represent the temperature of the star with its respective colors. This data visualization represents a scientific fun fact: the hotter a star is, the “colder” it looks!
This is because the hotter star usually shines blue or white, but we usually associate this color with cold and vice versa with red.

Implementation
The source data I used for this project is from Kaggle, with detailed measurements in source file.
For the implementation, I use an array to store the data of each column, for example, starColor will have the colors of all the stars in the list, access by the index of the star in the list.
I also create a class for the stars to store the coordinates to draw the stars on screen and other information passed in from the csv file. The class has one display function to display the stars. When users hover over the star, the temperature and type of the star will also be shown.
//display method of the star class
display(){
//calculate how close the mouse is to the star
let distance = ((mouseX - this.x)**2 + (mouseY-this.y)**2)**0.5
noStroke();
drawingContext.shadowBlur = 32;
drawingContext.shadowColor = color(this.color);
fill(this.color);
circle(this.x,this.y,this.radius);
//display information box if the cursor is hovering
drawingContext.shadowBlur = 0;
if (distance < this.radius){
fill("white");
rect(this.x,this.y - 10,180,30);
fill("black");
text("temperature: "+this.temperature, this.x,this.y);
text("star type: " + this.type, this.x,this.y + 15)
}
}
Final Piece
Reflection
For this project, a problem I have is generating the data to visualization. For example, I was trying to use the real radius proportion to draw the stars on the screen, however, this is not possible because the range of the radii is too wide, so one star would be too big and the other would be too small.

One possibility to make the sizes fit would be to use the log of the actual size. For example if you use log10() then something which is 10 times larger would be drawn twice as large, something that is 1000 times larger 3 times as large, etc.
Math.log10(10)
1
Math.log10(100)
2
Math.log10(1000)
3
Math.log10(10000)
4
You can see an example here:
https://p5js.org/reference/p5/log/
https://gist.github.com/bryik/333eee2573600530f44fecd62c13c454