int analogValue = analogRead(POTENTIOMETER_PIN);
if(analogValue > 500){
while(digitalRead(BUTTON_C) == ACTIVATED)
{
digitalWrite(PIEZO, HIGH);
tone(PIEZO,NOTE_C5);
}
Final result:
int analogValue = analogRead(POTENTIOMETER_PIN);
if(analogValue > 500){
while(digitalRead(BUTTON_C) == ACTIVATED)
{
digitalWrite(PIEZO, HIGH);
tone(PIEZO,NOTE_C5);
}
Final result:

Christmas is growing closer by the day, and where’s the festive mood without some carols? In this project, we are using switches, a piezo buzzer, and a potentiometer that has the five notes needed to play Jingle Bells. Switches 1 through 5 represent nodes C5, D5, E5, F5, and G5 in order. The LED on pin 13 lights up when you switch between nodes. The potentiometer lets you control the tempo. If you are not familiar with the notes, you follow the order below to play the song.
%%%%%%%%%%%
3,3,3
3,3,3
3,5,1,2
3
4,4,4,4,
4,3,3,3,3
3,2,2,3
2,5
%%%%%%%%%%%
In the beginning, we thought about using distance measurement sensors. We would then map different nodes of the song to the numbers we read from the sensor in a way that the tempo would increase and decrease as you get closer or farther from the sensor. But we wanted defined and distinct sounds and a more exact mapping so we decided to go with a digital I/O instead. We were also aiming to use the potentiometer to control volume initially but the buzzer was acting strange with the signal change in the potentiometer. Later we figured it was better and more practical to control the tempo via a potentiometer (the default tempo is 8).
The five nodes in the program C5, D5, E5, F5, and G5 are defined in “pitches.h”. The song sheet is converted to code taken and provided by Project Hub and there is also a tutorial on how to do it yourself by Nathan Seidle on Github.
// %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
void loop() {
int knob = analogRead(A2);
Serial.println(knob);
tempo = map(knob, 0, 1024, 60, 255)/15;
switchOne = digitalRead(2);
switchTwo = digitalRead(3);
switchThree = digitalRead(4);
switchFour = digitalRead(5);
switchFive= digitalRead(6);
if (switchOne == HIGH) {
sing(1);
} else if (switchTwo == HIGH) {
sing(2);
} else if (switchThree == HIGH) {
sing(3);
} else if (switchFour == HIGH) {
sing(4);
} else if (switchFive == HIGH) {
sing(5);
}
}
// %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
Full code on p5.js can be found here.
After realizing that using the potentiometer for volume control would be difficult to do with our buzzer, we decided to use it as a means to control the tempo settings (the length of each note) of our instrument. This part of the code is used to achieve this:
void loop() {
//Potentiometer Value is Assigned to knob
int knob = analogRead(A2);
//Tempo is Remapped and Divided
tempo = map(knob, 0, 1024, 60, 255)/15;
. . .
//Tempo is Used to Determine Note Duration
int noteDuration = 1000 / tempo;
tone(melodyPin, c5, noteDuration);
}
With each loop, the value of the potentiometer is read and updated to the integer knob, which is subsequently remapped and divided; this value is then called to calculate noteDuration, which is used as a parameter that determines the length of the note played though tone(). According to this code, turning the potentiometer clockwise increases the length of a single note, while turning it counterclockwise achieves the opposite. With the potentiometer set up, our project can emit tones of differing pitches and lengths, allowing us to play neat little songs like Jingle Bells!
It was an enjoyable and rewarding experience to brainstorm and collaborate on this project as a group! It definitely helped to have each other to consult (and commiserate with) when we were stuck at certain points. If we were to have more time, we would have liked to decorate our instrument with LEDs that correspond to the notes being played; regardless, we’re very proud with what we were able to achieve with this project. With each project, our familiarity with Arduino grows—and in this case, so did our teamwork. Coupled with a nice carol, this project really harnesses the Christmas spirit!
