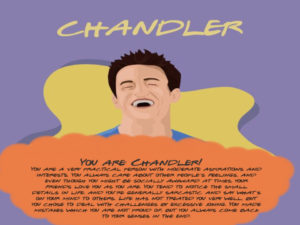
This project is very special for me because it’s centered around the first show I have ever watched and one of my favorites ever. I have tried to encapsulate every aspect of the theme of the show into the project as possible and the result is pretty satisfying.
Main Challenge:
One of the biggest challenges for me was to be able to do all the functionalities I wanted efficiently. Passing by reference cannot be done in Java except using objects types so I had to find my way around that. I created a matrix of arrays storing answers for the questions with each row representing a character in the show. But in order for me to randomize the order of the answers every single time the game is played, I used the StringList class. I created a list for every answer, which is a copy of a row in the matrix, then I shuffle using the shuffle() function and I display. The original matrix is kept for me to be able to check which answer exactly is chosen to increment the respective character’s score accordingly. I created a function to check which character’s answer exactly was chosen, and I use the same code for every question page with the appropriate changes. But in order for me to to have all these if conditions to not change question unless a button was pressed and to be able to identify the answer properly, I had to actually write numerous lines of code. But the runtime of the code is actually not that long because it is just mainly if conditions which have a runtime of O(1).
Implementation:
I used the main theme song in the background at all times and the player can lower the volume because it can be too repetitive. The frames of the options and in the instructions and the buttons on the Arduino board all have the same pattern of colors in the same order (red, blue, yellow, red, yellow blue). I used the same shade of purple and gold as in Monica’s apartment throughout the game. I also used the same font as in the original series’ logo. The yellow bulb indicates that the game is waiting for you to choose an answer, the blue blinks while you are pressing, and the green lights up when you finish the trivia. I made it so the instructions appear only during the first time you start the game and not if you replay because by then you surely know how to play. I made it so the choices change color if you hover over them using the mouse to make it more interactive. I was worried people might think this means they can click to choose, but then if they try to click nothing will happen, and the instructions page at the start actually explains that they should click on the Arduino board, so it should be clear enough. Whenever an option is chosen, the choice color changes momentarily as well like when the mouse hovers over it to indicate what exactly was actually chosen. I used 4 questions from the websites I included as reference in the code just to have an existing reference, but I made up the remaining 7 questions on my own in order to make it more personal. The questions at first are very easy, meaning that you can guess right away which answer represents which of the six characters. But as you go further, the answers are less direct and you cannot always guess right away who is who, which is just because the player is improving in answering the questions by time and to make it more interesting and as if it’s an actual realistic test that is interactive.
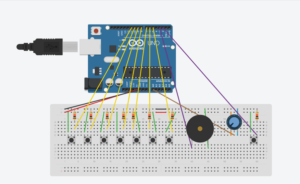
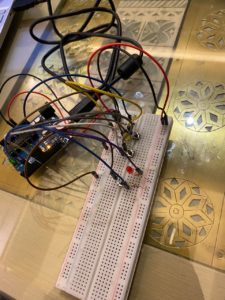
This was the Arduino progress in the first stage.
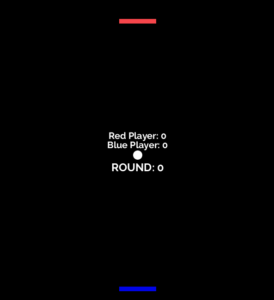
Background Image of the trivia.
This was how I built the logic for the volume knob of the theme song.
