Feedback during our class discussion and wire framing helped us finalize a clear plan for our Zoom game in which the player has to repeat a specific LED and sound pattern through button input in order to join the Zoom meeting in which prerecorded version of Amina and Susanne will be waiting.
+++Communication between Arduino & Processing🔄💻🔈🎶+++
STEP 1
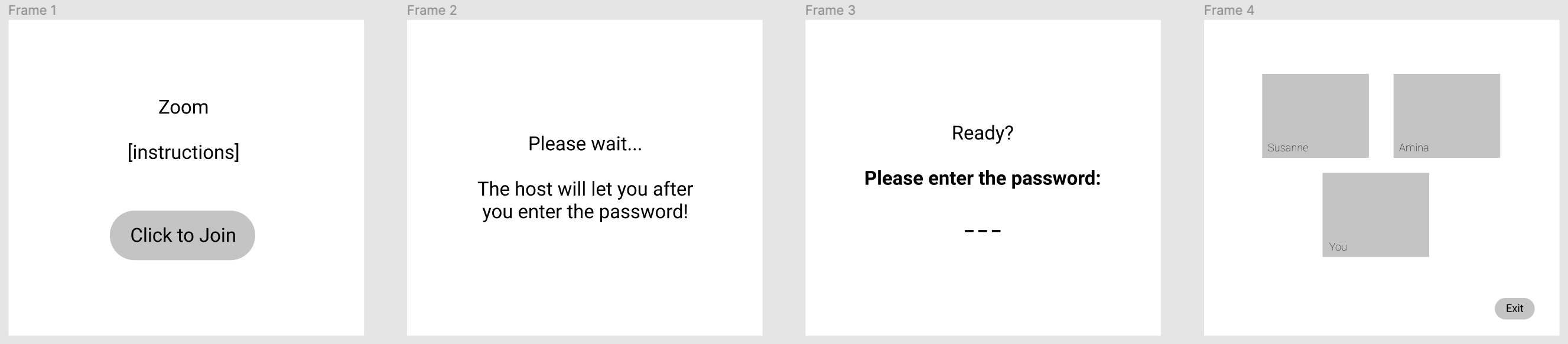
Processing: Start with the “Main Menu” / “Log Into Zoom” screen. Send a message to Arduino if the game has started.
Arduino: Turn on if there is a specific message from Processing received. Play a specific tone once and blink with green LED to indicate the start of the game.
STEP 2
Processing: Player clicks game start button, sound effect for click. Then redirect to the window saying “The password pattern is playing. The meeting host wants to test your memory. You can enter the meeting after you repeat the pattern.”
Arduino: Play the right combination with tone() and corresponding LED colors. After this, send a message to Processing indicating the end of the password.
STEP 3
Processing: After receiving the end signal from arduino, redirect to the “input” window and prompt the user to enter the password using the buttons on Arduino.
Arduino: Start to take input from the user and send the combinations to Processing. Provide immediate feedback to the user by playing corresponding button sounds and turning the corresponding light color. Send input if the “enter” button was pressed.
STEP 4
Processing: Keep checking for input from Arduino until the right combination is entered. If the input is wrong, keep asking for it. If the input is right, redirect to the “Zoom Meeting”.
Arduino: If the wrong combination is entered, play a specific sound and turn the LED to red light. If the right combination is entered, play congratulating sound and turn the green light to indicate the end of the game.
+++Next steps📝+++
-
- We want to explore the option of bringing in real time camera input to have the players video appear in Frame 4 alongside our prerecorded videos. Daniel Shiffman seems to have a good tutorial on that topic.
- Amina will start with Arduino, specifically exploring the format in which button input is read and sent when the player repeats the pattern password.
- Susanne will start with Processing and design the different scenes of the game.