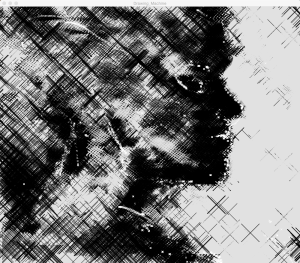
For my self-portrait project, I wanted to make a machine that in a way replicated the shading tool cross-hatching to create new shades and dimension into images. I coded lines that crossed together at various lengths and amounts, then turned these into 4 main drawing tools. You access the erasing shade by pressing ‘c’, the small white shading tool with ‘b’, and the dark cross hatching with ‘v’. Finally, if you press and hold the mouse, you activate the large ‘X’ tool for some interesting shades and patterns. With these four drawing tools, I played around to make the side of a face with new values and seeing how the overlap of these tools combined created new dimension.
void setup(){
size(1000,1000);
background(225);
}
void draw(){
float x = mouseX;
float y = mouseY;
if (keyPressed){
if(key =='v' || key == 'V'){
stroke(0);
line(x,y,x+30,y-30);
line(x+10,y,x+40,y-30);
line(x+20,y,x+50,y-30);
line(x+30,y,x+60,y-30);
line(x+5,y-15,x+35,y+5);
line(x+5,y-25,x+40,y);
line(x+15,y-25,x+45,y-5);
line(x+25,y-25,x+50,y-10);
line(x+35,y-25,x+55,y-15);
}
}
if(mousePressed == true){
stroke(0);
line(x,y,x+60,y-60);
line(x,y-60,x+60,y);
}
if(keyPressed){
if(key == 'b' || key == 'B'){
stroke(255);
line(x,y,x+5,y-5);
line(x,y-5,x+5,y);
}
}
if(keyPressed){
if(key == 'c' || key == 'C'){
stroke(225);
line(x,y,x+30,y-30);
line(x+10,y,x+40,y-30);
line(x+20,y,x+50,y-30);
line(x+30,y,x+60,y-30);
line(x+5,y-15,x+35,y+5);
line(x+5,y-25,x+40,y);
line(x+15,y-25,x+45,y-5);
line(x+25,y-25,x+50,y-10);
line(x+35,y-25,x+55,y-15);
}
}
}