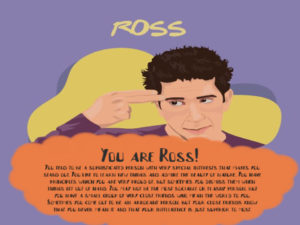
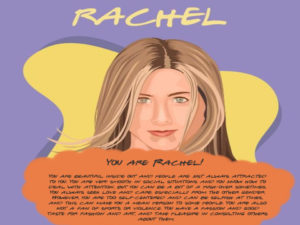
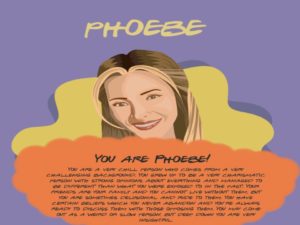
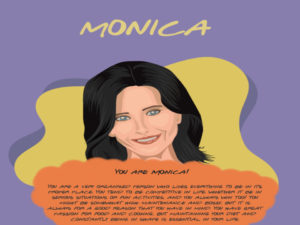
The result screens I designed at the end of the trivia based on the answers.
I actually tried to choose the most general traits of the characters so that regardless of the combination of answers leading to such a final result, the player will most likely have at least most of the things which I included in the short paragraph describing their character. I also made it 11 questions (a prime number) so that there will never be a tie in answers where I will have to choose one as winner or put both which is just lame.
This is the final result from the Arduino perspective.
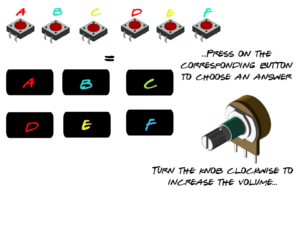
Instructions for the trivia. I tried to make it as visual and realistic as possible, and I even used the same colors to make it clearer for the player. The same font is used consistently in order to maintain the theme at all times.
This is the actual final result on the computer.
Following is the Arduino code for the project:
int choice1 = 0;
int choice2 = 0;
int choice3 = 0;
int choice4 = 0;
int choice5 = 0;
int choice6 = 0;
int last = 0;
int start = 0; //some variables to store the values from the serial by parseInt
int one = 7;
int two = 6;
int three = 5;
int four = 4;
int five = 3;
int six = 2; //outlets of the six buttons
int ledYellow = 8;
int ledBlue = 9;
int ledGreen = 10; //outlets of the three led bulbs
void setup() {
Serial.begin(9600);
Serial.println("0,0,0");
pinMode(ledYellow, OUTPUT);
pinMode(ledBlue, OUTPUT);
pinMode(ledGreen, OUTPUT);
pinMode(one, INPUT);
pinMode(two, INPUT);
pinMode(three, INPUT);
pinMode(four, INPUT);
pinMode(five, INPUT);
pinMode(six, INPUT);
}
void loop() {
while (Serial.available()) {
choice1 = Serial.parseInt();
choice2 = Serial.parseInt();
choice3 = Serial.parseInt();
choice4 = Serial.parseInt();
choice5 = Serial.parseInt();
choice6 = Serial.parseInt();
last = Serial.parseInt(); //stores whether or not the game is off
start = Serial.parseInt(); //stores whether or not the game has started
if (Serial.read() == '\n') {
int sensor = analogRead(A0);
delay(1);
int button1 = digitalRead(one);
delay(1);
int button2 = digitalRead(two);
delay(1);
int button3 = digitalRead(three);
delay(1);
int button4 = digitalRead(four);
delay(1);
int button5 = digitalRead(five);
delay(1);
int button6 = digitalRead(six);
delay(1);
if (start == 1) { //as soon as the game begins after instructions yellow lights
if (button1 == HIGH || button2 == HIGH || button3 == HIGH || button4 == HIGH || button5 == HIGH || button6 == HIGH) { //while any button is pressed, light blue and dim rest
digitalWrite(ledBlue, HIGH);
digitalWrite(ledYellow, LOW);
}
else { //otherwise only keep yellow lit
digitalWrite(ledBlue, LOW);
digitalWrite(ledGreen, LOW);
digitalWrite(ledYellow, HIGH);
}
}
else { //if game is not on switch yellow and blue off
digitalWrite(ledYellow, LOW);
digitalWrite(ledBlue, LOW);
if (last == 1) { //if it was specifically on the end page where a pic of character shows, light up the green bulb signifiying end
digitalWrite(ledGreen, HIGH);
}
else { digitalWrite(ledGreen, LOW);}
}
Serial.print(button1);
Serial.print(",");
Serial.print(button2);
Serial.print(",");
Serial.print(button3);
Serial.print(",");
Serial.print(button4);
Serial.print(",");
Serial.print(button5);
Serial.print(",");
Serial.print(button6);
Serial.print(",");
Serial.println(sensor); //print everything back to complete the handshake
}
}
}
Following is the Processing Code:
import processing.serial.*;
import processing.sound.*; //importing sound library
Serial myPort;
int choice1 = 0;
int choice2 = 0;
int choice3 = 0;
int choice4 = 0;
int choice5 = 0;
int choice6 = 0;
int finish;
int blink;
float prevFrame = 0;
PImage rachelBackground, phoebeBackground, chandlerBackground, rossBackground, monicaBackground, joeyBackground;
PImage bg1, bg2;
float volume = 0;
float volumeWidth;
boolean page0 = false;
boolean page1 = false;
boolean page2 = false;
boolean page3 = false;
boolean page4 = false;
boolean page5 = false;
boolean page6 = false;
boolean page7 = false;
boolean page8 = false;
boolean page9 = false;
boolean page10 = false;
boolean page11 = false;
String[] answers1 = new String[6];
String[] answers2 = new String[6];
String[] answers3 = new String[6];
String[] answers4 = new String[6];
String[] answers5 = new String[6];
String[] answers6 = new String[6];
String[] answers7 = new String[6];
String[] answers8 = new String[6];
String[] answers9 = new String[6];
String[] answers10 = new String[6];
String[] answers11 = new String[6];
StringList[] shuffler = new StringList[11];
