Idea
I wanted to create something that educates my audience (primarily pre-high school adolescents). Since I loved studying biology when I was that age, I decided to illustrate the defense mechanism our body employs against cancer cells. Through my game, I want to cover the basics of immune response to cancer cells i.e. the types of immune cells involved, their modes of action, the cancer’s response to it etc.
I started by exploring the free 2d models available online that could be relevant to my project. But, initially, I could not find anything that I could use. For example, I would find a cartoonish cancer cell 2d model but it would have a white background which would not fit very well with the background in-game. This is why I decided to change my project idea altogether. At this point, I decided to settle for a Spaceship-shooter-esque game. Good 2d models were very easy to found and I made good progress too. Here’s what I had been working on up until yesterday (use the arrow keys for movement):
Even though I was making good progress, I did not feel satisfied. I was passionate about implementing my initial idea and working on anything else felt like I was holding myself back. After a lot of thinking and much needed motivation from the professor, I decided to go back to my original idea.
Cancer cells can proliferate and spread to parts of the body other than where they initially appear. This process is called “Metastasis” and is the title of my game. The user plays as a cancer cell and it must fight off the immune system’s cells in order to take over the body. Through the game, the user will be prompted to learn about the immune system’s mechanisms by understanding how the enemies will attack the player. In this way, the user actually learns how the body defends itself against cancers in real life. I decided to let the user play as the cancer cell, even though playing as a cell of the immune system would make a better protagonist, because there would be more variation for the enemies (immune system’s cells) in the game. The game is set in a blood vessel (background).
Implementation
As I mentioned earlier, I started by exploring free resources for the game online. I still ran into the problem of having images with colored backgrounds but I recently learned how to use Adobe Photoshop in another Interactive Media course – Communications Lab. Setting Alpha values to make the background transparent was easy and gave me exactly what I needed.
I wanted to code the most technical part of my game first. This is why I focused on the gameplay instead of the text-screens to guide the player. Even though not all the gameplay features have been added yet, I believe I have implemented a strong foundation to later introduce new enemies and changes to the cancer cell.
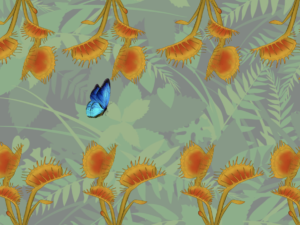
Here is what the game looks like right now:
I use object oriented programming to code the flowing red blood cells in the background, the enemies, the cancer cell the user plays as, and the projectiles fired by both the user and the enemies. The projectile fired by the user is representative of the toxic substances cancerous cells often secrete like enzymes that digest the body’s cells in its surroundings. As for the enemies, I have only encoded the white blood cells right now and they fire antibodies onto the cancer cell.
As of now, my code is not commented. But, I will explain the most technical aspects of the gameplay here:
1) Health Bar:
The health bar consists of two rectangles, one with a red fill and the other with a black fill. The red rectangle represents the percentage of the health the user still has left while the black represents the percentage that has been lost. Combined, they effectively represent a basic health bar.
2) Shooting:
The user fires a single projectile every second. Two enemies chosen randomly every two seconds fire a single projectile each that seeks the position of the user in the frame that the shoot() function is called. In this way, it is possible for the user to avoid the projectiles by maneuvering using the arrow keys. If an enemy is hit, it triggers a decrement in their health and triggers a hit animation. If the enemy’s or the user’s health equals 0 (set up to be at the second hit right now), the cell death animation is triggered.
Plan
Now, I only need to extend the gameplay to include at least one more enemy type that has a different mode of attack than white blood cells, like the T-killer cells that secrete toxic substances in close proximity to the cancer (include an enemy that utilizes melee instead of shooting projectiles). After that, I only need to encode the starting menu, instructions, and “game over”/exit screens. I will also add relevant sounds the game with perhaps background music, and different sounds for when an object is hit during the game. Overall, I feel more satisfied working on this project than the spaceship-based one.