“What if you were the instrument?” A young, curly haired girl said to her best friend one rainy afternoon. Of course, it wasn’t actually rainy. It was Abu Dhabi.
And so, with that idea, Kyle and Tori set off on an adventure that woud use six sensors, four buzzers, one servo, and two solinoids, one fish bowl, one miscellaneous metal piece, and many wires to change the world.
This was a process and a half and took way too much time. Basically, we made an instrument in three different parts: percussion, piano, and maraca.
Percussion: consists of two solinoids attached to different materials, one a glass bowl and one a metal goblet type piece. It is attached to a muscle sensor. When Kyle flexes his muscle, a programmed beat begins.
Piano: consists of four pressure sensors attached to four buzzers. Each pressure sensor corresponds to two notes in the C major scale. At a low force, it plays one note and at a higher force it switches to another note.
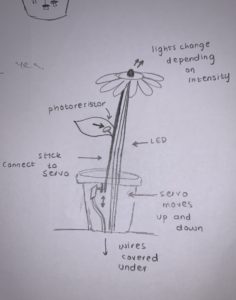
Maraca: consists of one servo and one photoresistor attached to a tongue depressor. When the photoresistor changes its light reading, the servo moves and the maraca is shaken. We used a battery to balance the weights.
Here is our code. Kyle’s code is responsible for the percussion while my code is responsible for the maraca and piano. This is mainly because of issues with delay and balancing between the two boards.
Kyle’s Code:
int solenoidPin3 = 3;
int solenoidPin2 = 2;
const int analogInPin = A0;
int sensorValue = 0; // value read from the pot
int outputValue = 0;
void setup() {
// put your setup code here, to run once:
pinMode(solenoidPin3, OUTPUT);
pinMode(solenoidPin2, OUTPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
sensorValue = analogRead(analogInPin);
// map it to the range of the analog out:
outputValue = map(sensorValue, 30, 700, 0, 100);
Serial.print("sensor = ");
Serial.print(sensorValue);
Serial.print("\t output = ");
Serial.println(outputValue);
//get help figuring out the delay
if (outputValue > 30) {
digitalWrite(solenoidPin2, HIGH);
delay(50);
digitalWrite(solenoidPin2, LOW);
delay(100);
digitalWrite(solenoidPin2, HIGH);
delay(50);
digitalWrite(solenoidPin2, LOW);
delay(100);
digitalWrite(solenoidPin2, HIGH);
delay(50);
digitalWrite(solenoidPin2, LOW);
delay(100);
digitalWrite(solenoidPin3, HIGH);
delay(100);
digitalWrite(solenoidPin3, LOW);
delay(200);
digitalWrite(solenoidPin3, HIGH);
delay(100);
digitalWrite(solenoidPin3, LOW);
delay(200);
}
else if (outputValue < 30){
digitalWrite(solenoidPin2, LOW);
digitalWrite(solenoidPin3, LOW);}
}
Tori’s Code:
#include <Servo.h>
Servo servo;
unsigned long pressure1 = A0; //with C4
unsigned long pressure2 = A1; //with Am4
unsigned long pressure3 = A2; //with G4
unsigned long pressure4 = A3; //with F4
unsigned long fsrReading1;
unsigned long fsrReading2;
unsigned long fsrReading3;
unsigned long fsrReading4;
const int buzzbuzz1 = 2; //with C4 and F4
const int buzzbuzz2 = 3; //with Am4 and
const int buzzbuzz3 = 4; //with G4
const int buzzbuzz4 = 5; //with F4
void setup() {
servo.attach(9);
Serial.begin(9600);
pinMode(buzzbuzz1, OUTPUT);
pinMode(buzzbuzz2, OUTPUT);
pinMode(buzzbuzz3, OUTPUT);
pinMode(buzzbuzz4, OUTPUT);
}
void loop() {
int lightRead = analogRead(A4);
int angle = map(lightRead, 0, 1023, 0, 180);
fsrReading1 = analogRead(pressure1);
fsrReading2 = analogRead(pressure2);
fsrReading3 = analogRead(pressure3);
fsrReading4 = analogRead(pressure4);
Serial.println(fsrReading1);
if (fsrReading1 > 50 && fsrReading1 < 900){
tone(buzzbuzz1, 261.63, 100);
} else if (fsrReading1 > 900){
tone(buzzbuzz1, 523.25,100);
} else if (fsrReading1 < 50){
noTone;
}
if (fsrReading2 > 50 && fsrReading2 < 900){
tone(buzzbuzz2, 293.66, 100);
} else if(fsrReading2 > 900){
tone(buzzbuzz2, 329.63,50);
} else if (fsrReading2 < 100){
noTone;
}
if (fsrReading3 > 50 && fsrReading3 < 900){
tone(buzzbuzz3, 349.23, 100);
} else if (fsrReading3 > 900){
tone(buzzbuzz3, 392.00,100);
} else if (fsrReading3 < 50){
noTone;
}
if (fsrReading4 > 50 && fsrReading4 < 900){
tone(buzzbuzz4, 440, 100);
} else if (fsrReading4 > 900){
tone(buzzbuzz4, 493.88, 100);
} else if (fsrReading4 < 50){
noTone;
}
servo.write(angle);
}
Videos: