Description
Make a self-portrait from basic shapes using simple drawing functions learned in class. The basic shapes includes but not limited to line, ellipse, rectangle, arc, and circle.
Process
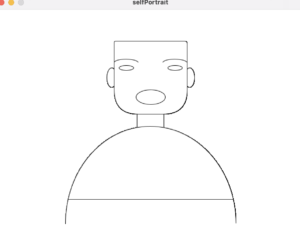
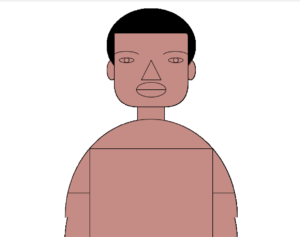
The first step I took in drawing the self-portrait was to sketch the portrait. Having a visual of what I wanted to draw improve my pace overall.
In this project, I realized how useful rectangles can be. In drawing my face, I could have used an ellipse omitting my prominent jaws but I used a rectangle curving the bottom left and bottom right to properly show my jaws. Setting the rectangle mode to center, in the beginning, reduced significantly the time I would have spent experimenting with the right coordinates to use.
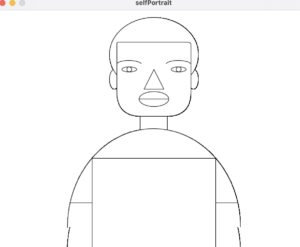
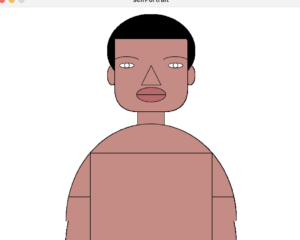
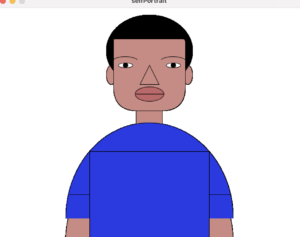
The top-to-down execution of Processing code helped a lot in coloring the portrait and in hiding unwanted parts of the shapes used. The execution made drawing and coloring my head, hands, and neck possible.
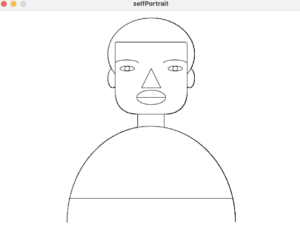
Using variables played an important role in centering the pupil for the eyes and the nose, eyes, mouth, and eyebrows for the face.
Challenges
The first challenge I faced was drawing my hair. The initial plan was to use an arc on top of my face and fill it with small black circles to depict afro hair. After hours of failing to fill the arc with small circles, I decided to used curly lines which also failed. Finally, I settled on using an ellipse and filling it with black color.
Another challenge I faced was centering my nose. Working with triangle function was hard, I had to read the reference and try out a lot of options before I finally got the nose in the center of the face
Last but not least, coloring my hands was a challenge because filling the torso which was a single arc with the shirt color filled the hand with the same color. I duplicated the arc for the torso and reduced its starting and stopping angles so that filling the color of the shirt won’t affect that of the hands.
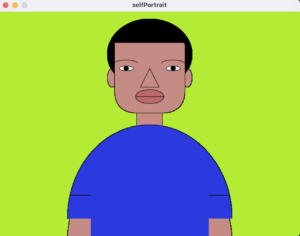
Final Work
Code
int centerX;
int centerY;
float faceCenterX;
float faceCenterY;
float earWidth = 20;
float earHeight = 40;
void setup() {
size(640, 480);
background(180, 235, 52)
centerX = width / 2;
centerY = height / 2;
faceCenterX = centerX;
faceCenterY = centerY -100;
};
void draw() {
stroke(0,0,0);
rectMode(CENTER);
fill(197, 140, 133); // skintone
//neck
rect(centerX,centerY, 55, 55);
// ears
ellipse(centerX-80 , centerY-100, earWidth, earHeight);
ellipse(centerX +80, centerY-100, earWidth, earHeight);
// hair
fill(0,0,0);
ellipse(centerX,centerY-150,180,150);
// face
fill(197, 140, 133); // skintone
rect(centerX,centerY-100, 150, 150, 3, 6, 50, 50);
// eyebrows
arc(faceCenterX-50,faceCenterY - 30, 50, 15, radians(193), radians(347));
arc(faceCenterX+50,faceCenterY -30, 50, 15, radians(193), radians(347));
// mouth
fill(184, 105, 106);
ellipse(faceCenterX,faceCenterY + 40, 60, 30);
line(faceCenterX-30, faceCenterY + 40 , faceCenterX +30 , faceCenterY+40);
// eyes
fill(255,255,255); // eye color
ellipse(faceCenterX -50, faceCenterY -20, 30, 10 );
// pupil
fill(0,0,0); // pupilcolor
ellipse(faceCenterX - 50 , faceCenterY -20, 10, 10 );
fill(255,255,255); //eye color
ellipse(faceCenterX + 50, faceCenterY -20, 30, 10 );
// pupil
fill(0,0,0); //pupil color
ellipse(faceCenterX + 50 , faceCenterY -20, 10, 10 );
fill(197, 140, 133); // skintone
// nose
triangle(faceCenterX-20,faceCenterY +20, faceCenterX, faceCenterY-20, 20+faceCenterX, faceCenterY+20);
// torso
//hands
fill(197, 140, 133); // skintone
arc(centerX,centerY+250,350,400,radians(160),radians(400));
//shirt
fill(43,58,222); //shirt color
arc(centerX,centerY+200,350,400,radians(180),radians(360));
line(centerX -170,centerY+150, centerX+170, centerY+150);
stroke(43,58,222);
rect(centerX,centerY+160, 250, 200);
}