CONCEPT
This midterm project explores the theme of illusion in Shakespeare’s “Macbeth,” focusing on the play’s intricate examination of hallucinations and the blurred line between reality and fiction. Inspired by a recent rereading of the tragedy, I was particularly drawn to Macbeth’s psychological descent and how it manifests through vivid hallucinations. The project aims to translate these literary elements into an interactive digital experience, allowing users to engage directly with Macbeth’s internal struggles.
Dagger Scene:
Central to the project is Macbeth’s first and perhaps most iconic hallucination: the floating dagger. This vision, occurring as Macbeth grapples with the moral implications of regicide, serves as a powerful metaphor for his ethical dilemma. The famous line, “I have thee not, and yet I see thee still,” encapsulates the frustration and confusion Macbeth experiences as he attempts to grasp the illusory weapon. This moment became the cornerstone of my project.
To recreate this sense of futility and frustration, I designed a scene where users must attempt to catch a floating, elusive dagger. Initially, I incorporated a probability variable to make the dagger challenging to catch, mirroring Macbeth’s inability to clutch the hallucination. However, after discussing with my professor, I realized this approach inadvertently removed an essential aspect of user agency and responsibility.
Therefore, instead of relying on probability, a ‘jittery’ random movement for the dagger seemed the best approach. This approach maintains the essence of Macbeth’s struggle while allowing users to feel fully responsible for their actions and failures. The erratic movement of the dagger not only represents the unstable nature of hallucinations but also challenges users to question their perceptions and reflexes, much like Macbeth questioning his sanity.
function moveDagger() {
daggerX += speedX;
daggerY += speedY;
if (daggerX <= 0 || daggerX >= windowWidth - 200) {
speedX *= -0.5;
speedX += random(-2, 7);
}
if (daggerY <= 0 || daggerY >= windowHeight - 200) {
speedY *= -0.5;
speedY += random(-2, 7);
}
// jittery movement
speedX += random(-0.5, 0.5);
speedY += random(-0.5, 0.5);
speedX = constrain(speedX, -5, 7);
speedY = constrain(speedY, -5, 7);
}
BLOODY SPOT:
Once the user manages to catch the dagger, they have essentially helped Macbeth kill the king. Then we move onto the next scene, known as the ‘bloody spot scene’, which takes place in the context of after the murder, shifts focus to Lady Macbeth and her psychological unraveling due to guilt. This level/scene aims to immerse players in her descent into madness, mirroring her frantic attempts to cleanse herself of the metaphorical blood that stains her soul.
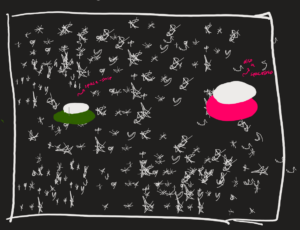
The gameplay mechanics are designed to reflect Lady Macbeth’s futile struggle against her guilt. Players will interact with various blood spots that appear on the screen, attempting to “wash” them away using a sponge cursor. However, just as Lady Macbeth’s efforts are in vain, more spots will appear even after being washed, illustrating the persistent nature of guilt and the psychological effects of their actions. I wanted to mirror her feelings into this, so I decided to create this cyclical gameplay.
To enhance this experience, the level also features a timer that counts down from 30 seconds. This time constraint adds urgency to the gameplay while emphasizing the fleeting nature of sanity as Lady Macbeth spirals deeper into madness. Unlike traditional games that have clear winning conditions, this level does not allow players to achieve a definitive victory; instead, it reflects Lady Macbeth’s tragic fate. When the timer reaches zero, players will be confronted with a poignant message about her inability to escape her guilt, culminating in a “Game Over” screen that reinforces the themes of ambition and remorse present in Shakespeare’s tragedy.
MENU
The menu design for this Macbeth-inspired game aims to create an immersive, gothic atmosphere that sets the tone for the entire experience. Drawing inspiration from the dark themes and supernatural elements of Shakespeare’s play, the design incorporates visual and auditory elements to engage the user from the moment they enter the game.
