And here’s the code from class to prove it
Month: November 2015
INTER rotated
For this week’s assignment, I originally wanted to spell ” INTERACTIVE MEDIA” and have all the letters rotate and move within the sketch frame. I ended up doing just the first five letters and made them rotate in different( increasing from the centre to the outer space) speed to create some sense of a clockwise sequence of movement.
This is a screenshot of the moving INTER:
Visual Poetry
For this weeks project, I created a visualization tool that turns characters of a text file into circles on the screen. The parameters are based on the ascii code of each characters.
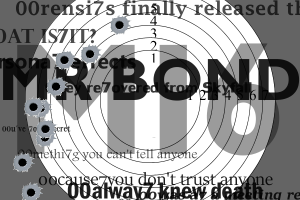
Spectre
I saw the new James Bond movie this weekend and decided to do a simple visualization of the text featured in the official teaser for Spectre.
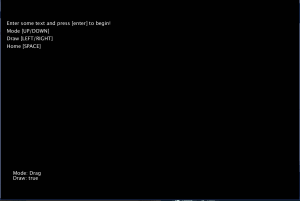
String Drawing Machine
Draw using your words! Innovative new software that allows you to control your letters in the phrase you type in to create a masterpiece!
Colorwall Update
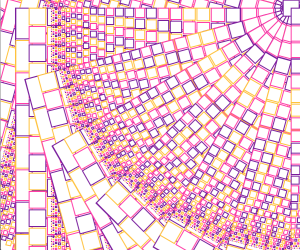
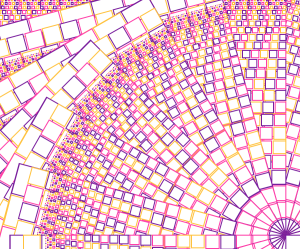
Although I already managed to make my squares move by Wednesday, they still did not do what I initially planned so I went on trying. Eventually I managed to sort of get where I wanted, but I am glad it took me a while as the graphics that were created in the development process are actually more interesting.
Solo Pong – Boss Stage
Solo Pong is now pretty much ready for exhibition at Open Studios! For this week’s assignment I added a boss stage, where I used object arrays and array lists to manage the boss’s attacks and a couple of particle systems. 😀
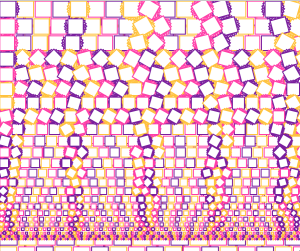
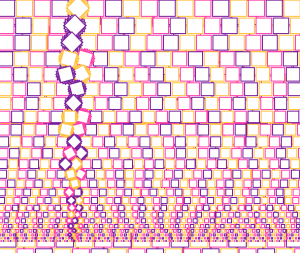
Distort Word Art
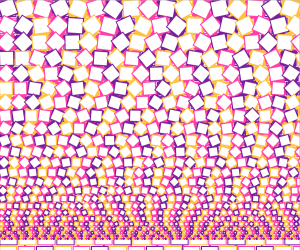
I went on to the site: http://www.creativeapplications.net/processing/100-abandoned-artworks-processing/ to start finding interesting repetition patterns in animations. The videos on that page feature these subtle movements using the same shape over and over again, so I took my Snow code and essentially reworked it so that it made a simple distortion pattern across the screen. It looks like diagonal lines of dots moving around randomly, but it’s actually several columns of dots aligned together, and they move around in a synced way to give the illusion of these flowing lines. Then, I added some word art, because I thought this would be an interesting way to show a characteristic of the word “DISTORT”. By using animation and visualization, this word is kind of expressed through the piece.
class Snow {
float ySpeed;
float xPos;
float yPos;
float opacity;
float snowflake;
Snow() {
ySpeed = 0;
xPos = 1;
yPos = 1;
}
void snowball() {
fill(240, opacity);
for(float a = 0; a<=width;a=a+1){
ellipse(xPos+a, yPos+a, 2, 2);
ySpeed = random(-3,3);
yPos += ySpeed;
}
}
void bounds() {
if (yPos >= height || yPos <= 0) {
ySpeed = ySpeed * -1;
}
}
void opacity(){
opacity = map(yPos,0, height,255,0);
}
}
Snow[] unicorn;
String distort = "DISTORT";
void setup() {
size(800, 600);
background(35);
noStroke();
fill(250);
unicorn = new Snow[20];
for(int q = 0;q<unicorn.length; q++){
unicorn[q] = new Snow();
}
}
void draw() {
text(distort,200,height/2);
textSize(100);
PFont font = createFont("AppleSDGothicNeo-Thin-48",64);
for(int q = 0;q<unicorn.length; q++){
unicorn[q].snowball();
unicorn[q].opacity();
}
fill(35,10);
rect(0,0,width,height);
}
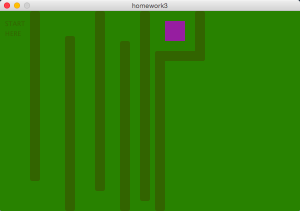
Don’t touch the wall
I made a maze game where you have to reach the goal without touching a wall.
Updated N-body code
I updated my N body code. Now you can move the masses around with the cursor, and you can adjust the mass of each of the particles! Here’s a little GIF showing this new functionality.
You can find the code for this project here.