Exercise One – Ellipse Movement with Sensor
In this exercise, I decided to use the light sensor to control the horizontal position of the ellipse in the center of the screen by mapping the serial values of the light sensor to the y position of the ellipse.
let yShift = 0;
let alpha = 255;
function setup() {
createCanvas(640, 480);
textSize(18);
}
function draw() {
background(205);
ellipseMode(CENTER);
ellipse(width / 2 , height/2 + map(yShift, 0, 1023, -255, 255), 50, 100);
// the other value controls the text's transparency value
fill(255, 0, 255, map(alpha, 0, 1023, 0, 255));
if (!serialActive) {
text("Press Space Bar to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
// Print the current values
text('yShift = ' + str(yShift), 20, 50);
text('alpha = ' + str(alpha), 20, 70);
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
// This function will be called by the web-serial library
// with each new *line* of data. The serial library reads
// the data until the newline and then gives it to us through
// this callback function
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 2) {
// only store values here
// do everything with those values in the main draw loop
// We take the string we get from Arduino and explicitly
// convert it to a number by using int()
// e.g. "103" becomes 103
yShift = int(fromArduino[0]);
alpha = int(fromArduino[1]);
}
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = "0,0" + "\n";
// we dont need arduino to recieve anything so we can send empty
// information
writeSerial(sendToArduino);
}
}
Exercise Two – LED Brightness Control from Arduino
Yet again, I decided to repurpose the previous code and modify it so that now P5 would send data to the Arduino, but it doesn’t need any data from Arduino.
function setup() {
createCanvas(640, 480);
textSize(18);
}
function draw() {
background(205);
// the other value controls the text's transparency value
fill(0)
if (!serialActive) {
text("Press Space Bar to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
}
// when clicked, digital LED will turn on,
// other analog write LED will have brightness corresponding to the height of the mouse when it is press. can be pressed and dragged for controlling brightness
if (mouseIsPressed) {
LEDbright = mouseY;
} else {
LEDbright = 0;
}
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// dont need any data from arduino
let fromArduino = 0;
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
//send the posiiton of mouseY when clicked to control brightness
let sendToArduino = LEDbright + "," + LEDbright + "\n";
writeSerial(sendToArduino);
}
}
