I am part of a subgroup of students known as the StudyAways (well we call ourselves that) and we compose of several NY students and Shanghai students. We absolutely love the campus and simply how everything is free. However, whenever we go on and on about what we love about this campus, there is always that “but” at the end of the sentence. The campus is in the middle of a desert in the middle of an island miles away from a city that we can see in the distance but never feel like we have easy access to. And although we have shuttles to take us to and fro, we find ourselves competing with other students and if any of our fellow StudyAways get late, they get left behind as we wave goodbye from the window. Most of us are used to our campuses being surrounded by vibrant places to visit and things to do that is only a walking distance away. Now before you say anything, I know there’s not much the University can do. Some may say that the shuttles are the University’s acknowledgement to the fact that there is a considerable distance from us and civilization. But it is one thing that stands out to a lot of us. Perhaps in the years to come, when Abu Dhabi becomes more developed and those museums are completed, the campus will be surrounded with people from all over the world and small businesses that don’t require us to take a shuttle so packed that we need to pull that awkward extra seat in the middle of the aisle down. When you look out your window and see sand for miles right outside the campus, just imagine what coffee shops, convenience stores, fresh food markets, pubs, creperies and other food places could take it’s place.
Category: Observations
Observation assignment.
Project Dorothy
My setup is pretty basic: when I click my heels together, the light turns on.
I soldered the ends of two wires to two small pieces of conductible fabric. Those then are taped to the inside heels of my shoes. It worked on the first go, so this was a very smooth project. I am going to fiddle around to see what else I can do since this was fairly easy. Either way, here’s a video showing it work below. The overall circuit is completed on the breadboard, with two longer wires extended out from the power and resister and the light. Once the two wires connect, the switch closes the circuit. The conductible fabric was used in part to make the circuit easier to connect with more surface area, and also because I wanted to practice soldering (it was a messy job because the fabric melted as I was soldering (whoops)).
Bucket activated switch
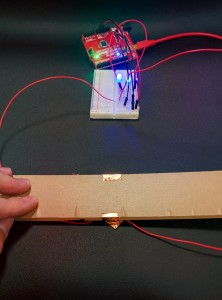
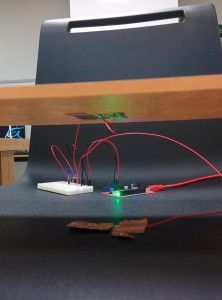
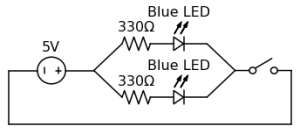
First of all, the video of my switch working can be found here. Thanks to Mariko for filming the clip. My switch works as follows. A sheet of flexible material is suspended between two level structures. This spanning piece has a wire, soldered to a piece of copper tape fixed to the bottom. Underneath this there is another structure, at a lower level than the two holding the spanning piece, which has another wire/copper combo fixed to it. When the wire on the lower structure and the flexible span meet, they complete the circuit, making the lights turn on. Instead of pressing on the flexible sheet with my body, I instead placed a bucket on top of the spanning sheet and filled it up with water until the sheet flexed enough to complete the circuit. In practice, the two structures that held the spanning sheet were two tables in the IM lab. The third, lower structure was an adjustable height chair, and the spanning piece was a sheet of translucent plastic (covered on both sides with some paper covering) I found at one end of the lab. Below are a few close-up pictures illustrating different parts of the setup. The first shows me pressing down on the plastic spanning piece, completing the circuit. The second shows the underside of the plastic spanning piece, and the chair mounted part of the circuit. The third shows off my sick nasty soldering skills. The fourth is the circuit diagram for this project I made using this Python module.
Where am I?
Finding our way to an unknown place – let it be a town, a house, a shop, or a classroom in a vast edifice – can be a challenging task. Maps have been there to aid us navigate for thousands of years, yet we still regularly find ourselves struggling with directions, getting lost and hence even being late.
Maps contain valuable information about where we are, they guide us to our destination. However, traditional, paper-based maps often fail to serve as a good interface for communication. They (usually) cannot tell you where you are at, their representations of various streets or buildings can be hard to read, and most of the time you need to scan through the whole image yourself in search of the address, shop or room you are looking for. Even though re-designing a map can improve its ‘legibility’ easily and significantly, the task of locating your destination on the map and selecting the shortest path that leads you there will still remain time-consuming. Moreover, even a superb, easy-to-understand layout will have limitations on the amount of information it can convey. No paper-based map will be able to provide you with pictures of all the significant buildings (schools, museums etc) in the city, or of all the shops within a mall.
This is exactly where interactive media can come to picture. By now, digital maps, or rather, digital information stations, have become the main device to help us find our way in not only malls but also often in city centres. Their interactivity enables the users to search for their destination, and they clearly indicate the shortest path, thus saving us time. Moreover, digital information stations as an interface allow for the communication of much more information than maps do: instead of solely showing us the way, they can display images, this way providing more visual information to ensure that we get where we intended to.
However, some aspects of the application of this interface also often pose new obstacles on the users. The most obvious example is that even though malls’ information stations allow users to search for shops, they usually do not allow them word-search but categorise the shops instead. This means no problem if we are looking for a bookstore and the display has the option ’Bookstores’ but what if we are looking for the location of one specific restaurant amongst the 20+ restaurants that appear on the display after we press the ’Restaurants’ label? We have to scan through the list just as if we had to scan through the image of a map printed on a board. This is exactly where the implementation of interactive media to everyday interfaces needs to be enhanced – by, sticking with our example, enabling word-search, or in general, by putting practicality and user-experience in focus.
Opening stupid locked doors
I struggle at opening doors. In public bathrooms it is really disgusting for me to open the door after washing my hands. As shown in the video above, to be able to open a door at any of the single bathrooms at NYUAD you have to touch not only the handle but also the lock, making the process inefficient and annoying.
Other doors on campus, however, are designed so the handle itself can control the lock. The following video show how it works:
However, there’s still a lot of room for improvement in finding a hygienic and efficient way of opening doors. Using motion sensors, computer vision and microprocessors it is possible to avoid direct touch of surface covered on microbes and to open the doors automatically.
The Best Time to Eat
As some of the posts are about having to wait in the dining hall, I thought about it and came up with a different solution that might work. and here is how it goes:
So, we set up a camera that has a sensor for motion to the entrance. That will count how many people go in and go out. The number of people in the dining hall is calculated and can be notified through a smartphone app. So we can see roughly how crowded the dining hall is at the time and decide to go then or later.
Additionally, after installing this system, the data will accumulate which can then be used to calculate and predict the time when the dining hall is crowded or open.
This solution alone may not stand effective, but at least this should improve the condition right now and lessen the stress of having to wait for the line.
We don’t want to wait
I have to bring two objects every day when I’m in NYU Abu Dhabi. Guess! Books? Water? Sunscreen? No, they are ID Card and room card. We need to use ID Card to enter buildings and pay for our meals. The same, room card is used to enter our dorm, or you’ll enjoy a moment with public safety. It seems that we can not move normally without our cards.
Almost every day in the dining hall, there are two long lines of people waiting to pay for their meals. I am always imaging that can I pass the cashier in one second by using super power? You can see, the time to wait is relatively long when we are hungry.
Then I did an experiment at 7:00 P.M. in our East Dining Hall. I counted the number of people who finished paying and left cashier desk in one minute. The result shows that the average number is 3. It means if there are nine people in front of you, then you need to wait for three minutes. The time is not long, but can it be shorter? Or what can we do to shorten the time?
The process of paying is easy. Cashiers see what you bought, then input information to the machine, swipe your card and output. Compared with traditional trade in the street, we all have cards. The ways that people take them out are really different. I saw some people take their wallets and purses out of bags first, and then take their cards from them. Some people directly take out their cards in their pockets. Some people hold their wallets and purses with cards. After their paying, it seems there are many objects in their hands. The different ways of taking out cards sometimes costs different time. Besides, we are supposed to be polite and kind, we greets the cashiers we meet, it spends time. in addition, machines work more and more precise and smart, sometimes, the time increases. Interface changes from simply people to both people and machine, from one object to many.
Whether the easiest way to shorten the paying time is to simplify the process? Yes? No? I don’t have answer, but it is my question.
Dorm Entrance
If a student wants to go into the dorm buildings on campus, he or she has to swipe the NYU ID to open the automatic gate. A security guard, always sitting behind the reception table, ensures that all people who wish to enter the building have swiped their IDs. However, today in A5B, I observed an incident in which a student passed the automatic gate without swiping her own ID. The student was carrying two bags of heavy books and slowly approached the gate. She had a friend coming with her. Her friend swiped her ID and opened the gate. Then the student carrying books walked past the gate. Before she went any further, however, the security guard immediately stopped her and asked for her own ID.
Of course, either the student carrying books or her friend meant no harm. However, the incident reveals some loopholes of the security system at the dorm entrance. If a person swipes an ID that belongs to someone else, the card reader would not notice and would let the person enter the building. It reminds me that the security system in the dorm of NYUNY is slightly different. At NYUNY, in addition to swiping the NYU ID, a student needs to enter his or her birth date in order to enter the dorm building. I’m not saying the setting at NYUNY could completely prevent people outside NYU from entering the building, but I would suggest adding some other verification method in addition to swiping NYU IDs at the dorm entrance. It could be as simple as entering birth date or scanning fingerprint.
Re-evaluating Payment Technology (MARIKO KURODA)
Everyday, the dining staff interface with the cash register. The cash register is operated by a touch screen, and has a swipe card reader that records information from our ID cards. The first thing I notice as the dining staff interface with the cash register is how hard each of them are tapping their fingers on the touch screen. It appears that the touch screen is not very sensitive. This kind of rough treatment is harmful both for the person using the machine and for the machine. Moreover, the use of touch screens is also unhygienic and unfitting for a setting where food is being prepared and served. I think that perhaps the input method of the cash register can be improved. For example, each item in the dining hall could have a barcode which can be scanned by the register. That barcode can even contain information other than cost, such as the nutritional value of the food or the origin of the ingredients. A different input method could utilize a camera that can recognize which food items are on a person’s plate—although the efficiency of this method depends heavily on the accuracy of the camera. Another thing I realize is that the sometimes the card reader cannot read the ID card, depending on how fast it is swiped. A contactless reader would be more efficient because there are less ways to touch a card than to swipe one, eliminating chances of bad input.
Classroom Controller
In the past few days of class, I observed a few students and professors interacting with their classroom settings. In particular, I paid attention to the “ classroom controller ” ( I haven’t learned its official name), which has a touch screen for people to adjust room light, sound volume, powerpoint screen, curtain slides and set up video conferences.
When I entered a classroom the other day, I walked around in it trying to press some light switches but failed to find the least traits where they might be. So I sat in the dim natural light waiting for another student to come in and do something. But she also had no idea how to light up the room. Then the third, fourth person arrived without looking for the switches. By the time the professor was prepared to begin class, the light was still off. However, after a few seconds, the room was gently filled with brightness. It turns out a guy in that class knew the existence of the controller and easily turned all the light on with it, meanwhile, the professor reacted by joking about how smart the room is. After class, I stayed behind and tried the controller myself. It has a clear display of functions, and controls different devices smoothly. But it took me some time to figure out where the light button is, since it was only displayed when I clicked on the left side arrow on screen, which can be easily overlooked at first by people who’ve never read the controller’s manual.
Then in another class, I watched a couple of other people fumbling with the controller. Though they’ve successfully found the controller, figuring out how to adjust the light took them another minute or so, making them laugh and sigh at the same time.
After these initial observations, I think the classroom controller’s usability can be improved by making it easier to be located, for example, using magnets to stick it on the wall next to the entrance; and visualising some commonly used features, like adding physical light-control buttons on the side of the screen.