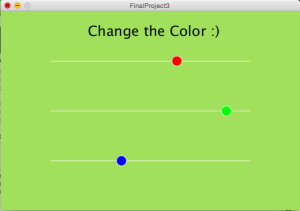
Computational media is important because it allows one to visualize the unseen. Despite their elegant presentation on paper, equations contain massive amounts of information. For anything beyond the most trivial of cases, understanding how different elements in an equation (or set of interlaced equations) influence the development of a solution is impossible. Computers allow one to solve complicated systems and store the approximate solution. This solution is normally displayed visually, but can be represented in other ways. My final project, for example, is a haptic representation of Gauss’s Law. A user can feel the magnitude of the electric field generated by a point charge by moving his or her hand through space. Computational media provides a means to sense how equations behave. Moreover, the tools of computational media allow one to dynamically change equation parameters and see the results in real time. Most of the time this still involves moving sliders on screen and seeing the changes on screen, but the possibility of integrating some physical interaction exists.
Visualization and other means of representation allows for improved understanding of stationary and dynamical systems by decreasing abstraction. Equations are a compact way of expressing relationships between different quantities, such as electric field and charge distribution, or time and position. One can quickly derive new relationships by playing with the symbols in these equations. However, symbols are not easily grounded in intuition. Computing a numerical solution to the equation governing some physical system is a way of opening up the equation, unfurling it in time and or space. It also assigns values to variables, and functions that act on values to symbolic operators. Abstraction is further decreased by taking the solution, at this point a series of values, and giving it some physical property — vibration amplitude or color for instance. This physical representation of the equation is more natural, thus easier to understand. The power of computational media is the ability to display complex relationships in a more readily human-comprehensible form.