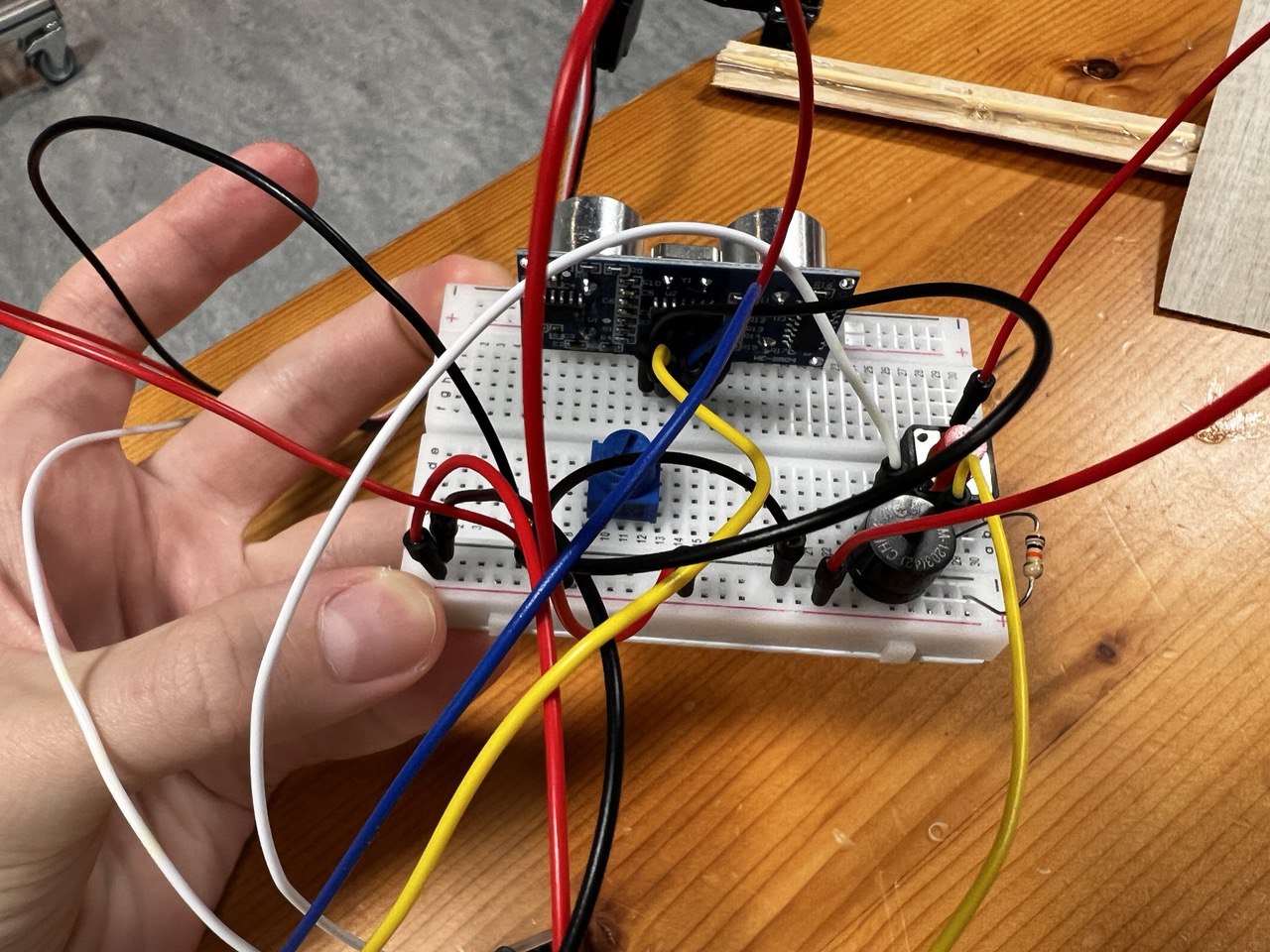
Exercise Three – Gravity Wind Bounce
For this exercise, I had to modify the code of Aaron Sherwood’s sketch and allow for serial communication between the Arduino and the sketch. To control the blinking of the LED, I modified the if condition, which is active when the ball touches the ground, and added a variable to turn on an LED, the right one, that is. Additionally, I use the data from the Arduino potentiometer to control the wind. A video is linked below the code.
let velocity;
let gravity;
let position;
let acceleration;
let wind;
let drag = 0.99;
let mass = 50;
let ledState = 0; // control LED when ball bounce
function setup() {
createCanvas(640, 360);
noFill();
position = createVector(width / 2, 0);
velocity = createVector(0, 0);
acceleration = createVector(0, 0);
gravity = createVector(0, 0.5 * mass);
wind = createVector(0, 0);
}
function draw() {
background(255);
if (!serialActive) {
fill(0);
text("Press the letter 'c' to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
applyForce(wind);
applyForce(gravity);
velocity.add(acceleration);
velocity.mult(drag);
position.add(velocity);
acceleration.mult(0);
ellipse(position.x, position.y, mass, mass);
if (position.y > height - mass / 2) {
velocity.y *= -0.9; // A little dampening
position.y = height - mass / 2;
ledState = 1;
} else {
ledState = 0;
}
}
}
function applyForce(force) {
// Newton's 2nd law: F = M * A
// or A = F / M
let f = p5.Vector.div(force, mass);
acceleration.add(f);
}
function keyPressed() {
if (keyCode == LEFT_ARROW) {
wind.x = -1;
}
if (keyCode == RIGHT_ARROW) {
wind.x = 1;
}
if (key == " ") {
mass = random(15, 80);
position.y = -mass;
velocity.mult(0);
}
if (key == "c") {
setUpSerial();
}
}
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 2) {
wind.x = map(int(fromArduino[1]), 0, 1023, -1, 1);
}
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = ledState + "," + "480" + "\n";
writeSerial(sendToArduino);
}
}
LED BOUNCE
Reflection
Overall, I believe that this was a great opportunity to understand how serial communication between the Arduino and P5JS works. Personally, I found these concepts quite understandable and was able to work through the exercises easily. One issue, however, that I did encounter was trying to make the LED light up when the ball bounced. Unfortunately, there is a slight delay in the Serial communication, and additionally, when the ball bounces the first few times, it bounces extremely fast, and thus, the LED blink is too fast to perceive with the human eye. Additionally, it can be seen that for the final few bounces, the blinking is also delayed.