StringList shuffler1 = new StringList();
StringList shuffler2 = new StringList();
StringList shuffler3 = new StringList();
StringList shuffler4 = new StringList();
StringList shuffler5 = new StringList();
StringList shuffler6 = new StringList();
StringList shuffler7 = new StringList();
StringList shuffler8 = new StringList();
StringList shuffler9 = new StringList();
StringList shuffler10 = new StringList();
StringList shuffler11 = new StringList();
String[][] answersList = {answers1, answers2, answers3, answers4, answers5, answers6, answers7, answers8, answers9, answers10, answers11};
Score rossScore;
Score phoebeScore;
Score chandlerScore;
Score monicaScore;
Score rachelScore;
Score joeyScore;
IntList scoreList;
//Questions inspired from:
//https://www.beano.com/posts/which-friends-character-are-you
//https://www.radiox.co.uk/games-quizzes/which-friends-character-are-you/
//https://heywise.com/quiz/which-friends-character-are-you/3/
//https://www.zimbio.com/quiz/O6sFuc_NvOh/Friends+Character
String question1 = "What do you consider to be your best quality?";
String question2 = "What is your dream job?";
String question3 = "What do you consider to be your worst quality?";
String question4 = "How do you feel about animals?";
String question5 = "What is your favorite food?";
String question6 = "What is something you cannot live without?";
String question7 = "What do you like to do for fun?";
String question8 = "What pisses you off the most?";
String question9 = "What do you think about marriage?";
String question10 = "Favourite movie genre?";
String question11 = "You value friendship because";
String[] ross = {"Your intelligence","Professor", "Arrogance", "Monkeys are my favorite animals.", "Mashed potatoes with lumps", "Education", "Watching the discovery channel", "Superstitious people", "Cannot get enough of it", "Foreign movies", "Friends are what makes me popular"};
String[] phoebe = {"Your laid back approach to life", "Singer", "Delusional", "Love them! We should not eat them", "Vegetables", "Principles", "Playing with dollhouses", "Arrogance", "Willing to do it once with the right person", "Happy movies", "Friends are the only family I have"};
String[] chandler = {"Your sense of humour", "Advertising executive", "Insecurity", "I do not really like dogs", "Anything but thanksgiving food", "Sarcasm", "Arcade games", "Men wearing makeup", "Freaks me out", "Musicals", "Friends tolerate my awkwardness"};
String[] monica = {"Your cleanliness", "Caterer", "Competitiveness", "They are fine.", "Anything with garlic", "People to boss around", "Competing", "Carelessness", "Ultimate happiness", "Mysteries", "Friends are not afraid to tell me when I am wrong"};
String[] rachel = {"Your good taste", "Fashion consultant", "Selfishness", "Cats with no hair are cool", "Small salads", "Shopping", "Anything but sports", "Touching someone's eye", "Pathetically need it", "Romance", "Friends make the best lovers"};
String[] joey = {"Your looks", "Actor", "Clumsiness", "They taste gooood!", "Fried stuff with cheese", "Food", "Foosball", "Body Shaming", "Not worth it", "Animation", "Friends introduce me to all their hot friends"};
PFont f;
Button button1, button2, button3, button4, button5, button6;
Button start;
Button menu, proceed;
boolean gameOn;
boolean instructions;
boolean end;
SoundFile friends;
SoundFile saturday;
void setup(){
size(960,720);
printArray(Serial.list());
String portname=Serial.list()[2];
println(portname);
myPort = new Serial(this,portname,9600);
myPort.clear();
myPort.bufferUntil('\n');
f = createFont("GABRWFFR.TTF",72); //aesthetic font that fits teh theme
start = new Button(width/2, 3*height/4 - 75, 150, 60, 255);
menu = new Button(width - 100, 50, 150, 60, 255);
proceed = new Button(width/4, 3*height/4 +50, 200, 80, 0);
gameOn = false;
instructions = true;
end = false;
button1 = new Button(width/6, height/3, 250, 150, #FF4238);
button2 = new Button(width/2, height/3, 250, 150, #42A2D6);
button3 = new Button(5*width/6, height/3, 250, 150, #FFDC00);
button4 = new Button(width/6, height/3 + 3*button1.buttonHeight/2, 250, 150, #FF4238);
button5 = new Button(width/2, height/3 + 3*button1.buttonHeight/2, 250, 150, #FFDC00);
button6 = new Button(5*width/6, height/3 + 3*button1.buttonHeight/2, 250, 150, #42A2D6);
for (int i = 0; i<11; i++) {
answersList[i][0] = ross[i];
answersList[i][1] = phoebe[i];
answersList[i][2] = chandler[i];
answersList[i][3] = monica[i];
answersList[i][4] = rachel[i];
answersList[i][5] = joey[i];
//printArray(answersList[i]);
}
shuffler[0] = shuffler1;
shuffler[1] = shuffler2;
shuffler[2] = shuffler3;
shuffler[3] = shuffler4;
shuffler[4] = shuffler5;
shuffler[5] = shuffler6;
shuffler[6] = shuffler7;
shuffler[7] = shuffler8;
shuffler[8] = shuffler9;
shuffler[9] = shuffler10;
shuffler[10] = shuffler11;
for (int i = 0; i < 6; i++) {
shuffler[0].append(answersList[0][i]);
shuffler[1].append(answersList[1][i]);
shuffler[2].append(answersList[2][i]);
shuffler[3].append(answersList[3][i]);
shuffler[4].append(answersList[4][i]);
shuffler[5].append(answersList[5][i]);
shuffler[6].append(answersList[6][i]);
shuffler[7].append(answersList[7][i]);
shuffler[8].append(answersList[8][i]);
shuffler[9].append(answersList[9][i]);
shuffler[10].append(answersList[10][i]);
}
for (int i = 0; i < 11; i++) {
shuffler[i].shuffle();
shuffler[i].shuffle();
shuffler[i].shuffle();
}
rossScore = new Score();
phoebeScore = new Score();
chandlerScore = new Score();
monicaScore = new Score();
rachelScore = new Score();
joeyScore = new Score();
scoreList = new IntList();
rachelBackground = loadImage("rachel.jpg");
monicaBackground = loadImage("monica.jpg");
phoebeBackground = loadImage("phoebe.jpg");
rossBackground = loadImage("ross.jpg");
chandlerBackground = loadImage("chandler.jpg");
joeyBackground = loadImage("joey.jpg");
bg1 = loadImage("finalback.jpg");
bg2 = loadImage("finalback2.png");
rectMode(CENTER);
imageMode(CENTER);
friends = new SoundFile(this, "friends2.mp3");
saturday = new SoundFile(this, "chandler_saturday.mp3");
friends.loop();
strokeWeight(1);
}
void draw(){
background(255);
friends.amp(volume);
if (instructions && !gameOn && !page0) {
background(bg1);
start.update(0);
start.display();
textFont(f,24);
textAlign(CENTER, CENTER);
fill(255);
String play = "PLAY"; //text in play button to clarify it
text(play, start.buttonX , start.buttonY);
stroke(#E5DCC6);
fill(#9385B9);
rect(width/2,height-40,volumeWidth, 30);
}
else if (page0 && !gameOn && !instructions) {
background(255);
image(bg2, width/2, height/2);
proceed.update(0);
proceed.buttonColor = color(#9385B9);
proceed.display();
textFont(f,24);
textAlign(CENTER, CENTER);
fill(255);
String cont = "CONTINUE"; //text in play button to clarify it
text(cont, proceed.buttonX , proceed.buttonY);
stroke(#E5DCC6);
fill(#9385B9);
rect(width/2,height-40,volumeWidth, 30);
}
else if (gameOn) {
background(#9385B9);
button1.update(choice1);
button1.display();
button2.update(choice2);
button2.display();
button3.update(choice3);
button3.display();
button4.update(choice4);
button4.display();
button5.update(choice5);
button5.display();
button6.update(choice6);
button6.display();
if (page1) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question1, width/2, height/8);
textFont(f,22);
fill(255);
String one1 = shuffler[0].get(0);
String two1 = shuffler[0].get(1);
String three1 = shuffler[0].get(2);
String four1 = shuffler[0].get(3);
String five1 = shuffler[0].get(4);
String six1 = shuffler[0].get(5);
text(one1, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two1, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three1, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four1, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five1, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six1, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one1, 0, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page2 = true;
page1 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two1, 0, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page2 = true;
page1 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three1, 0, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page2 = true;
page1 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four1, 0, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page2 = true;
page1 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five1, 0, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page2 = true;
page1 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six1, 0, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page2 = true;
page1 = false;
}
}
}
}
else if (page2) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question2, width/2, height/8, width - 100);
textFont(f,22);
fill(255);
String one2 = shuffler[1].get(0);
String two2 = shuffler[1].get(1);
String three2 = shuffler[1].get(2);
String four2 = shuffler[1].get(3);
String five2 = shuffler[1].get(4);
String six2 = shuffler[1].get(5);
text(one2, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two2, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three2, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four2, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five2, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six2, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one2, 1, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page3 = true;
