Inspiration
I found a media outlet on Instagram, which is called We The Urbans. As far as I understand, this is the community that empowers people through art, music, fashion and other creative ways. I enjoyed their works on Instagram, which may serve as a constant source of inspiration and motivation. Being impressed by their ways of delivering important messages, I got inspired to create something similar.
https://www.instagram.com/wetheurban/

Design
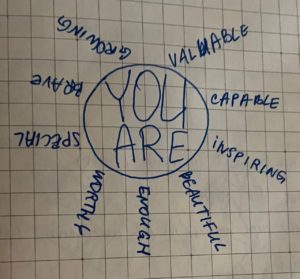
I made a quick sketch of my work. Also, to be honest, I make the same mistakes of sticking to the design rather than thoroughly thinking about the ways of programming it. Yet, thanks to Professor Aaron, the idea could be put into action, and the professor demonstrated to me how to put a text into a circle. Then, thinking about making my work more interactive, I decided to use the mousePressed() function to make appearing words when you move a mouse. Also, I used frameCount to create a sort of flashlight effect. However, the facing issue was that I did not know how to rotate the text. After searching the web, I found that there is an explanation presented on the p5js website. The information presented there was quite useful, so I used it as a reference.
https://p5js.org/examples/typography-text-rotation.html
Result
Generally, I am satisfied with the result. That was a nice practice of self-love and working with a text in p5js 🙂 Yet I still need to clarify some details regarding the text inside a circle.

Glad you could find some therapeutic application for your homework! The interaction is a little clunky, maybe just make more word-based off the x location (and not both x & y). Or better yet, would be getting the angle from the mouse to the center and adding the words when the angle is close to the angle of word in the same place.