The background is set to black, immediately establishing a somber and mysterious mood. This dark canvas serves as the perfect backdrop for the text elements, allowing them to stand out and capture the user’s attention.
The welcome message, “Welcome To Macbeth,” is displayed using a medieval font (UnifrakturMaguntia) in a blood-red color. This font choice evokes the historical setting of the play, while the red color symbolizes the bloodshed and violence central to the story. The welcome message appears word by word with a fade-in effect, creating a sense of anticipation and drawing the user into the world of the play.
Following the welcome message, a series of paragraphs introduce the story and set up the game’s premise. These paragraphs use a more readable serif font (DM Serif Display) in white, contrasting with the black background for clarity. The text appears gradually, line by line, allowing the user to absorb the information at a measured pace. This pacing mimics the gradual unfolding of the play’s plot and builds suspense. The final line, “If you are brave enough, click D,” serves as a call to action, challenging the user to engage with the game.
SOUND:
Throughout all levels of my Macbeth-inspired game, sound plays a crucial role in enhancing the user’s interactive experience. I carefully selected and implemented audio elements to create an immersive atmosphere that aligns with the psychological journey of the characters.
Menu Level:
To set an eerie tone from the start, I incorporated audio from an actual performance of Macbeth’s first encounter with the prophecy that catalyzes his downfall. This choice immediately immerses players in the ominous atmosphere of Shakespeare’s tragedy.
Dagger Level:
In this pivotal scene, I layered the gameplay with a recorded performance of Macbeth’s famous dagger monologue. As players attempt to grasp the elusive dagger, they simultaneously hear Macbeth grappling with his moral dilemma. This audio-visual synergy deepens the player’s connection to Macbeth’s psychological state. Upon successfully catching the dagger, symbolizing Macbeth’s decision to commit murder, a sharp ‘slash’ sound effect punctuates the moment, aurally representing the finality and violence of his choice. In addition, I also added a fading effect – from white to black, to symbolize Macbeth’s descent.
Bloody Spot Level:
For Lady Macbeth’s scene, I opted for a more subtle approach with a general background soundscape. This audio backdrop sonically communicates Lady Macbeth’s internal turmoil and growing madness, enhancing the player’s understanding of her psychological plight without overpowering the gameplay.
Challenges:
I encountered a significant challenge with sound between scene transitions. Initially, audio from previous scenes would continue playing in subsequent levels, creating a chaotic and unintended soundscape. To resolve this, I implemented a sound management system where I call the .stop() method on all active audio elements at the beginning of each new scene. This ensures a clean audio slate for each level, maintaining the intended atmosphere and preventing audio overlap.
However, the most PROMINENT issue that I had (I spent two days trying to figure this out) was the sound — my sound in Menu (the prophecy audio) would play automatically when I run it in p5, like it should. However, when I go the full screen mode, the audio (the prophecy) would not play, only when I would click ‘R’ to restart . I originally assumed that there was some conflict in my restartMenu() function. However, after tearing my code apart trying to figure out why the sound would not specifically play from full screen but would play in the preview/regular screen, I decided to turn to ChatGPT to see if it was able to recognise the problem. It immediately told me that it was due to my browser (I’m just happy there were no logical fallacies in my code) and how it handles audio autoplay. It told me that many browsers restrict automatic playback of sounds without user interaction, especially on initial load. Therefore, it just told me to use a built-in function from p5 called userStartAudio() — it explained to me that I should code a specific user interaction that can trigger the sound.
Thus this I coded:
function setupMenu() {
background('black');
medievalFont = 'UnifrakturMaguntia';
paraFont = 'DM Serif Display';
// to play audio
userStartAudio();
if (prophecy.onended ) {
prophecyPlay = false;
}
}
function mousePressed() {
if (!prophecy.isPlaying()) {
prophecy.play();
prophecyPlay = true;
}
}
And my code now functions as expected when I go full screen!
This project has been the most insightful to teach me to be open to feedback, as well as really understanding the elements of what it takes to make something interactive and functional.
This is the link: