Based on the array and text functions we learnt in class, I made a morse code converter for this week’s assignment. The converter has two modes. In the first mode, the user can enter up to five letters or numbers. The program will convert the input into morse code. In the second mode, the program will automatically generate five lines of Morse Code. The user then needs to enter the corresponding letter or number for each line of code. The screen will print Correct! if the user’s input is accurate.
Month: November 2015
Arrays and Strings
Code from class on arrays and strings
Solo Pong Beta!
I was bored the other day and started making a Pong-like game. And it was all fun and nice until I decided to add a second ball to the game. I realized coding a second ball the same way I coded the first one would be incredibly inefficient. So then objects happened. 😀
Using classes and objects, coding games becomes way easier because we can have many instances of the same thing happening independently. Thus, once I got the basics of classes down, adding more cool stuff to the game was a relatively simple matter.
Recreate Artwork
In this artwork, I remove the inner complicated lines and then put random colors into squares.
Big&Small Pacmans
In this project, originally, I made a pacman animation. Red picman and yellow picman show in the screen at the same time with their mouths open and close alternatively. The yellow pacman goes beyond the red pacman and then disappears while the red pacman stays in the screen. Ocassionally, I found a game on the website which I mix my idea into it. There are two balls in the game, you can use your mouse to control one ball and catch up with the other ball. When the two balls meet, their sizes and speeds will change. My originally idea can help the game change simple balls into cute pacmans, in addition, the background of the game can be adjusted to a more colourful scene.
You can see the video here: Processing Game
PacDrool
What if Pacman ate drools instead of yellow ellipses.
For my game I recreated Pacman here’s how it looked like:
Snow Globe
I felt inspired by some visual artists that used simple animations to create interesting effects in otherwise still art pieces. It’s sort of like the idea of a snow globe, changing around a still scenery. I decided to make an art piece that essentially replicated this.
I created a class that loops 100 times to create snow falling at different speeds down the screen, with an umbrella girl I drew from another drawing program I made. The user’s cursor is a snowflake. It’s like a simple interactive desktop image. I’m hoping to add to this by having snowflakes fall out of the cursor as it moves across the screen.
PImage Umbrella;
class Snow {
float ySpeed;
float diam;
float xsky;
float yPos;
float opacity;
float snowflake;
Snow() {
ySpeed = 0;
diam = 0;
xsky = 0;
yPos = 0;
}
void drawing(){
fill(35,1);
strokeJoin(BEVEL);
rect(600,330,100,200);
fill(35,2);
rect(600+10,330+10,100-20,200-20);
fill(35,3);
rect(600+20,330+20,100-40,200-40);
fill(190,180);
}
void snowball() {
fill(210, opacity);
xsky = random(1, width);
ellipse(xsky, yPos, diam, diam);
}
void falling() {
ySpeed = random(-1, 12);
yPos += ySpeed;
if (yPos >= height) {
yPos = 0;
}
}
void snowsize() {
diam = random(1, 25);
}
void opacity(){
opacity = map(yPos,0, height*0.87,210,0);
}
void cursory(){
fill(225);
pushMatrix();
stroke(225,opacity);
snowflake = 30;
line(mouseX,mouseY,mouseX+snowflake,mouseY-snowflake);
line(mouseX,mouseY-snowflake,mouseX+snowflake,mouseY);
line(mouseX+snowflake/2,mouseY-snowflake,mouseX+snowflake/2,mouseY);
line(mouseX,mouseY-snowflake/2,mouseX+snowflake,mouseY-snowflake/2);
popMatrix();
if(mousePressed == true){
line(pmouseX,pmouseY,pmouseX+snowflake*2,pmouseY-snowflake*2);
line(pmouseX,pmouseY-snowflake*2,pmouseX+snowflake*2,pmouseY);
line(pmouseX+snowflake*2/2,pmouseY-snowflake*2,pmouseX+snowflake*2/2,pmouseY);
line(mouseX,pmouseY-snowflake*2/2,pmouseX+snowflake*2,pmouseY-snowflake*2/2);
}
noStroke();
}
}
Snow[] unicorn;
void setup() {
size(800, 600);
background(35);
noStroke();
fill(250);
Umbrella = loadImage("Umbrella.png");
unicorn = new Snow[100];
for(int q = 0;q<unicorn.length; q++){
unicorn[q] = new Snow();
}
}
void draw() {
image(Umbrella,600,330);
noCursor();
for(int q = 0;q<unicorn.length; q++){
unicorn[q].snowball();
unicorn[q].snowsize();
unicorn[q].falling();
unicorn[q].opacity();
unicorn[q].cursory();
//unicorn[q].drawing();
}
fill(35,10);
rect(0,0,width,height);
}
No Escape
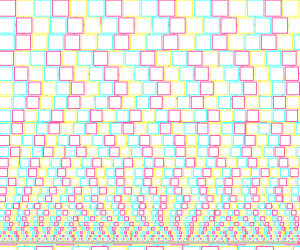
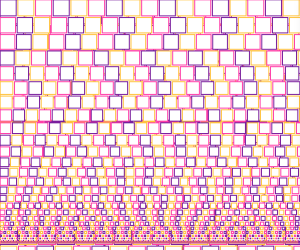
ColorWall Construction
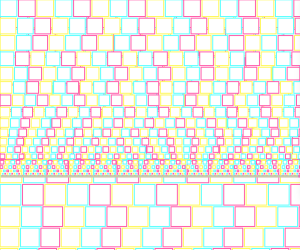
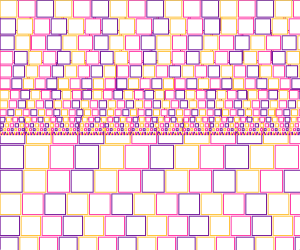
My code fills the window with a pattern of colorful squares of decreasing size in each new row over and over again, until the size of the squares become minimal. Here are some images generated by changing the starting size, rate of change, or colors of the squares:
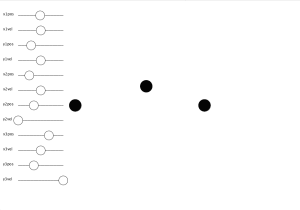
Three body simulation in Processing
Ever since I took Mechanics I’ve been fascinated by solving for the equations of motion of different physical systems. Only recently have I developed the programming confidence to be able to actually solve these equations so I can see the time evolution of some of my favorite systems. One rather fascinating system is the ‘three body’ system. This system has three particles of mass m1, m2, and m3 that experience the gravitational force resulting from every other body’s gravitational field. In this blog post I go through the process of actually solving for the equations of motion of the two body system. It is rather easy to extend this derivation to the three body system. The three body system is an example of a ‘chaotic’ system — small changes in input parameters result in large changes in the time evolution of the system. One can mitigate the instability of the problem by assuming that the mass of one of the particles is much larger than that of the others. While my code will solve this problem regardless of masses, I’ve set it up such that the first mass is about 100 times larger than that of the second mass, which is in turn about 100 times larger than the third mass. This makes it easier to adjust parameters. I’ve added some sliders that will adjust the position and velocity of each of the masses in my simulation. Below is a GIF showing the functionality of my code. Sorry it’s so darn ugly.
Notice that the central mass moves in the positive y direction while the simulation runs. I don’t think that this is due to anything physical. In fact, I think that it has to do with the stability of my ODE solver. For those who are interested, I’m using an explicit method called Runge-Kutta. Runge-Kutta does a good job of dealing with unstable ODEs (like the one I’m solving here) but it can’t do as well as an implicit solver. Implicit solvers require solving a system of nonlinear equations at each time step, so I haven’t bothered to implement it yet.