Concept
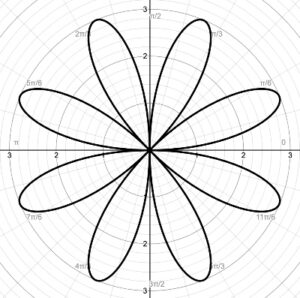
For this assignment, I initially started with the idea of incorporating the polar rose (picture shown below) into the art work. It is a mathematical equation that forms a curve shaped like a flower. With the use of sin and cos, it creates varying number of petals of the flower. However, when I was experimenting with different variables for the number of petals and I chose 4 petals, it resembled more of a butterfly which prompted me to create an artwork about butterflies.
Code
It took me some time to fully understand the noise() function but after getting that sorted, I wanted to make the wings flap. This proved to be quite difficult to understand because I was dealing with two similar codes with different parameters for the upper and lower wings. Through experimenting with x-coordinate and y-coordinate values in the noise function, I was able to achieve the flapping effect by incrementing the y-coordinate through noise which caused a gradual change in the curve of the wings, making it seem as if they’re flapping. I think experimenting with the code in three dimensions for the particles falling was also a very interesting journey. I was particularly happy with the falling effect from the particles.
The butterflies appear randomly on the canvas and if you tap the canvas, a new butterfly appears with a different speed of flapping. Pressing on the same spot creates an almost layered butterfly effect which looks good.
Reflection
I think this assignment took me a lot of time to complete because I was not familiar with the noise() function and I learnt about it more through experimentation than simply reading the topic. I was able to interact with map() function and use classes for both the butterflies and the particles. Despite the prolonged time I spent for this assignment, I am happy with the outcome as I managed to make the different components of the art piece work together, such as random flapping speed, particles, song, and new butterflies when mouse is clicked.