page2 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two2, 1, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page3 = true;
page2 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three2, 1, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page3 = true;
page2 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four2, 1, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page3 = true;
page2 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five2, 1, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page3 = true;
page2 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six2, 1, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page3 = true;
page2 = false;
}
}
}
}
else if (page3) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question3, width/2, height/8);
textFont(f,22);
fill(255);
String one3 = shuffler[2].get(0);
String two3 = shuffler[2].get(1);
String three3 = shuffler[2].get(2);
String four3 = shuffler[2].get(3);
String five3 = shuffler[2].get(4);
String six3 = shuffler[2].get(5);
text(one3, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two3, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three3, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four3, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five3, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six3, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one3, 2, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page4 = true;
page3 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two3, 2, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page4 = true;
page3 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three3, 2, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page4 = true;
page3 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four3, 2, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page4 = true;
page3 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five3, 2, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page4 = true;
page3 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six3, 2, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page4 = true;
page3 = false;
}
}
}
}
else if (page4) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question4, width/2, height/8);
textFont(f,22);
fill(255);
String one4 = shuffler[3].get(0);
String two4 = shuffler[3].get(1);
String three4 = shuffler[3].get(2);
String four4 = shuffler[3].get(3);
String five4 = shuffler[3].get(4);
String six4 = shuffler[3].get(5);
text(one4, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two4, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three4, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four4, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five4, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six4, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one4, 3, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page5 = true;
page4 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two4, 3, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page5 = true;
page4 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three4, 3, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page5 = true;
page4 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four4, 3, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page5 = true;
page4 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five4, 3, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page5 = true;
page4 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six4, 3, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page5 = true;
page4 = false;
}
}
}
}
else if (page5) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question5, width/2, height/8);
textFont(f,22);
fill(255);
String one5 = shuffler[4].get(0);
String two5 = shuffler[4].get(1);
String three5 = shuffler[4].get(2);
String four5 = shuffler[4].get(3);
String five5 = shuffler[4].get(4);
String six5 = shuffler[4].get(5);
text(one5, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two5, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three5, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four5, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five5, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six5, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one5, 4, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page6 = true;
page5 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two5, 4, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page6 = true;
page5 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three5, 4, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page6 = true;
page5 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four5, 4, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page6 = true;
