Idea
As mentioned in my midterm progress post, for this game, I took inspiration from the game ‘Flappy Bird’ where you have to control the bird by not letting it touch the green pipes. I wanted to incorporate a similar concept therefore went with the idea of having to keep a butterfly away from the fly traps (as I love butterflies).

Process & Implementation (step by step)
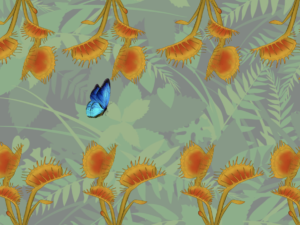
Step 1: I made a basic layout with shapes, butterfly and background.
Initially I had images of real traps however then changed these to rectangular shapes as it was becoming difficult in step 4 when I was working on the collisions.


Step 2: I made a butterfly class and stored all its features then added movement and control of this movement through the keypressed function.
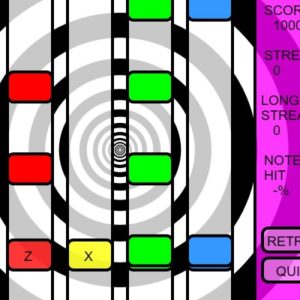
Step 3: Similarly, I made a trap class (the rectangles with curved edges which I made first but then changed to regular rectangles as the curved edged ones were not detecting collisions accurately) and stored its features such as width, spacing, height, color, etc. I generated random heights within certain limits so that they have appropriate spacing to allow the butterfly to fit through.
Step 4: Once all this was figured out, I had to check for collisions so that if the butterfly touched the traps, the color of the trap would change to indicate it has been hit (from white to red). This was one of the most difficult steps of the process.
Step 5: Once the trap is hit, I wanted the game to stop and show the game is over. Hence, I added on screen text to signify this.
Step 6: Then, I created and inserted a start-up instruction page using mode and switch mode within the draw function.
Step 7: I then created buttons to start and restart the game. I did this by going into the html and adding ‘dom’ to one of the lines of code. To allow the buttons to work and restart the entire game, I had to make a game class to store the features I wanted. At first the buttons were very small and not as aesthetically appealing thus then played around with it in the style.css tab.


Step 8: Next, I added a scoring system, which is placed on the bottom right of the screen.
Step 9: Lastly, I added instrumental sound in the background.
Reflection
I am happy with how the game turned out and thoroughly enjoyed making it. Some parts were more difficult than others however taking it step by step really helped. I was able to apply skills used in class as well as learn how to do new things. For next time, I would like to have different levels of difficulty. Also, I would want the music to stop when game is over and then start playing again when the game is restarted. In addition, I would want to add a butterfly sprite so that each time the space bar is pressed, the butterfly flaps its wings.
My Game
The buttons below the canvas do not show here.