- Concept
The concept of my game is based on the Chrome running dinosaur game, which I adapted for my midterm project. I wanted to learn to work with sprites, so I decided that the pony will be the main theme. For the final, I adapted it more, and when the player jumps physically, the pony will jump on the screen, too.
-
- Implementation
-
- Description of interaction design
The game starts when the player clicks on the mouse and they have to connect the port by pressing the space bar. After that, the player has to jump over the little dragon and earn points by collecting a pink magic box, they have 3 lives. The score and remaining lives are displayed at the top of the screen.
-
- Implementation
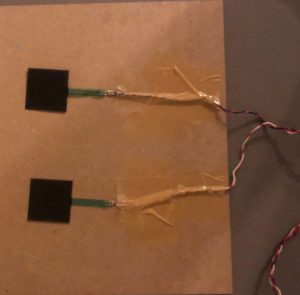
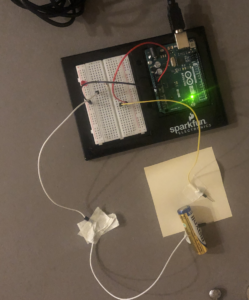
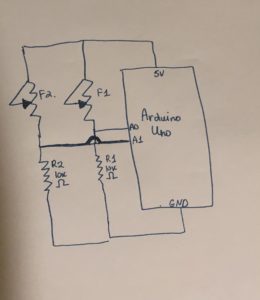
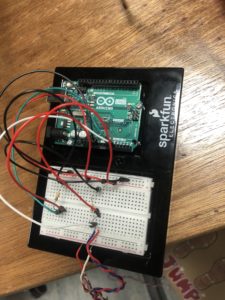
For the physical part, I connected two force resistors to Arduino, by soldering really long wire to the sensor and sticking them onto the board.
-
- Description of Arduino code
void setup(void) { Serial.begin(9600); } void loop(void) { int sensor1 = analogRead(A0); delay(5); int sensor2 = analogRead(A1); delay(5); Serial.print(sensor1); Serial.print(','); Serial.println(sensor2); }Arduino code is pretty simple, I just get the sensor values and send them to p5 by also adding a coma.
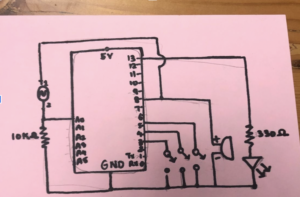
- Schematic and circuit
- Description of Arduino code


- Description of p5.js code
-
-
-
- Because I implemented a collision library, it calculates to what extent the pony collides with a Draco, which is why depending on where/when they collide, lives change non-linearly. For example, if it doesn’t jump at all it is -1 point, but if the pony touches the Draco slightly around half a point is deducted. This gives the players grace jump, as the collision area is not too precise and bigger. And the game ends when there are no lives left.
//creates dracos if (millis() >= lastFrame + frameDelay) { dracos.push(new Draco()); frameDelay = random(0.6, 1) * 2500; lastFrame = millis(); score++; } //draw dracos and check for collision for(let d of dracos){ d.move(); d.display(); if(pinkiePie.hits(d)){ lives=(lives-1/17); lives1=round(lives); sound1.playMode('restart'); sound1.play(); } else{ sound1.playMode('sustain'); } } if(lives1<=0){ gameState='lose'; console.log("game over"); //gameLost=true; loseSound.play(); }I had trouble restarting the game and realized that my lives were not updated whenever I want to restart. That is why I created a restart function that resets all the variables.
-
-
//to restart the game and scores const restartGame = () => { gameLost=false; score=0; lives=3; lives1=3; lastFrame=0; frameDelay=500; lastFrame1=0; frameDelay1=200; dracos = []; stars=[]; pinkiePie= new PinkiePie(walk); new Draco(); new Star(); loop(); } -
- Description of communication between Arduino and p5.js
- Description of p5.js code
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
//console.log("data"+data);
if (data != null) {
//for button
//if(data==0)
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 2) {
sensor1= fromArduino[0];
sensor2 = fromArduino[1];
console.log("s1 "+sensor1);
console.log("s2 "+sensor2);
if((sensor1 <= 1) && (sensor2<=1)){
pinkiePie.jump();
}
}
}
}
Here, I get the data and split it on comma, and store the two values in an array, assign them to two sensor variables. When a player stands on the board, there is some amount of pressure, when they jump->almost no pressure, and when they land on the board there is a force again. That is why, I made an if statement when there is no force, Pinkie Pie will jump.
-
- What are some aspects of the project that you’re particularly proud of?
Overall, I am really proud of how the project turned out and the experience players have when the game is dependent on their physical activity. I am also happy that I learned how to work with another type of sensor, which means that I can work with more sensors and hardware features in the future thanks to the knowledge I got from the class. I love how sound also adds interactive experience, as well as lives implementation.
-
- What are some areas for future improvement?
There is a problem with the sensitivity of the game, as players should practice and get used to the pace of the game. This could be improved by adding more sensors or maybe trying to implement other sensors, too. I also think the game could be improved by adding more levels or speeding up the pace when players play longer.