After over two weeks of drawing, coding, testing, and fighting bugs, I finally finished my game Haluhalo!! I’m really proud of what I’ve achieved.
Project Description
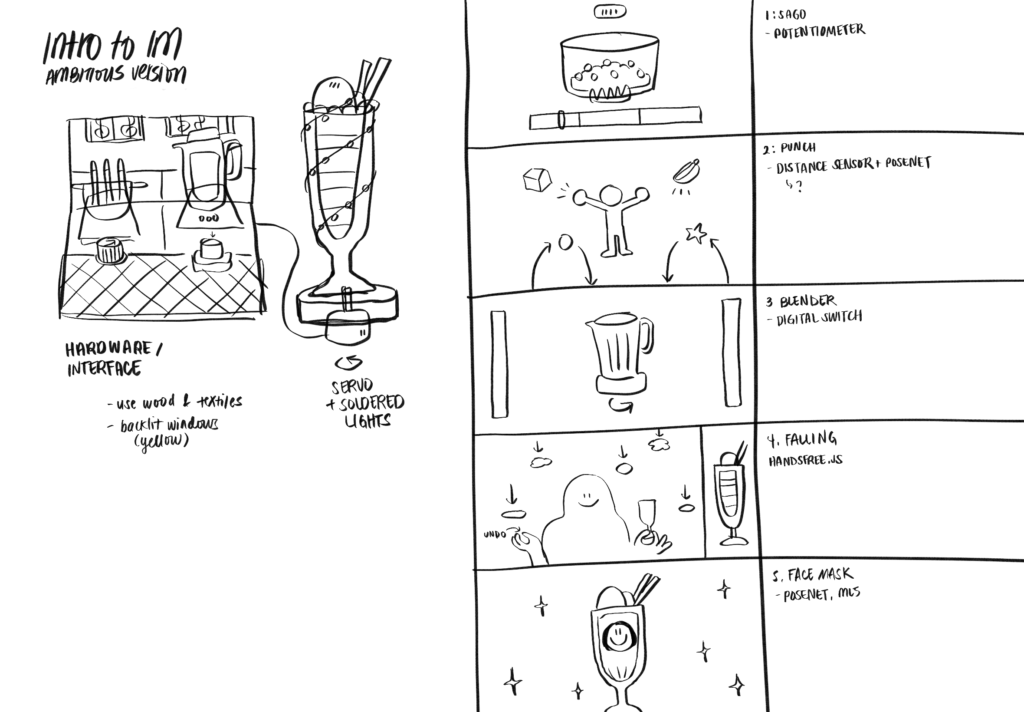
In Haluhalo, you get to make haluhalo: one of my favorite classic Filipino desserts. This sweet, cold treat is made up of of all sorts of ingredients: beans, coconut jelly, fruit jellies, tapioca pearls (sago), fruits, and preserves that are mixed with crushed ice, milk, and simple syrup and topped off with ube ice cream and chocolate wafer sticks. You play by in three stages: cooking the tapioca pearls by manipulating the temperature with a potentiometer, catching the many ingredients with Posenet tracking, and blending up the milk and ice mixture with a button.
Coding
There were two challenging parts of the process. The first was debugging, which is always a bit frustrating, and the second was refactoring and restructuring the code so that it was less prone to breaking and easier to edit. This was particularly important because the code uses webserial and p5.js, as well as snippets from my previous projects, so it ended up being 800+ lines long before I started paring it down.
Below is a snippet of me using gamestates and outcomes to move between functions.
//success
if (outcome=="win") {
//success
image(success, 0, 0, w, h);
if (mouseIsPressed && mouseX>w/2 && mouseY>h/4 && mouseY<h-200) {
gameState=3;
outcome = "none";
tutorial=true;
}
}
//failure
if (outcome=="lose") {
//failure, try again
image(time, 0, 0, w, h);
if (mouseIsPressed && mouseX>w/2 && mouseY>h/4 && mouseY<h-200) {
//reset displayIng
displayIng = [ban2, coco2, ice2, redg2, stick2, greeng2, nata2, ube2];
ings = [];
gameState=2;
outcome = "none";
tutorial=true;
}
}
During this project, I had a long, annoying hurdle with sound and music and another separate issue with the tutorial screens that ended up being solved by a simple if else loop and a function. Sometimes, complex problems really have simple solutions.
Working on the code for this project reminded me that coding isn’t about typing up everything as quickly as possible. In fact, that method takes way more time than planning ahead. It’s better to think carefully about your structure before implementing so you can maximize the use of variables, functions, and classes rather than hardcoding what you need.
Design and Illustration
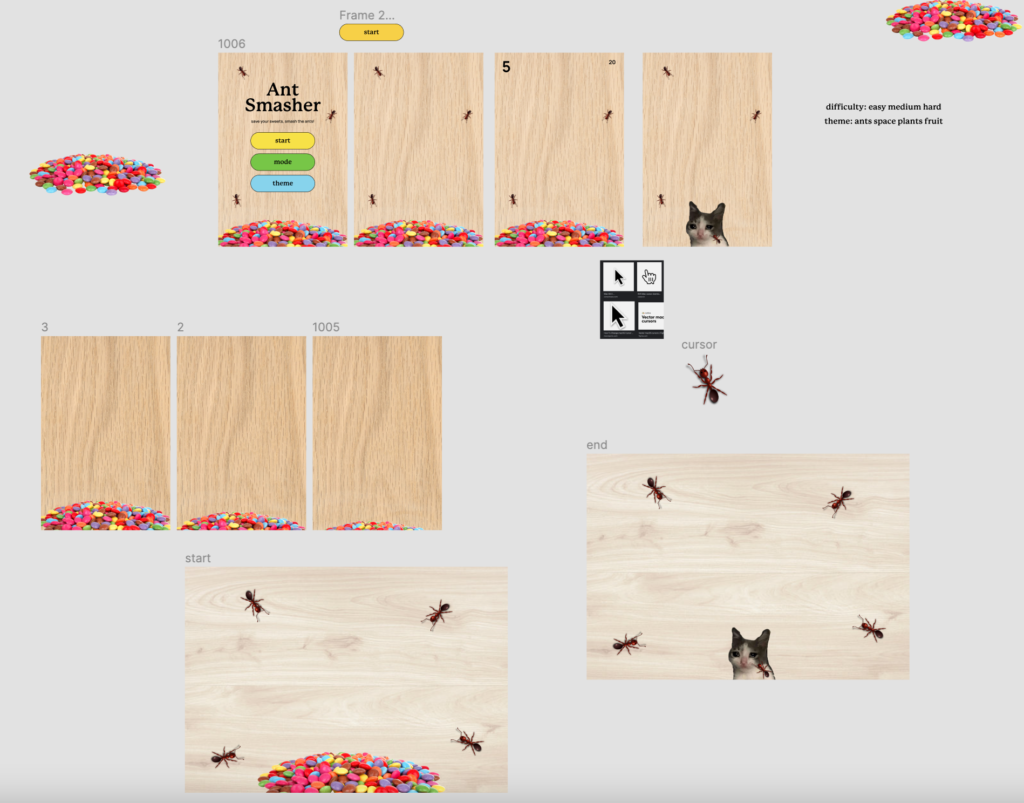
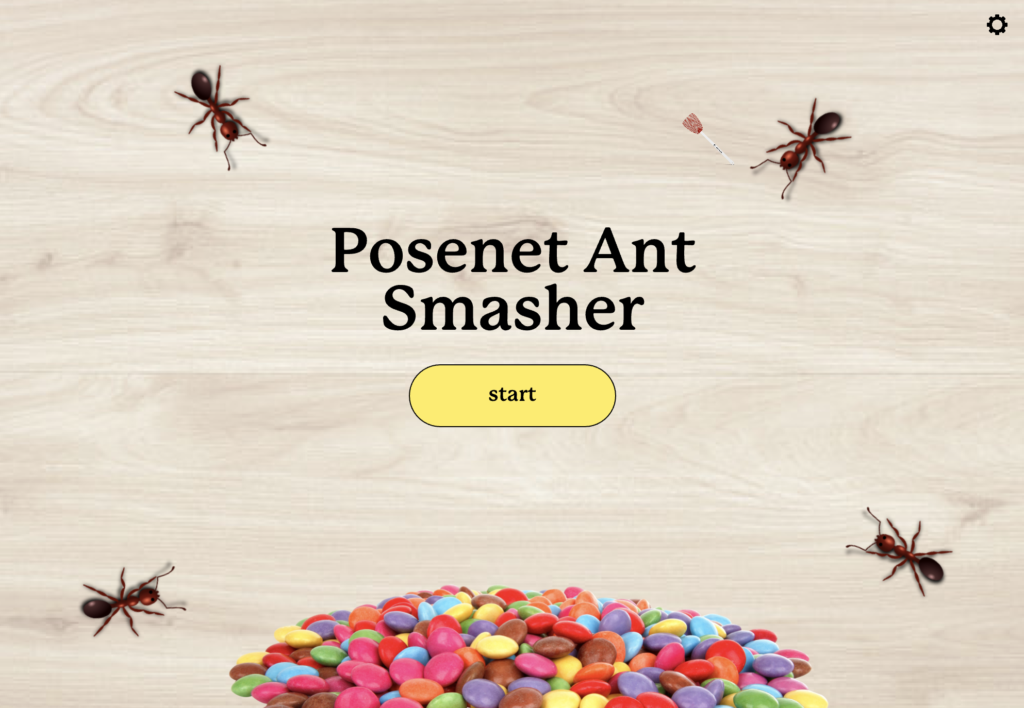
My favorite part of this project was making the designs and illustrations I made for the game. I worked hard to make them distinct, organic, and really cohesive rather than the usual stuff that we end up importing and drawing with p5.js. It took a lot more time than normally just importing images, but I think that it’s worth it.
I’ve already shown a lot of images of the designs, so here’s just one last picture of me playing + a video of the final demo! I’m really happy with this screen in particular because the sidebar on the right serves a triple purpose: it shortens the otherwise ultrastretched screen, introduces the haluhalo ingredients, and teaches the user that they have to get all eight ingredients before they can proceed. No tutorial instructions needed!

Video Demo
Sketch Link
https://editor.p5js.org/paulinekowee/sketches/cFHpjwPWd
Reflections
When I came into this class, I really wanted to focus on making games and experiences that were user-friendly, fun, and distinctly playful. Since I have some background in CS, I actually wanted to take a break from a lot of heavy coding, and instead try to play more with design and UI, which I think I succeeded with through this final project.
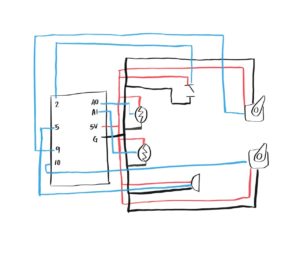
I ended up not adding more of the flairs and add-ons I envisioned, which was a great decision. Originally, I tried out using servos to move around a haluhalo cup, some soldered strings of lights, and a piezo buzzer, but realized that they would just distract from the overall experience, so I took them out. I also cut out unnecessary filler scenes to cut the game down to a 1-2 minute experience. With the extra time, I was able to refine the user experience and making the game more playable, convenient, and less prone to breakage, especially because the hardware is relatively simple.
All in all, I’m excited to show the game for the IM Showcase! Thank you to everyone for an awesome semester. I learned a lot and got to work on a lot of cool things. 🙂