Concept
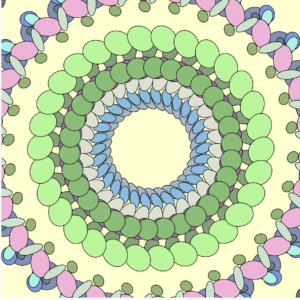
This assignment required to make some sort of data visualization, or create a generative text output. This project was quite interesting to work on as it was hands-on practice for most of the concepts we have learnt so far. The design was inspired by some pretty cool videos by weidi on Youtube. The project originally started with having them aim of visualizing data for World Cup searches over the past months, since it is coming soon. However, very limited data for that could be found hence the change to the world population dataset.
Code
The coding aspect of this assignment was very informative. It made use of many of the functions we have learnt and has enabled me to understand better how they work. Some of the functions and methods include the transformations, the map() method, as well as loops and conditions. Among the parts of the code which I am proud of is the hovering logic, which makes the data presentation a tad bit interactive with the user’s actions.
//calculates distance between pointer and circles
let distance = dist (mouseX, mouseY, pointx, pointy);
let circlesize;
//this condition changes the circles to green when hovered over
if(distance < 3){
fill ("green");
circlesize = 7;
noStroke();
circle(pointx, pointy, circlesize);
//this block prints the countries and populations
push();
stroke("white");
strokeWeight(2);
noFill();
translate(width/2, 0)
rect(0, 0, 300, 200);
noStroke();
fill("#F3AA4E");
textAlign(CENTER);
textSize(25);
text(population[i], 0, 90);
text(country[i], 0, 60);
text(abbrev[i], 0, 30);
pop();
}
else{
fill("#F3AA4E");
circlesize = 3;
noStroke();
circle(pointx, pointy, circlesize);
}
}
}
Reflection / Future Improvements
I am quite proud of the progress I am making with p5js and creative art in general. I feel like I am starting to get the hang of things and actually enjoying doing cool stuff with it. As for the piece itself, the visualization was meant to be a bit cooler with varying lengths of lines depending on how large the numbers are relatively. However I am not quite sure if the fault was in my map function or just the fact that there were huge variations in my dataset hence the failure to portray the effect intended. Nevertheless, I am looking forward to improving further and making better use of different capabilities in p5js.