For this assignment, I thought of the game “Red light, Green Light”. That also made me think of the Squid Game doll. Truthfully, I never watched Squid Game, but it was super viral and popular last year.
The Circuit and Code
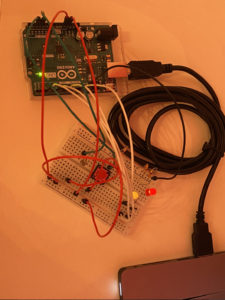
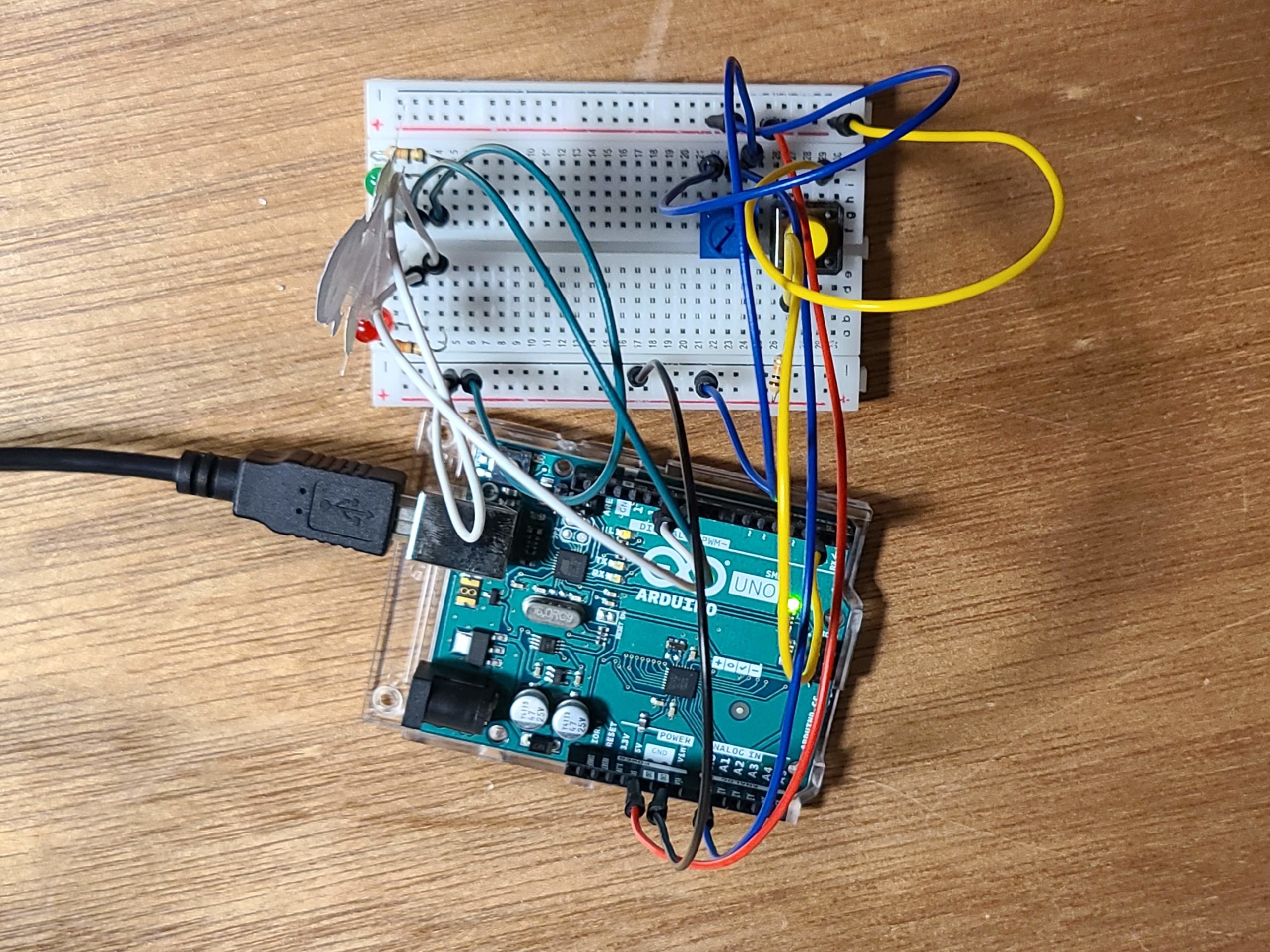
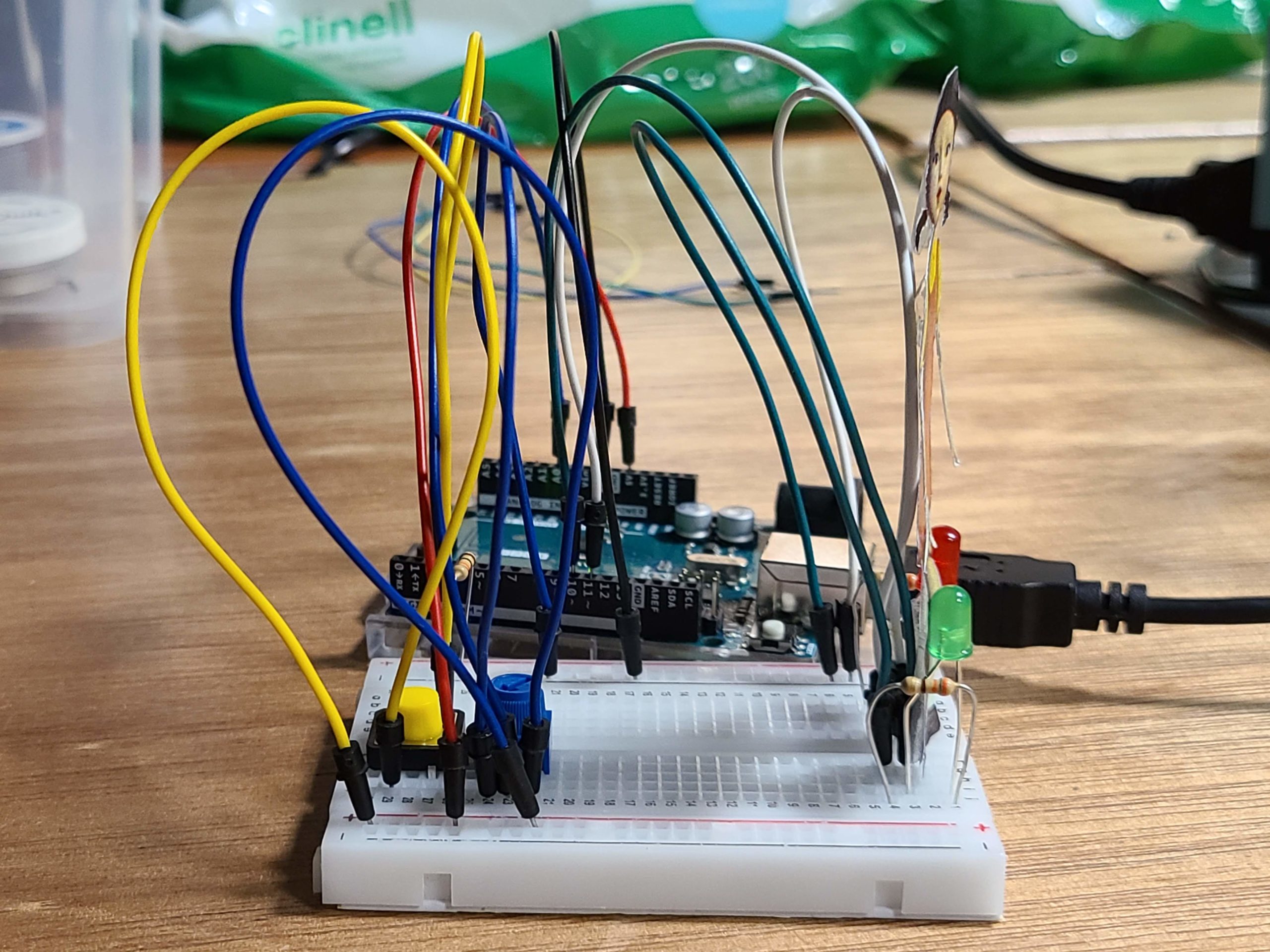
As Professor pointed out in class, I had everything super close on my breadboard. I did this for organizational purposes, but it ended up being the wrong choice because it was a bit difficult using the potentiometer (I rearranged it later but I didn’t take a new picture).
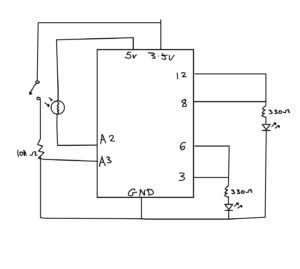
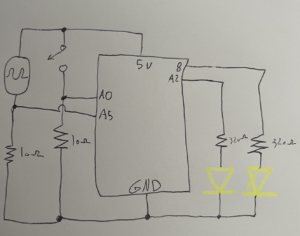
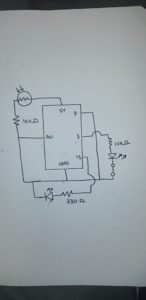
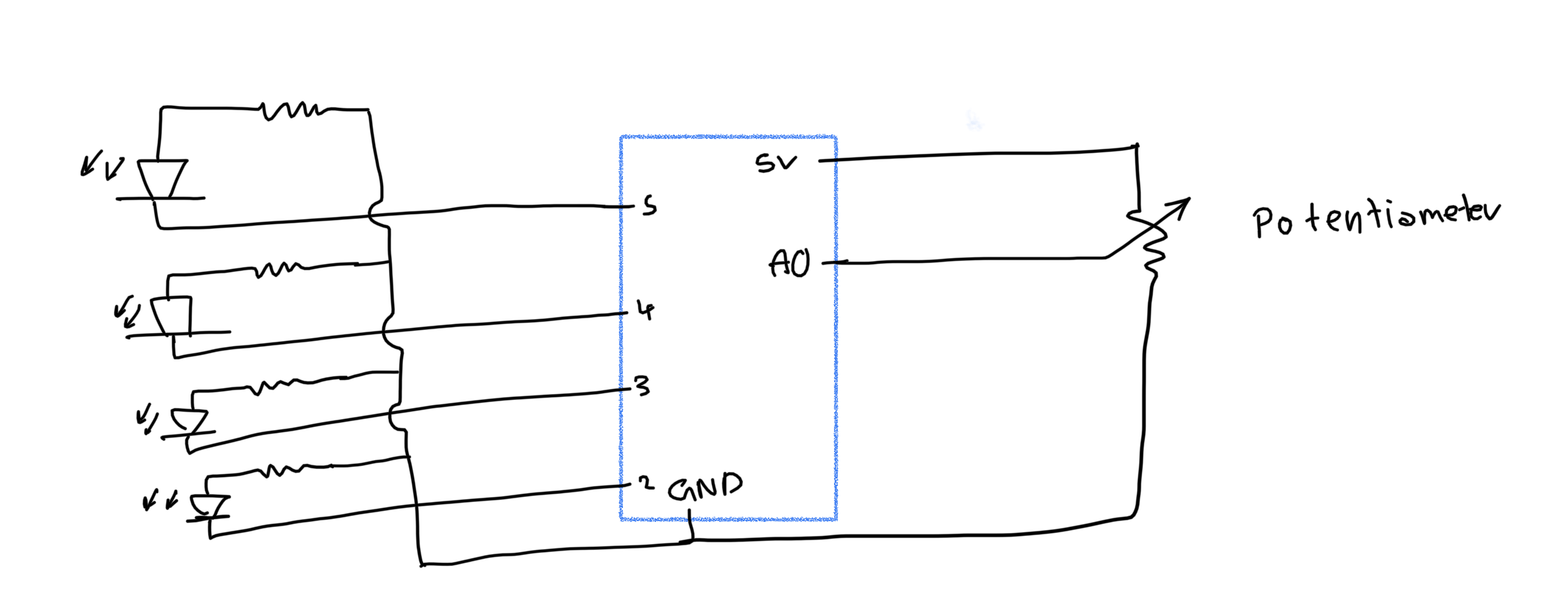
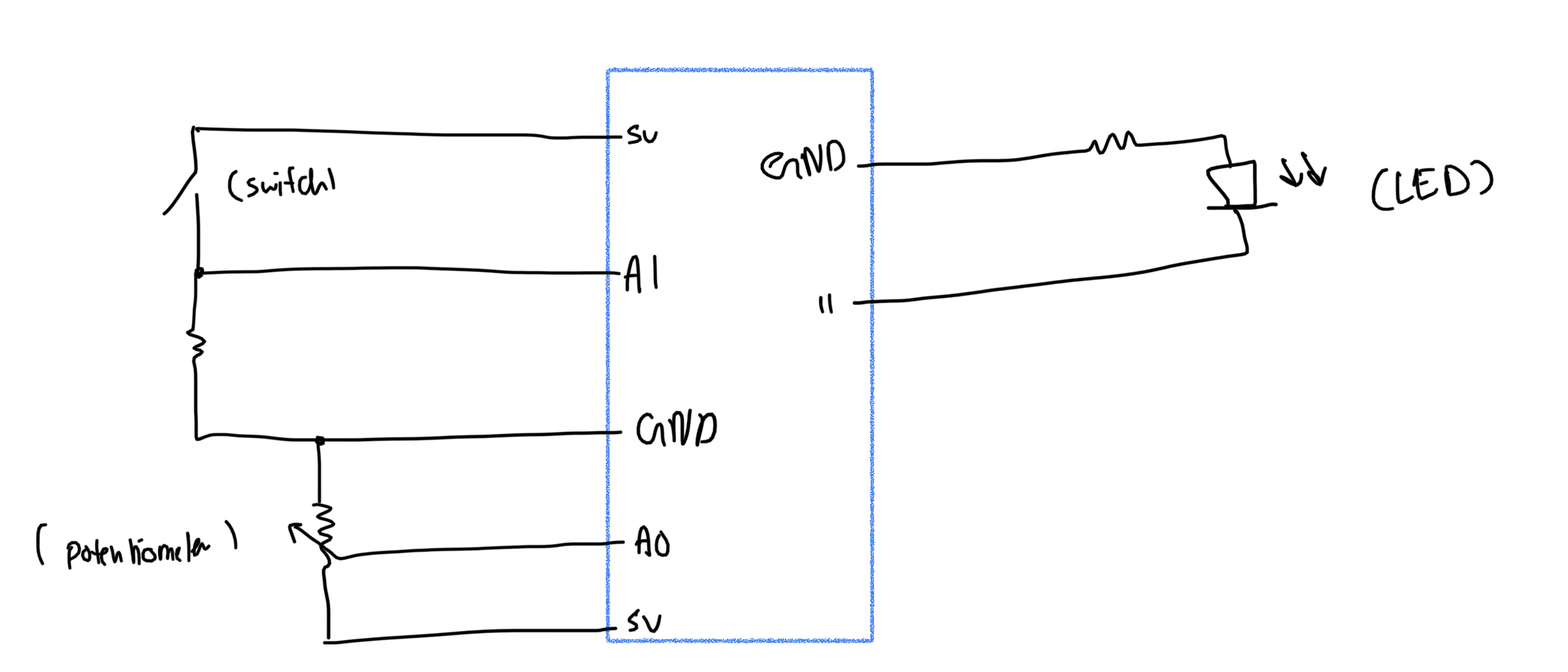
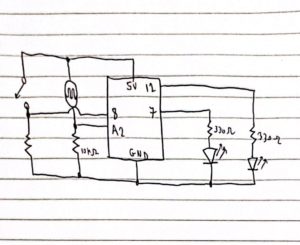
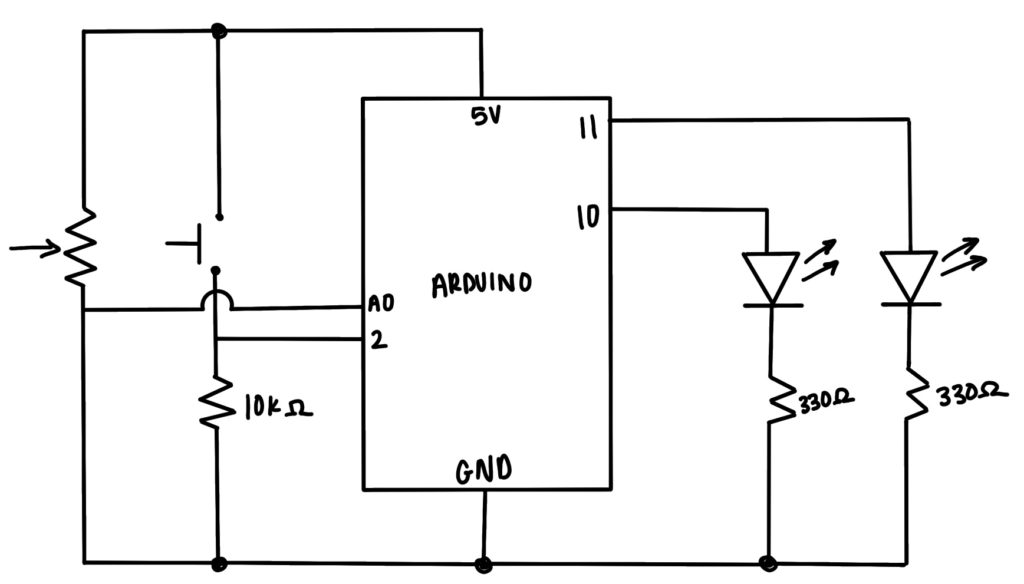
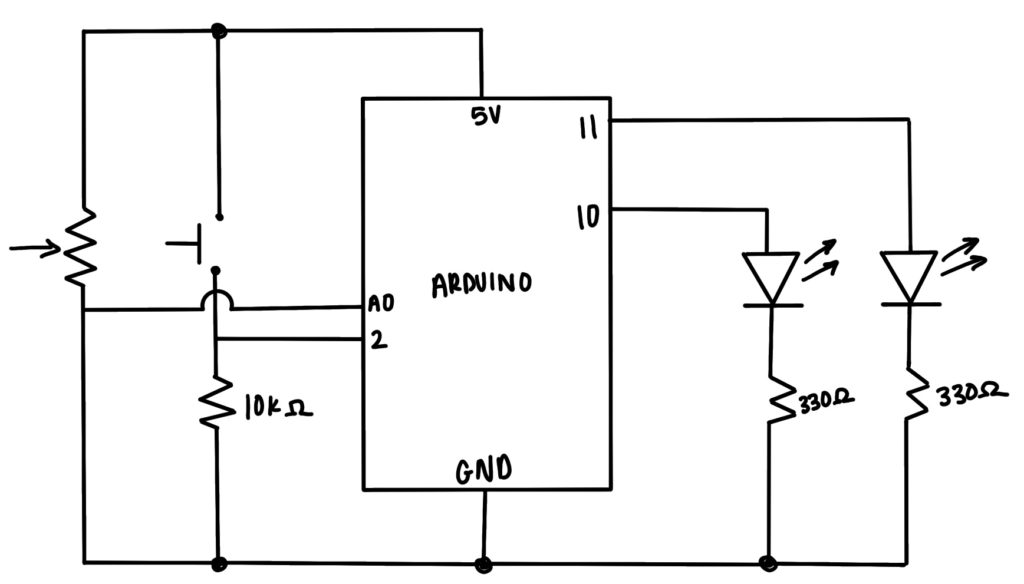
I tried drawing the schematic of my circuit:

Basically I wanted to simulate Red Light, Green Light. So when the push button is pressed, the green light will go on first for a certain amount of time, which is determined by the potentiometer. Then the red light will go on and turn off after a random number of milliseconds.
int randomNumber = random(2000, 5000);
int buttonState = digitalRead(PUSH_BUTTON);
int potValue = analogRead(POT_PIN);
int blinkSpeed = map(potValue, 0, 1023, 1000, 10000);
// buttonState refers to the push button value; if it is pressed, it is HIGH (or 1)
if (buttonState == HIGH) {
digitalWrite(GREEN_LEDPIN, HIGH);
digitalWrite(RED_LEDPIN, LOW);
delay(blinkSpeed);
digitalWrite(GREEN_LEDPIN, LOW);
digitalWrite(RED_LEDPIN, HIGH);
delay(randomNumber);
digitalWrite(RED_LEDPIN, LOW);
}
It’s a really simple program and I want to make it a longer and more randomized game. But this is what I have so far:
I made some adjustments to the program to make the LEDs turn on and off continuously, rather than once when the button is pushed. I got the code from this website, which explains how to turn a push button into a toggle switch. So in this version of my code, the LEDs turn on and off continuously. The speed at which they turn on and off is dependent on the potentiometer. The issue with this one is that it never stops, it just stays on the red LED unless you push the button again. This code does work better as a game, but there’s still a lot of room for improvement.
if (previousButtonState == 0 && currentButtonState == 1){
if (LEDState == 0){
digitalWrite(GREEN_LEDPIN, HIGH);
digitalWrite(RED_LEDPIN, LOW);
delay(blinkSpeed);
digitalWrite(GREEN_LEDPIN, LOW);
digitalWrite(RED_LEDPIN, HIGH);
delay(blinkSpeed);
LEDState == 1;
}
else{
digitalWrite(GREEN_LEDPIN, LOW);
digitalWrite(RED_LEDPIN, HIGH);
LEDState = 0;
}
}
previousButtonState = currentButtonState;
delay(100);
Here is the video of how it works with the additional code:
Future Improvements
Again, I want to add more to this code, which involves randomizing which color is first and making it a longer game. Currently, I hard coded green to go first and then red goes, with the delay time determined by the potentiometer. It would also be cool if the first press of the button was starting the game, and then the next button press is stopping the game.