page5 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five5, 4, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page6 = true;
page5 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six5, 4, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page6 = true;
page5 = false;
}
}
}
}
else if (page6) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question6, width/2, height/8);
textFont(f,22);
fill(255);
String one6 = shuffler[5].get(0);
String two6 = shuffler[5].get(1);
String three6 = shuffler[5].get(2);
String four6 = shuffler[5].get(3);
String five6 = shuffler[5].get(4);
String six6 = shuffler[5].get(5);
text(one6, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two6, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three6, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four6, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five6, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six6, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one6, 5, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page7 = true;
page6 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two6, 5, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page7 = true;
page6 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three6, 5, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page7 = true;
page6 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four6, 5, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page7 = true;
page6 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five6, 5, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page7 = true;
page6 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six6, 5, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page7 = true;
page6 = false;
}
}
}
}
else if (page7) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question7, width/2, height/8);
textFont(f,22);
fill(255);
String one7 = shuffler[6].get(0);
String two7 = shuffler[6].get(1);
String three7 = shuffler[6].get(2);
String four7 = shuffler[6].get(3);
String five7 = shuffler[6].get(4);
String six7 = shuffler[6].get(5);
text(one7, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two7, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three7, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four7, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five7, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six7, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one7, 6, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page8 = true;
page7 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two7, 6, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page8 = true;
page7 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three7, 6, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page8 = true;
page7 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four7, 6, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page8 = true;
page7 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five7, 6, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page8 = true;
page7 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six7, 6, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page8 = true;
page7 = false;
}
}
}
}
else if (page8) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question8, width/2, height/8);
textFont(f,22);
fill(255);
String one8 = shuffler[7].get(0);
String two8 = shuffler[7].get(1);
String three8 = shuffler[7].get(2);
String four8 = shuffler[7].get(3);
String five8 = shuffler[7].get(4);
String six8 = shuffler[7].get(5);
text(one8, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two8, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three8, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four8, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five8, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six8, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one8, 7, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page9 = true;
page8 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two8, 7, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page9 = true;
page8 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three8, 7, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page9 = true;
page8 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four8, 7, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page9 = true;
page8 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five8, 7, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page9 = true;
page8 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six8, 7, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page9 = true;
