For the self portrait/ drawing machine assignment, I kinda did one of the most simple versions of both. The initial idea was to create 30*30 pixel blocks similar to the lego pieces I used to play with when I was little. But it is hard to imitate the textile of the real building blocks on a 2-D screen, and to achieve that I’ll need more complicated codes, which I’m not quite capable to write right now. Continue reading “Pixel-Block Drawings”
Category: [Old] Your Work
Simplified Selfies
For the selfie assignment, I didn’t draw pictures that are similar to my face. Rather, I have drawn some simplified facial expressions that best describe my mood in a day. For each facial expression, I used some basic functions we learned in class. Here are some samples of the simplified selfies.
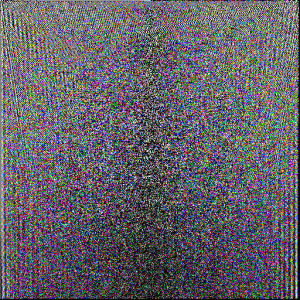
Lemme FFT that for ya
Here’s my self portrait:
This actually contains the same information as the following image:
IM-Shop 2015
Forget about Photoshop. The newest, bestest drawing software out there is none other than IM-Shop 2015! Create your own masterpieces in this OPEN SOURCE SOFTWARE!!!1!! Key features include:
- RGB color customization to create just the right color you have been dreaming about!
- Ability to adjust alpha transparency for realistic translucent effects!
- Wide range of brush sizes to allow for limitless creativity!
- A total of TWO (!) brush shapes because we don’t discriminate people who love squares!
- Adjustable brush speed to account for pro artists!
- Never lose your work with the amazing “save :)” button!
A secret snake game built in for those gamer artists!- AND MORE…
I wanted to paint
Scott taught me Processing skills
Now I’m limitless
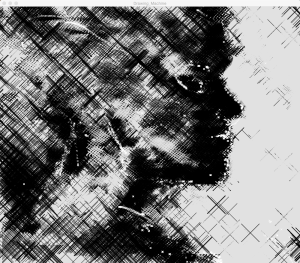
Cross Hatching
For my self-portrait project, I wanted to make a machine that in a way replicated the shading tool cross-hatching to create new shades and dimension into images. I coded lines that crossed together at various lengths and amounts, then turned these into 4 main drawing tools. You access the erasing shade by pressing ‘c’, the small white shading tool with ‘b’, and the dark cross hatching with ‘v’. Finally, if you press and hold the mouse, you activate the large ‘X’ tool for some interesting shades and patterns. With these four drawing tools, I played around to make the side of a face with new values and seeing how the overlap of these tools combined created new dimension.
void setup(){
size(1000,1000);
background(225);
}
void draw(){
float x = mouseX;
float y = mouseY;
if (keyPressed){
if(key =='v' || key == 'V'){
stroke(0);
line(x,y,x+30,y-30);
line(x+10,y,x+40,y-30);
line(x+20,y,x+50,y-30);
line(x+30,y,x+60,y-30);
line(x+5,y-15,x+35,y+5);
line(x+5,y-25,x+40,y);
line(x+15,y-25,x+45,y-5);
line(x+25,y-25,x+50,y-10);
line(x+35,y-25,x+55,y-15);
}
}
if(mousePressed == true){
stroke(0);
line(x,y,x+60,y-60);
line(x,y-60,x+60,y);
}
if(keyPressed){
if(key == 'b' || key == 'B'){
stroke(255);
line(x,y,x+5,y-5);
line(x,y-5,x+5,y);
}
}
if(keyPressed){
if(key == 'c' || key == 'C'){
stroke(225);
line(x,y,x+30,y-30);
line(x+10,y,x+40,y-30);
line(x+20,y,x+50,y-30);
line(x+30,y,x+60,y-30);
line(x+5,y-15,x+35,y+5);
line(x+5,y-25,x+40,y);
line(x+15,y-25,x+45,y-5);
line(x+25,y-25,x+50,y-10);
line(x+35,y-25,x+55,y-15);
}
}
}
Dancing machine
I made a machine imitating one of the dance moves. This guy can move his head sideways.
Icarus
I initially wanted to imitate the graceful movement of a bird’s wings flapping to a certain pattern. However due to my materials and construction efforts, instead I made an extremely aggressive bird, which is fitting as October 31st is approaching anyway.
The setup with the coding is very basic; I simply wrote two loops for two servo motors to move up and down at progressing speeds. It’s slightly slower as the servos move upwards in an attempt to replicate the pattern of bird wings flapping. Then, I attached the cardboard wings and tried creating a stable structure to support these motors. The construction is definitely lacking; tape is far too weak to hold up against the consistently moving motors, which proved rather heavy for the support. If anything, the construction was the most challenging. However, for getting the idea across for the movement, the project was relatively successful. I would like to continue working with servo motors in the future to make more graceful structures; so this will definitely be something I revisit.
#include <Servo.h>
Servo servo;
Servo servo2;
int position = 0;
void setup() {
// put your setup code here, to run once:
servo.attach(9);
servo2.attach(10);
}
void loop() {
// put your main code here, to run repeatedly:
for (position = 0; position <=180; position +=1){
servo2.write(position);
delay(2);
}
for(position = 180; position>=0; position -=1){
servo2.write(position);
delay(1);
}
for (position = 0; position <=180; position +=1){
servo.write(position);
delay(2);
}
for(position = 180; position>=0; position -=1){
servo.write(position);
delay(1);
}
}
“Foam” Finger
For this week’s assignment, we need to imitate a human gesture with servo motors. The first thing that comes to my mind is the motion that involves hands. At that time I could not find more motors, so I just used the one in my kit. The whole idea is to make a baseball foam cardboard finger that swings from left to right and comes back to the initial position.
Sweeping
For this week’s procect we were supposed to imitate some movement of a human or animal. First, I was considering creating a cyclist but even though I had a clear idea how to make its legs move, I realized it would be rather hard to hide the servo and I was also unable to come up with an idea for the part where the legs join the body (the legs would have had to be bendable and movable). Then, I touhgt of creating a walking person. Although this would have fixed my problem with the leg joints, I had to drop the idea as syncing the movement of the legs proved to be too difficult. So I ended up creating a person that is sweeping. Continue reading “Sweeping”
Completely Bodiless Nick
For my stupid pet trick, I was planning on creating a head that “lives” in a box, which can be opened in multiple ways, to arrive at different questions the head would ask each time. However, using servos for even the rotating display of the question proved to be difficult (due to the weight of the component), thus I changed my project and turned it into an interactive and friendly head, Completely Bodiless Nick. Different inputs, for instance a “high five”, make him react in different ways. Continue reading “Completely Bodiless Nick”