Final Product
Project Concept
I used to have a cat simulation game on my laptop’s control strip that I found very enjoyable to play with. The game served as an inspiration, along with my love for the beach, to create a similar game featuring a cat on the beach. The game’s concept is to take care of a cat and attend to its many needs (it might not have a lot of needs but requires a lot of close attention). To give this project a more game-simulator-like feel, I went for pixelated aesthetics and I am very happy with how it turned out.
Project Description/Parts I am Proud of
The user selects a cat and moves around the beach to feed the cat, give it water, and use the litter box. If the cat does not receive the needed attention, it dies and the user has to start over 🙁 The game is controlled by the arrow keys and asdw keys and the user is free to walk around all the beach areas.
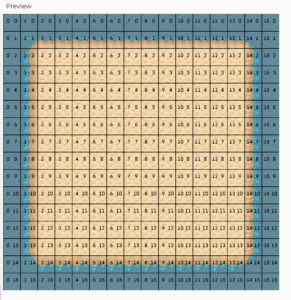
One technique that I am proud of and which helped me a lot in visualizing the game and putting the building blocks together is that when building the game, I set up a grid on the screen with x and y indexes. I then used this grid to locate my objects and find intersections with them.
 Background Terrain with the grid
Background Terrain with the grid
Another aspect that I am proud of is another helper tool – a helper function to split a sprite sheet according to the global variable tileSize. This function takes a unidimensional sprite sheet image and returns an array of tiles. I wish I came up with this function at the beginning of the coding journey as opposed to the end because it would’ve saved me a lot of time but I am glad I incorporated it still.
//function to get a uni-dimensional spritesheet and return an array of the elements
function splitSheet(imgName){
let arrayName = []
for(let i=0; i<imgName.width/tileSize; i++){
arrayName[i] = imgName.get(i*tileSize, 0, tileSize, tileSize);
}
return arrayName;
}
I also tried my best not to hard-code any indexes, locations, etc, which is a good practice for when I am going to come back to the game and built on top of it.
Problems
I really wanted this game to have background music, but because I uploaded too many images (the sprite sheets I had were not convenient to work with so I had to split them into many smaller ones that had the same dimensions) there was no memory left for a sound that is lengthy enough to play on the background. When I did, the game basically never loaded, which is why I had to give up that idea.
Another problem that I ran into and that took me a while to figure out is storing my 4 different cat sprite sheets for 4 different movements (up, down, left, right), AND 3 different “stages” of each movement. This is when I came up with the function mentioned above and I ended up storing things in a 3d matrix.
Overall, I am really happy with the way the game turned out given the short time limit. There are many more features that I would love to add to the game but for now, this is the final game 🙂