For this project, we were meant to experiment with using for and while loops.
I really liked the dots that the professor created in class using nested for loops
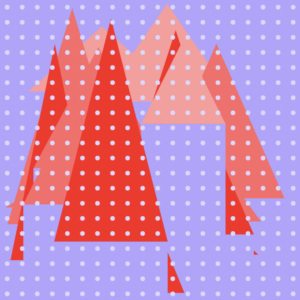
So I experimented with using for loops to layer shapes with different colors under the dots.

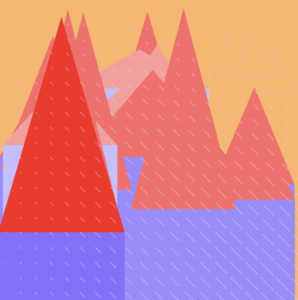
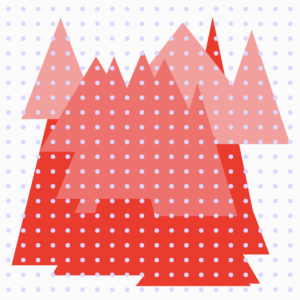
This reminded me of lego pieces, but I though it might be interesting for the colors of the shapes to be different based on their position on the canvas. I decided to change the shapes to mountains (triangles) and let shapes at the back to be lighter and the ones at the front to be darker to add depth.


The triangles overlapped each other in a way that I didn’t intend, so I decided to add a rectangle that stretched till the end of the page under them to mimic the ground so it would look more like a landscape.
This took a bit of time since I wasn’t sure which values would align the rectangles to the bottom of the triangle.


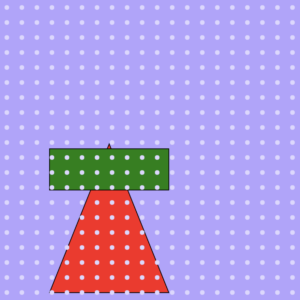
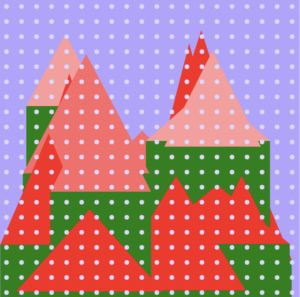
This is how it looked once I got that step done:


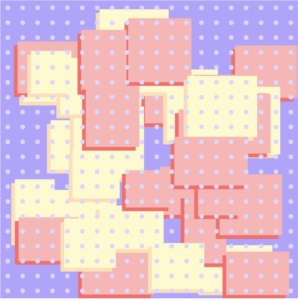
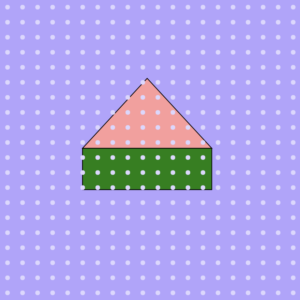
At this point, they didn’t look like how I wanted the mountains to look like but I felt like they might look more like houses. So I changed the color of the base and decided that they do look better as houses so I continued with that.

I changed the colors of the bases again to a color that matched the housetops and then decided to also let the color of the bases change based on their position.
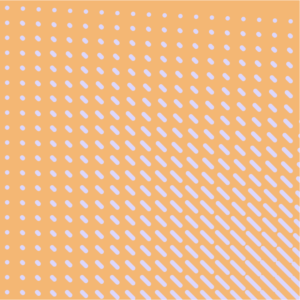
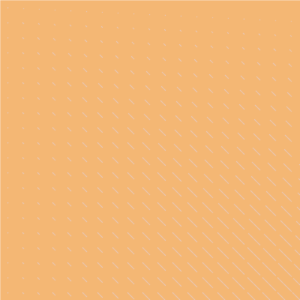
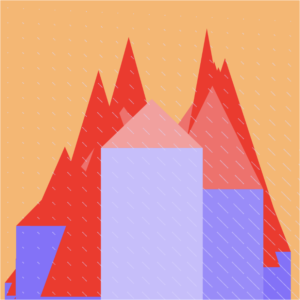
I also started experimenting with the repeating dots and the numbers in the 4 loop and realized that adding a value that continuously increments to the x and y position skewed them creating a diagonal line of circles that is shorted at some parts and longer at others. I made the dots really small and that resulted in rain like lines.
fill("#ddd7ff")
stroke("#ddd7ff")
for (let row = 10; row < 400; row+= 20)
{
for (let col = 10; col < 400; col+= 20)
{
ellipse(row+b, col+b, 0, 0);
}
b++;
}
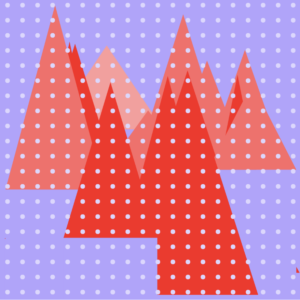
This is the final result:

link: p5js project
challenges and improvements:
I think it would’ve been interesting to add rain that continuously poured but I didn’t manage to figure out how to do that. I think would also be interesting to experiment with different colors, where if the person generated a village at night the colors would be darker vs if generated in the morning they would be lighter. Maybe there is a get time function that I could use for that.
I’d also like to experiment with creating patterns using lines, I think that this might be interesting.