page8 = false;
}
}
}
}
else if (page9) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question9, width/2, height/8);
textFont(f,22);
fill(255);
String one9 = shuffler[8].get(0);
String two9 = shuffler[8].get(1);
String three9 = shuffler[8].get(2);
String four9 = shuffler[8].get(3);
String five9 = shuffler[8].get(4);
String six9 = shuffler[8].get(5);
text(one9, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two9, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three9, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four9, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five9, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six9, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one9, 8, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page10 = true;
page9 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two9, 8, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page10 = true;
page9 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three9, 8, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page10 = true;
page9 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four9, 8, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page10 = true;
page9 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five9, 8, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page10 = true;
page9 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six9, 8, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page10 = true;
page9 = false;
}
}
}
}
else if (page10) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question10, width/2, height/8);
textFont(f,22);
fill(255);
String one10 = shuffler[9].get(0);
String two10 = shuffler[9].get(1);
String three10 = shuffler[9].get(2);
String four10 = shuffler[9].get(3);
String five10 = shuffler[9].get(4);
String six10 = shuffler[9].get(5);
text(one10, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two10, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three10, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four10, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five10, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six10, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one10, 9, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page11 = true;
page10 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two10, 9, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page11 = true;
page10 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three10, 9, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page11 = true;
page10 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four10, 9, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page11 = true;
page10 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five10, 9, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page11 = true;
page10 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six10, 9, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
page11 = true;
page10 = false;
}
}
}
}
else if (page11) {
textFont(f,35);
textAlign(CENTER, CENTER);
fill(0);
text(question11, width/2, height/8);
textFont(f,22);
fill(255);
String one11 = shuffler[10].get(0);
String two11 = shuffler[10].get(1);
String three11 = shuffler[10].get(2);
String four11 = shuffler[10].get(3);
String five11 = shuffler[10].get(4);
String six11 = shuffler[10].get(5);
text(one11, button1.buttonX , button1.buttonY, button1.buttonWidth - 20, button1.buttonHeight-10);
text(two11, button2.buttonX , button2.buttonY, button2.buttonWidth - 20, button2.buttonHeight-10);
text(three11, button3.buttonX , button3.buttonY, button3.buttonWidth -20, button3.buttonHeight-10);
text(four11, button4.buttonX , button4.buttonY, button4.buttonWidth-20, button4.buttonHeight-10);
text(five11, button5.buttonX , button5.buttonY, button5.buttonWidth-20, button5.buttonHeight-10);
text(six11, button6.buttonX , button6.buttonY, button6.buttonWidth-20, button6.buttonHeight-10);
if (choice1 == 1 || choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1) {
if (frameCount - prevFrame > 40) { //only allow jumping constantly after certain number of frames
prevFrame = frameCount;
if (choice1 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(one11, 10, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
end = true;
gameOn = false;
page11 = false;
}
else if (choice2 ==1 && !(choice1 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(two11, 10, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
end = true;
gameOn = false;
page11 = false;
}
else if (choice3 ==1 && !(choice2 == 1 || choice1 == 1 || choice4 == 1 || choice5 == 1|| choice6 == 1)) {
checker(three11, 10, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
