Concept:
For my Midterm Project, I decided I wanted to create a sidescroller game similar to Super Mario and Geometry Dash. After contemplating the idea of the game, I chose to create a floor lava game. The user starts on the left side of the map with the aim of getting to the finish line (right side of the map). The user must jump on platforms to avoid falling into the ‘lava pit’ and dying. There is a title screen displaying the name, levels (Easy, Medium, and Hard), and instructions. The user can pick any level to start off with. If the user falls into the ‘lava’ a screen will be displayed informing them that they lost and they can go back to the menu. If they successfully reach the other side, a screen will be displayed informing them that they have won and that they can go back to the menu. There is a continuous lava sound playing in the background of the game. Link to game: https://editor.p5js.org/aishaalketbi_/sketches/LH21rAmDW
How the Game Works:
With the help of Chris Courses on Youtube (Mario Game Tutorial with JavaScript and HTML Canvas), I managed to get things working. I first created a Class of the Player and Ground to test whether scrolling, collision, and movement would work. I gave my Player a constant velocity. For collision, I created a for loop that detected If the player was on top of the ground it would not fall through. For scrolling the ground, I coded that once the player reaches 450 on the X axis, the ground X axis would be decreased to the left to create the illusion of scrolling. Once I managed to get that working I added the platform as well. Here is the code for scrolling:
if (player.x < 450) {
player.x += player.xg;
player.xg += player.v;
ground.forEach((ground) => {
//moves the ground to the left to create the illusion of scrolling
ground.x -= 10;
scrollOffset += 5;
});
platforms.forEach((platforms) => {
//moves the ground to the left to create the illusion of scrolling
platforms.x -= 10;
});
}
Furthermore, with the help of Mangs code, I allowed the background to scroll continuously.
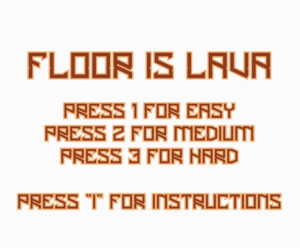
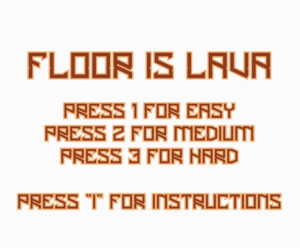
The function keypressed is essential to my code as it not only allows the user to jump with the use of gravity but also allows the user to navigate between different levels and to the menu. Here is a photo of the title screen:

Good Game Design:
Originally I was only going to put platforms (the shorter platform) for the user to jump on however, I decided to add both longer (the ground) and shorter platforms to make the game more difficult for the user. The key pressed-up function also is a good game design as the user doesn’t have to worry about moving the ball itself, all they have to do is jump.
Challenges:
There were a few challenges I came across. Firstly, I wasn’t sure how to use a for loop for the platforms and the grounds. It didn’t seem to work when it came to changing the position. So to tackle this, I used Chris Courses code which made it much easier and simpler for me. This is the code and it is the one I’m most proud of:
// collision (ball stops above platorm)
ground.forEach((ground) => {
if (
player.y + player.d <= ground.y &&
player.y + player.d + player.yg >= ground.y &&
player.x + player.d >= ground.x &&
player.x <= ground.x + ground.width
) {
player.yg = 0;
}
});
platforms.forEach((platforms) => {
if (
player.y + player.d <= platforms.y &&
player.y + player.d + player.yg >= platforms.y &&
player.x + player.d >= platforms.x &&
player.x <= platforms.x + platforms.width
) {
player.yg = 0;
}
});
Furthermore, adding a sound took longer than usual as for some reason it would say “Loading…” when I clicked play for so long.
Here is the game: