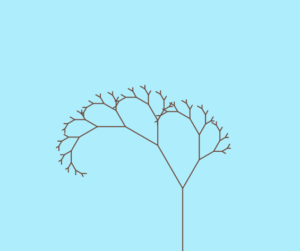
For this assignment, I wanted to create a Mandelbrot set initially. But after giving it some thought I realized simulating a 3-dimensional space with imaginary numbers on the z-axis may be a bit out of my current scope. Instead, I decided to investigate the techniques used to create simple versions of fractals. The initial version of the fractal tree was straightforward and made a beautiful pattern by using a simple if() loop to keep making branches until it reached a 1-pixel length.
After this, I decided to randomize the variables controlling the color and the rotation coefficient of the fractal pattern. at this point, the pattern started reminding me of a lightning strike specifically one that you might see coming out of wizard wands in fiction works like Harry Potter.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100);
stroke(random (0,255));
translate(200, height);
lightning(100);
}
function lightning(length) {
var anglerotat = PI /random(4,5);
line(0, 0, 0, -length*1.5);
translate(0, -length*1.5);
if (length > 1) {
push()
rotate(anglerotat)
lightning(length * 0.6);
pop()
push()
rotate(-anglerotat);
lightning(length * 0.6);
pop()
}
}
So, I decided to use the skills I learned while making this fractal tree to make another version that would use a conditional statement to create lightning when the mouse was pressed. Additionally, I wanted to add spark effects. The most efficient way to create multiple lightning effects, as well as sparks, is to create classes of the respective elements and use them later as pleases.
However, at this point, I ran into a problem.
// function setup() {
// createCanvas(400, 400);
// }
// function draw() {
// background(100);
// stroke(255);
// translate(200, height);
// lightning(100);
// }
// function lightning(length) {
// var anglerotat = PI /3;
// line(0, 0, 0, -length);
// translate(0, -length);
// if (length > 1) {
// push()
// rotate(anglerotat)
// lightning(length * 0.6);
// pop()
// push()
// rotate(-anglerotat);
// lightning(length * 0.6);
// pop()
// }
// }
class fractalTree {
draw() {
function draw() {
background(100);
stroke(255);
translate(200, height);
lightning(100);
}
function lightning(length) {
var anglerotat = PI / 3.5;
line(0, 0, 0, -length * 1.5);
translate(0, -length * 1.5);
if (length > 1) {
push();
rotate(anglerotat);
lightning(length * 0.6);
pop();
push();
rotate(-anglerotat);
lightning(length * 0.6);
pop();
}
}
}
}
let myfractalTree;
function setup() {
createCanvas(400, 400);
myfractalTree = new fractalTree();
}
function draw() {
background(50);
myfractalTree.draw();
}
As seen above, this code refuses to run and I have spent over 2 hours tweaking it to figure out why it won’t even display my magic lightning, let alone render according to conditional statements.
regardless, through this exercise, I learned about the rotate function and translate function which allows manipulating different objects on the canvas and is useful when creating artworks that require changing the origin or reference points for multiple assets.





 Click the canvas to see colored version.
Click the canvas to see colored version.