end = true;
gameOn = false;
page11 = false;
}
else if (choice4 ==1 && !(choice2 == 1 || choice3 == 1 || choice1 == 1 || choice5 == 1|| choice6 == 1)) {
checker(four11, 10, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
end = true;
gameOn = false;
page11 = false;
}
else if (choice5 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice1 == 1|| choice6 == 1)) {
checker(five11, 10, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
end = true;
gameOn = false;
page11 = false;
}
else if (choice6 ==1 && !(choice2 == 1 || choice3 == 1 || choice4 == 1 || choice5 == 1|| choice1 == 1)) {
checker(six11, 10, rossScore, phoebeScore, chandlerScore, monicaScore, rachelScore, joeyScore);
end = true;
gameOn = false;
page11 = false;
}
}
}
}
stroke(#E5DCC6);
fill(#9385B9);
rect(width/2,height-40,volumeWidth, 30);
}
else if (end && !gameOn) {
scoreList.append(rossScore.value);
scoreList.append(phoebeScore.value);
scoreList.append(monicaScore.value);
scoreList.append(chandlerScore.value);
scoreList.append(joeyScore.value);
scoreList.append(rachelScore.value);
if (scoreList.max() == rossScore.value) {background(rossBackground);}
else if (scoreList.max() == phoebeScore.value) {background(phoebeBackground);}
else if (scoreList.max() == monicaScore.value) {background(monicaBackground);}
else if (scoreList.max() == chandlerScore.value)
{
background(chandlerBackground);
}
else if (scoreList.max() == joeyScore.value) {background(joeyBackground);}
else {background(rachelBackground);}
menu.update(0);
menu.buttonColor = color(#808080);
menu.display();
textFont(f,24);
textAlign(CENTER, CENTER);
fill(255);
String back = "BACK";
text(back, menu.buttonX, menu.buttonY);
}
}
void checker(String test, int index, Score rossScore, Score phoebeScore, Score chandlerScore, Score monicaScore, Score rachelScore, Score joeyScore) {
if (test == answersList[index][0]) {
rossScore.add();
}
else if (test == answersList[index][1]) {
phoebeScore.add();
}
else if (test == answersList[index][2]) {
chandlerScore.add();
}
else if (test == answersList[index][3]) {
monicaScore.add();
}
else if (test == answersList[index][4]) {
rachelScore.add();
}
else if (test == answersList[index][5]) {
joeyScore.add();
}
}
void mousePressed() {
if (start.buttonOver && instructions && !gameOn) {
instructions = false;
gameOn = false;
page0 = true;
}
if (proceed.buttonOver && page0) {
gameOn = true;
page1 = true;
page0 = false;
}
if (menu.buttonOver && !instructions && !gameOn && end) {
instructions = true;
rossScore.value = 0;
rachelScore.value = 0;
monicaScore.value = 0;
phoebeScore.value = 0;
joeyScore.value = 0;
chandlerScore.value = 0;
for (int i = 0; i < 11; i++) {
shuffler[i].shuffle();
}
}
}
void serialEvent(Serial myPort){
String s=myPort.readStringUntil('\n');
s=trim(s);
if (s!=null){
println(s);
int values[]=int(split(s,','));
if (values.length==7){
choice1 = (int)values[0];
choice2 = (int)values[1];
choice3 = (int)values[2];
choice4 = (int)values[3];
choice5 = (int)values[4];
choice6 = (int)values[5];
volume = (float)map(values[6], 0, 1023, 0.0, 1.0);
volumeWidth = map(values[6],0,1023,0, width/3);
if (end) finish = 1;
else finish = 0;
if(gameOn) blink = 1;
else blink = 0;
}
}
myPort.write(choice1+","+choice2+","+choice3+","+choice4+","+choice5+","+choice6+","+finish+","+blink+"\n");
}
Following is the Button Class:
class Button {
float buttonX, buttonY;
int buttonWidth, buttonHeight;
color buttonColor, baseColor, frame;
color buttonHighlight, currentColor;
boolean buttonOver;
Button(float _x, float _y, int w, int h, color outline) {
buttonX = _x;
buttonY = _y;
frame = outline;
buttonColor = color(0);
buttonHighlight = color(51);
baseColor = color(102);
currentColor = baseColor;
buttonWidth = w;
buttonHeight = h;
}
boolean overButton(float x, float y, int buttonWidth, int buttonHeight, int clickState) { //check if mouse is over button
if ((mouseX >= x - buttonWidth/2 && mouseX <= x + buttonWidth/2 && mouseY >= y - buttonHeight/2 && mouseY <= y + buttonHeight/2) || (clickState == 1)) {
return true;
} else {
return false;
}
}
void update(int clickState) {
if ( overButton(buttonX, buttonY, buttonWidth, buttonHeight, clickState) ) { //check if mouse is over the button to change color
buttonOver = true;
}
else {
buttonOver = false;
}
}
void display() {
stroke(frame);
if (buttonOver) {
fill(buttonHighlight); //if mous hovers over button change color
rect(buttonX, buttonY, buttonWidth, buttonHeight, 20); //play button
}
else {
fill(buttonColor);
strokeWeight(8);
rect(buttonX, buttonY, buttonWidth, buttonHeight, 20); //play button
}
}
};
Following is the Score Class:
class Score {
int value;
Score() {
value = 0;
}
void add() {
value++;
}
}
Final Project File if you want to download it: