My inspiration came from the moving rectangles we drew in class. there was something calming about watching the rectangles move. I knew I wanted to do either an ocean or wave theme, where it would be kind of calming to watch. Although I didn’t have an initial sketch of exactly what I wanted my art to look like, I had an idea. I wanted something with moving triangles as well as overlapping objects.
After doing some reasearch on kinds of images or shapes I could use, I found a 3D sphere which I thought would be perfect. After spending sometime figuring out how to rotate it, and adjusting it to my screen, I ended up with this. 
This was actually a really interesting movement of art. Because I liked it so much, I was set out to create a smaller solid sphere to insert inside, and rotate the other way, so It felt like a energy source. However, I later decided I wanted to stick with my original theme of the ocean and work with that.
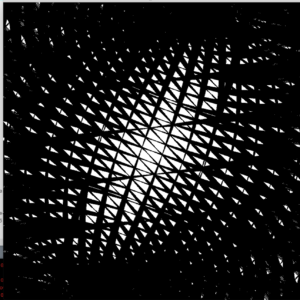
When creating a custom moving gradient background failed, I decided to find an image online, and rotate it to look like the water was moving. I made sure to rotate the image in the opposite way. When adding a full image, a lot of the details and sides of the sphere go missing (as shown in the final art) because of the Z coordinates. Although this was heart breaking for me, it was almost perfect to what I had envisioned earlier. I still wish to pursue the ‘ball of energy’ art model, but hopefully that will be for another time. 
int w = 8;
int seed = 0 ;
int rectWidth = 8;
float m;
PImage photo;
void setup() {
size(640, 640, P3D);
rectMode(CENTER);
photo = loadImage("OceanTheme.jpg");
photo.resize(800,800);
}
void draw(){
background(255);
pushMatrix();
translate(width/2, height/2);
rotate(m);
imageMode(CENTER);
image(photo, 0, 0);
popMatrix();
m-=0.001;
for (int i = 0; i<width; i+=15) {
float amplitude2 = TWO_PI;
float speed2 = .005;
float granular2 = 0.001;
float freq2 = (frameCount*speed2) + (i * granular2);
float angle2 = noise(freq2);
pushMatrix();
translate(height/2, width/2, -200);
rotate(angle2);
noFill();
stroke(0, 0, 0);
strokeWeight(1.5);
sphere(500);
popMatrix();
}
}
