As an analogy to mixing different colors when painting, I created a circuit that allows the user to use the buttons to “paint” the attached LED light. Continue reading “Colors”
Author: Orsolya Szantho
Recycle!
So as to be caring, environmentally friendly citizens, my roommates and I have agreed to use a seperate trash bin for plastic. However, banana peels and remnants of humus kept landing in the recycling bin, despite my persistance in placing the ‘Plastic’ label back on it again and again. As the label proved to be an inefficient solution, I thought a warning light could solve the problem.
Although I was aiming for a light that goes up each time someone opens the trash can, I started out with a smaller project, a lunchbox. First, I fixed two small pieces of conductive fabric to the ends of two longer wires with conductive tape (so that each wire had one end with the fabric on it, and one end ‘open’). Then the conductive fabric parts were fixed to the back of the lunchbox so that they would touch when the box is opened (see video).
Happy that my idea works, I made two longer wires with conductive fabric at their ends and I soldered two long wires to the two ends of a LED for my trash bin. Having disassambled the bin, I fixed one of the fabric pieces on its bottom, and the other one at the end of the pedal (in a way that they would touch when the pedal is stepped upon).
The sound of the following footage is a happy accident, and not part of my work (unfortunately).
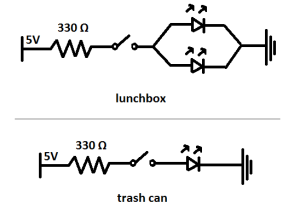
See the two circuits in the picture below.
Where am I?
Finding our way to an unknown place – let it be a town, a house, a shop, or a classroom in a vast edifice – can be a challenging task. Maps have been there to aid us navigate for thousands of years, yet we still regularly find ourselves struggling with directions, getting lost and hence even being late.
Maps contain valuable information about where we are, they guide us to our destination. However, traditional, paper-based maps often fail to serve as a good interface for communication. They (usually) cannot tell you where you are at, their representations of various streets or buildings can be hard to read, and most of the time you need to scan through the whole image yourself in search of the address, shop or room you are looking for. Even though re-designing a map can improve its ‘legibility’ easily and significantly, the task of locating your destination on the map and selecting the shortest path that leads you there will still remain time-consuming. Moreover, even a superb, easy-to-understand layout will have limitations on the amount of information it can convey. No paper-based map will be able to provide you with pictures of all the significant buildings (schools, museums etc) in the city, or of all the shops within a mall.
This is exactly where interactive media can come to picture. By now, digital maps, or rather, digital information stations, have become the main device to help us find our way in not only malls but also often in city centres. Their interactivity enables the users to search for their destination, and they clearly indicate the shortest path, thus saving us time. Moreover, digital information stations as an interface allow for the communication of much more information than maps do: instead of solely showing us the way, they can display images, this way providing more visual information to ensure that we get where we intended to.
However, some aspects of the application of this interface also often pose new obstacles on the users. The most obvious example is that even though malls’ information stations allow users to search for shops, they usually do not allow them word-search but categorise the shops instead. This means no problem if we are looking for a bookstore and the display has the option ’Bookstores’ but what if we are looking for the location of one specific restaurant amongst the 20+ restaurants that appear on the display after we press the ’Restaurants’ label? We have to scan through the list just as if we had to scan through the image of a map printed on a board. This is exactly where the implementation of interactive media to everyday interfaces needs to be enhanced – by, sticking with our example, enabling word-search, or in general, by putting practicality and user-experience in focus.