Honestly, we had some trouble brainstorming for this assignment at first. We weren’t sure what instrument to create or mimic and how. However, after watching a video about the theremin we decided to make an instrument that would react to the distance between our hands and some sensor. We also wanted to recreate the drone of old midi modulating synths.
For that, we needed to use an ultrasonic distance finder and the HC-SR04 sensor in our kit was perfect for that. Also, we wanted to be able to control the itch of the sound being produced so we used a potentiometer for that. We decided to use a speaker available at the IM lab, a switch, and an enclosure to build the whole project.
Brainstorming:
While looking for inspiration and knowledge necessary for implementing our idea we came across the following youtube video that outlined how to make a simple ‘instrument’ using an ultrasonic distance sensor:
Musical Instrument Using Arduino + Ultrasonic Distance Sensor
This video allowed us to build a device that could convert distance measurements into different musical notes.
After this, we used some other sources to understand better the use of ultrasonic distance sensors and also how to integrate switches and potentiometers into the circuit:
Arduino Potentiometer – Complete Tutorial
Ultrasonic Sensor HC-SR04 with Arduino Tutorial
For the code, it was a bit difficult to figure out how to use the ultrasonic range finder at first. We had to figure out how to convert time to distance since the sensor needs to listen for a pulse from an object to return and the returning pulse is proportional to the distance of the object from the sensor. Luckily, we found exactly what we were looking for in a tutorial on the internet. However, it was calibrated for a few meters instead of a few inches. We needed something that was more sensitive and produced a different set of frequencies. We decided that we would do that by reducing the maximum distance to a few inches and increasing the sensitivity. We also tweaked the code to put the speaker in a continuous loop instead of just beeps to give us a more synth-esque sound.
The sensor itself was difficult to calibrate but after referring to the aforementioned sources we were able to discover some useful functions like the delayMicroseconds() and microsecondstoInches()
// The ping is triggered by a HIGH pulse of 2 or more microseconds. // Give a short LOW pulse beforehand to ensure a clean HIGH pulse: pinMode(3, OUTPUT);// attach pin 3 to Trig digitalWrite(3, LOW); delayMicroseconds(2); digitalWrite(3, HIGH); delayMicroseconds(5); digitalWrite(3, LOW);
cm = microsecondsToCentimeters(duration);
For the potentiometer, we added the following code to make it emit certain frequencies of sound depending on the position of the knob:
int potVal= analogRead(potentiometerPin);
int speakerVal = potVal * 5 ;
Serial.println((String)potVal + " -> " + (String) speakerVal);
tone(speakerPin, speakerVal );
Below is our initial setup:
after hooking it up to the speaker this is what it sounded like:
However, we were still missing a key feature of the assignment which was a button to control the sound output. For that, we used the following simple line of code to detect whether the signal output from the switch was HIGH or not:
buttonState = digitalRead(buttonPin); if (buttonState == HIGH)
If this statement was held true, it would continue the loop that would initialize the ultrasonic distance sensor and then output a sound signal depending on the position of the hands.
To connect the wires to the button and the ultrasonic distance sensor we had to solder the wires to ensure a strong and secure connection:

This project was a lot of fun for both of us. We both learned some important information about using distance sensors and the inbuilt functionality of Arduino IDE that helps make a lot of information processing very easy as a programmer. We also had to solder which was a new experience and allowed us to gain important hands-on knowledge in building practical circuits. Some of the difficulties we faced included code optimization and building usable circuits.
We also learned the importance of top-down development in building circuits; we used a multitude of resources and examples and our own creativity to create circuits with a lot of unnecessary parts. After tinkering and experimenting we were able to streamline not only our circuit to be as simple as functionally possible while losing no part of the usability.
With complex circuits, we discovered that cable management was very important and some of our components were regularly shorting. to reduce this effect we used tape and insulators but it was still far from perfect. Additionally, we could have used heat-shrinking insulating wraps to create better insulation.
Also, we had trouble using the buttons available in the kit because they were pushing buttons and not permanent switches. The fix was super easy thankfully and only required replacement parts that we found in the lab.
Our idea for the musical instrument was to use sounds that the servo motor created rather than incorporating the piezo buzzer. So, we decided to try and recreate a gumball machine and the sound it makes when the gumballs fall out of the machine.
We built the structure using a box, water bottle and cardboard. We then prepared the servo motors and prepared a cardboard piece to act as a ball stopper to control the amount of balls that fall through the hole.
We attached the servo motor and started testing out the servo motor with balls made from different materials to see what sound they made. We also decided to create two ramps for the balls to slide on to make more sound. As for the materials, we used pipe-cleaners, paper, and marbles. We found that the marbles made the best sound and rolled nicely down the ramp. The paper balls made a decent sound, whereas the pipe-cleaners were almost silent when they fell.

Here is the final version of the physical components:
And here is the schematic of our circuit:
Some things that didn’t work out as expected…
Our initial plan was to have the balls fall down one by one, but that didn’t work as expected. The balls either fell together when the ball stopper opened, or they would get stuck even when the stopper opened. When they do fall down, most of the time they wouldn’t roll down the ramps as intended. Usually, the balls would fall to the side, fall straight down, or when it does fall on the slide it wouldn’t roll all the way down and it would get stuck on the ramp. In this case, the marbles worked best since they were smooth spheres, but the marbles also had the problem with falling to the side. Additionally, at first we wanted the stopper to open and close continuously after one button press, but currently it just does the cycle once and you have to keep pressing the button for the continuous opening and closing.
For implementing the sensors, we decided to use a push button and potentiometer. We used the button to control the servo motor, which either blocks or unblocks the hole where the balls fall out of. When it is open the balls fall out, and when it is closed the balls are stopped. To do this we used 2 if statements that checked if the button is clicked once, in which case the lever is opened, and if the button is clicked again then the lever is closed again.
if(clicks%2 == 0)
{
pos = 0;
}
else{
if (pos <= 70)
{
pos += servoSpeed;
}
}
myServo.write(pos);
delay(100);
Another variation of code was to have one press do both the opening and closing of the ball stopper. This was the code we used:
if (buttonState == 1){
for (pos = 0; pos <= 160; pos += servoSpeed) {
myServo.write(pos);
delay(15);
}
for (pos = 70; pos >= 0; pos -= servoSpeed) {
myServo.write(pos);
delay(100);
}
} else if (buttonState == 0) {
myServo.write(70);
delay(15);
}
This is the link to the full code
We experimented with the delay, and the number for the position of the servo motor. If we made the delay longer, the servo motor would take longer to reach the position. Moreover, since the potentiometer controls the speed of the servo motor, when the potentiometer is at the maximum number, the servo motor moves faster, but since the delay is longer it doesn’t seem as fast. When the delays were all set to 15 and the potentiometer was at the maximum, the servo motor didn’t sweep the full amount (i.e. it didn’t complete the number of degrees in the for loop). While this was experimental, we ended up liking the sound it created and the movements of it.
Finally, here are a few different videos of our music machine!
This one is the first code, where one press opens and the other press closes it:
This one all the delay amounts are the same. We didn’t experiment with the potentiometer for this version, but the sound was nice:
This one has one long delay:
And this final one we tested with just marbles and shortened the long delay, which was in the previous video:

Christmas is growing closer by the day, and where’s the festive mood without some carols? In this project, we are using switches, a piezo buzzer, and a potentiometer that has the five notes needed to play Jingle Bells. Switches 1 through 5 represent nodes C5, D5, E5, F5, and G5 in order. The LED on pin 13 lights up when you switch between nodes. The potentiometer lets you control the tempo. If you are not familiar with the notes, you follow the order below to play the song.
%%%%%%%%%%%
3,3,3
3,3,3
3,5,1,2
3
4,4,4,4,
4,3,3,3,3
3,2,2,3
2,5
%%%%%%%%%%%
In the beginning, we thought about using distance measurement sensors. We would then map different nodes of the song to the numbers we read from the sensor in a way that the tempo would increase and decrease as you get closer or farther from the sensor. But we wanted defined and distinct sounds and a more exact mapping so we decided to go with a digital I/O instead. We were also aiming to use the potentiometer to control volume initially but the buzzer was acting strange with the signal change in the potentiometer. Later we figured it was better and more practical to control the tempo via a potentiometer (the default tempo is 8).
The five nodes in the program C5, D5, E5, F5, and G5 are defined in “pitches.h”. The song sheet is converted to code tokens and provided by Project Hub and there is also a tutorial on how to do it yourself by Nathan Seidle on Github.
// %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
void loop() {
int knob = analogRead(A2);
Serial.println(knob);
tempo = map(knob, 0, 1024, 60, 255)/15;
switchOne = digitalRead(2);
switchTwo = digitalRead(3);
switchThree = digitalRead(4);
switchFour = digitalRead(5);
switchFive= digitalRead(6);
if (switchOne == HIGH) {
sing(1);
} else if (switchTwo == HIGH) {
sing(2);
} else if (switchThree == HIGH) {
sing(3);
} else if (switchFour == HIGH) {
sing(4);
} else if (switchFive == HIGH) {
sing(5);
}
}
// %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
Full code on p5.js can be found here.
After realizing that using the potentiometer for volume control would be difficult to do with our buzzer, we decided to use it as a means to control the tempo settings (the length of each note) of our instrument. This part of the code is used to achieve this:
void loop() {
//Potentiometer Value is Assigned to knob
int knob = analogRead(A2);
//Tempo is Remapped and Divided
tempo = map(knob, 0, 1024, 60, 255)/15;
. . .
//Tempo is Used to Determine Note Duration
int noteDuration = 1000 / tempo;
tone(melodyPin, c5, noteDuration);
}
With each loop, the value of the potentiometer is read and updated to the integer knob, which is subsequently remapped and divided; this value is then called to calculate noteDuration, which is used as a parameter that determines the length of the note played though tone(). According to this code, turning the potentiometer clockwise increases the length of a single note, while turning it counterclockwise achieves the opposite. With the potentiometer set up, our project can emit tones of differing pitches and lengths, allowing us to play neat little songs like Jingle Bells!
It was an enjoyable and rewarding experience to brainstorm and collaborate on this project as a group! It definitely helped to have each other to consult (and commiserate with) when we were stuck at certain points. If we were to have more time, we would have liked to decorate our instrument with LEDs that correspond to the notes being played; regardless, we’re very proud with what we were able to achieve with this project. With each project, our familiarity with Arduino grows—and in this case, so did our teamwork. Coupled with a nice carol, this project really harnesses the Christmas spirit!
concept:
This week required us to utilize the tools offered in the Arduino kit to construct a build that would serve as an instrument! This was extremely fun to work with, especially given the musical background I used to be fond of years ago. The idea revolved around building a piano instrument that would appeal to all different age groups! Going back to this felt nostalgic.
process:
The initial plan was to construct a keyboard that would serve as a piano for the user while trying my best to stay away from a cliche approach. As a result, I shifted my focus to an analog perspective and discovered the ultrasonic shock sensor. This was convenient for the approach I was going through as it utilized music and human interaction simultaneously. After researching and finalizing the code, adding an artistic element was essential not only to make it appealing to adults but also children. I sketched, colored, and cut a layout that beautifully complements the program.
sketch:
future improvements:
Adding LEDs would be beneficial to the young target audience in mind as it would serve as an indicator for them, thus making the functionality easier.
This post is a mirror to the following post: Link
Concept:
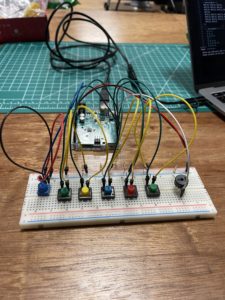
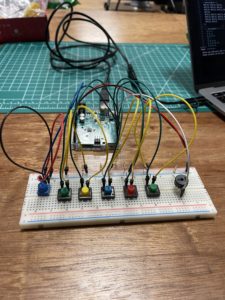
To be frank, we both didn’t really have a mind-blowing, creative inspiration when we got started on this project, which is why we decided to create something that’s simple but also making sure that it will leave enough room for user to be creative with it on our behalf. The idea that we had was to create an instrument that is able to be controlled by the user, such as its beats, pitch, etc., and it consisted of one digital sensor (switch), one analog sensor (potentiometer), and a Piezo speaker, along with the according wires that were needed. Here’s the picture of our initial state that we began with, along with the schematic:
Process/Coding:
While building the circuit itself was fairly easy and efficient since it was just a matter of connecting the wires into the respective places, the coding process was a little bit more complicated as we ran into a few obstacles:
But after a few trials and errors, we were able to fulfill our initial vision for our instrument by controlling both the beat and the pitch either simultaneously or separately.
There was one aspect of the code that was still slightly flawed when we went back to review it, but the final product seemed to work fine despite it so we kept it, which is shown here:
To see the entire code, click here.
Final Product:
Here’s what the final product looked like:
Here’s a brief instruction on how to use the instrument:
…and here’s the video of it running:
Reflection:
Despite some minor hiccups that we’ve faced during the making process, this project was actually pretty manageable and simpler than we thought it’d be! It was exciting to hear how the sound changed as we adjusted the potentiometer/pressed the switch button to create a melody. Potentially creating a song or playing an already existing one by using this instrument that we made will be really fun, and we’re proud of the final product that we ended up with!
Concept:
To be frank, we both didn’t really have a mind-blowing, creative inspiration when we got started on this project, which is why we decided to create something that’s simple but also making sure that it will leave enough room for user to be creative with it on our behalf. The idea that we had was to create an instrument that is able to be controlled by the user, such as its beats, pitch, etc., and it consisted of one digital sensor (switch), one analog sensor (potentiometer), and a Piezo speaker, along with the according wires that were needed. Here’s the picture of our initial state that we began with, along with the schematic:
Process/Coding:
While building the circuit itself was fairly easy and efficient since it was just a matter of connecting the wires into the respective places, the coding process was a little bit more complicated as we ran into a few obstacles:
But after a few trials and errors, we were able to fulfill our initial vision for our instrument by controlling both the beat and the pitch either simultaneously or separately.
There was one aspect of the code that was still slightly flawed when we went back to review it, but the final product seemed to work fine despite it so we kept it, which is shown here:
// the loop routine runs over and over again forever:
void loop() {
// read values from potentiometer
int sensorValue = analogRead(potentiometer)/5*5; // <- to mitigate unintended frequency change caused by the sensor
delay(1); // delay in between reads for stability
frequency = map(sensorValue,0,1024,0,2000); // limit frequency range to avoid unpleasant sound
manageOutputPattern(); // determines which sound mode will be played
if (!!outputPattern) { // if outputPattern is 0, idle(). Else make sound.
makeSound();
} else {
idle();
}
// was supposed to do something similar to x 1.3 delay in "ToneMelody" example
// But this is flawed as noteDuration is less than (1300-1000) when BPS is >2.
// However, the product seems to work fine so will not correct this issue.
counter = (counter + 1) % 1300;
To see the entire code, click here.
Final Product:
Here’s what the final product looked like:
Here’s a brief instruction on how to use the instrument:
…and here’s the video of it running:
Reflection:
Despite some minor hiccups that we’ve faced during the making process, this project was actually pretty manageable and simpler than we thought it’d be! It was exciting to hear how the sound changed as we adjusted the potentiometer/pressed the switch button to create a melody. Potentially creating a song or playing an already existing one by using this instrument that we made will be really fun, and we’re proud of the final product that we ended up with!
Idea:
In class, the professor made us an example of a procedurally generated poem which was extremely fascinating. It was almost like an AI until you understood that the professor had already stored the words in an array that the program was accessing to create unique combinations. Initially, I wanted to try something similar but with more variety. However, while researching for this assignment I came across the following video by the Coding Train on Youtube:
Coding Challenge #97: The Book of Pi – Part 1
This piqued my interest greatly and I wanted to implement something similar for my assignment.
Similarly, I was also fascinated by neo-pointilist artists’ ability to make a matrix of dots into extremely satisfying art:
Process:
The first step was to find a list of digits that I could use to create my piece. My candidate was the Golden Ratio which I have been studying a lot recently, first through Professor Song’s Bioinspiration and afterward while researching bio-aesthetics. I wanted to see if there was a secret hidden pattern in the golden ratio if I visualised it similar to the video.
I used the website https://www.goldenratio.org/ to extract the first 1,000,000 digits of the Golden Ratio and put it into a text file which was uploaded to the terminal to be preloaded.
To visualize the numbers I assigned each of them from 0 to 9 to a color of the spectrum. The colors I used were purposely not the same shades to give the maximum contrast when the image was rendered. the colors were stored in an array from which the program accessed the values depending upon what digit was supposed to be represented, e.g., for 2 it would be the color in the second row, and so on.
Probably the most challenging part of the assignment was figuring out how to make the program read a continuous line of numbers and rendering them row-by-row. However, the solution was quite simple and required only the following snippet of code:
// draw a whole row of digits
for (let columnNumber = 0; columnNumber < columnsTotal; columnNumber++) {
const Index = columnsTotal * rowNumber + columnNumber;
const GoldenRatioDigit = int(GoldenRatioString.substring(Index, Index + 1));
const Color = colors[GoldenRatioDigit];
In this for() loop, there are 3 key actions happening simultaneously:
The code ends when the rowNumber reaches the RowsTotal value; the noLoop() function stops the for() loop from repeating.
Embedded Sketch:
Problems:
There were several coding challenges I faced during this assignment but perhaps the biggest obstacle that almost cost me a few hours was the following error message:
Error: [object Arguments]is not a valid color representation.
Initially, I thought my code was not working properly or the .txt file was corrupted. I tried using random numbers instead in the .txt file which worked fine. So then I assumed its perhaps had something to do with the golden ratio. however, after a simple stackoverflow.com search, I discovered there was something in my code that was not a recognized digit. And it turned out to be the decimal point on the second position of the .txt file… Needless to say I was very happy that it took me just a few minutes to figure it out.
Reflections:
The data, although beautifully represented, did not show any semblance to a pattern nor did it do justice to the reputation of the beauty of the Golden Ratio. In the future, while choosing ways to represent my data, I will research more to find out what works best for it. Furthermore, I also discovered the expansive world of Data Visualisation in P5JS and JavaScript overall. It was very exciting for me as a budding coder since I have always wanted to explore data visualization more but was constrained by the lack of knowledge of different visualization-specific languages. By studying P5JS more I can establish a strong base on which to build my skills on.
For this assignment, I wanted to play around a bit with the randomizer function in P5Js. the idea stemmed from the movie 2001: A space odyssey where in which there are scenes with psychedelic imagery, flashing on the screen in seemingly unending patterns;
Implementation:
however, when I wanted to create the art, I decided on using squares instead because I wanted to portray reality as large messy pixels. for the color, I decided to have all the perimeters set to random so that it could have random RGB colors instead of just shades of white/black
for that I used this certain line of code:
fill(random(0, 255), random(0, 255), random(0, 255));
Additionally, I wanted it to change the moment I pressed my mouse so for that I used mousIsPressed() function to detect if the button had been pressed.
Initially I faced problems while deciding how to change the imagery from flashing cubes to the text but I decided to use an if() loop so that I could have the engine check for the conditional statement (mouseIsPressed) continuously and change the moment it became true. when it did become true it allowed the text to be generated along with the circles.
Embedded Sketch:
Reflection:
In the following classes after this assignment, I discovered game states and how useful they are so I could have used those to create a more efficient and functional way to change the images on the screen.
Additionally, I would have also benefitted from using the 3D rendering properties that p5js has to create a more visually appealing art piece.